【投稿】「ブロックエディター」で新着案内やブログを投稿するマニュアル
「投稿」とは新着案内やブログといった記事を発信するためのメニューになります。

「投稿」を新規追加する流れをご説明します。
この投稿をしっかりと継続する事や内容の良し悪しで、SEO対策の重要な要素になります。
ホームページを育てるといった意味で今後の運用にご活用ください。
投稿する内容の例
実際に何を投稿していけばいいの?という方向けに、あくまで一例ですがこちらに案内いたします。
- お盆や年末年始の営業案内
- 新サービスの開始やキャンペーンの案内
- 引っ越しや移転
- 求人募集
- 許認可や資格取得の案内
- イベントやセミナーの案内
- 社内の雰囲気や社員の人柄が分かる日常
- SEOキーワードを狙ったコンテンツブログ
等など
ブログや新着案内の投稿方法
それでは実際に「投稿」する操作方法をご説明いたします。
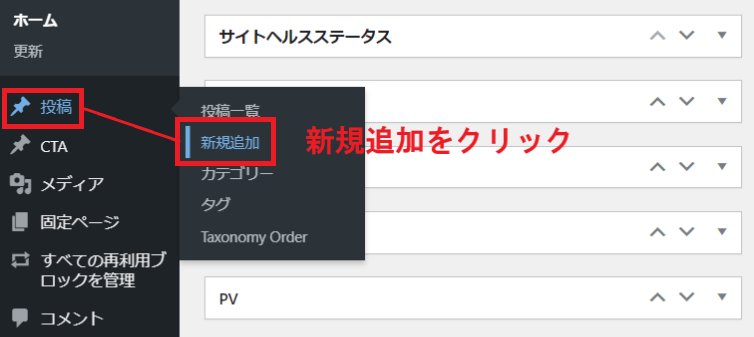
まず管理画面の左側のメニューの「投稿」という文字にマウスカーソルを持ってきます。
【投稿】ー【新規追加】
をクリックします。すると新規で投稿する編集ページが表示されます。

※補足※ 新規追加の上の「投稿一覧」からは、過去の投稿記事の一覧を見る事ができます。過去投稿の修正や削除(ゴミ箱へ移動)が可能です。
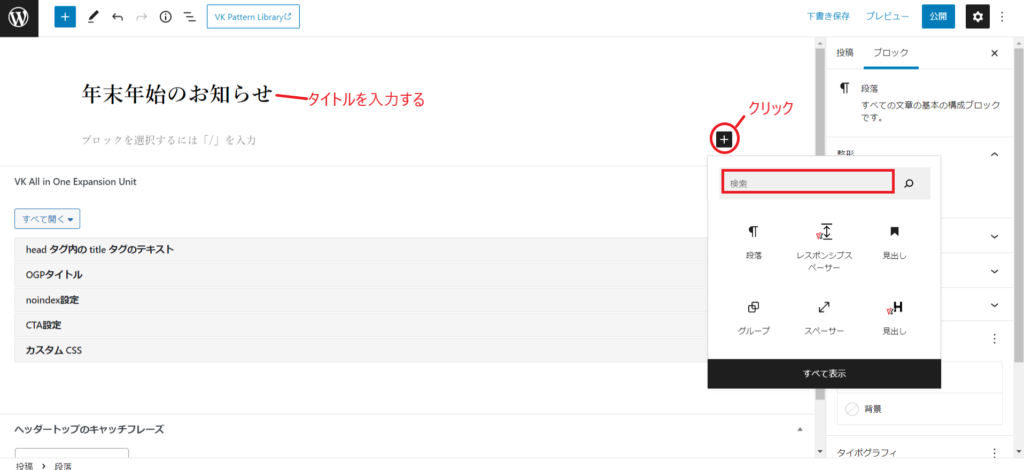
「投稿」-「新規追加」からブログや新着案内を投稿
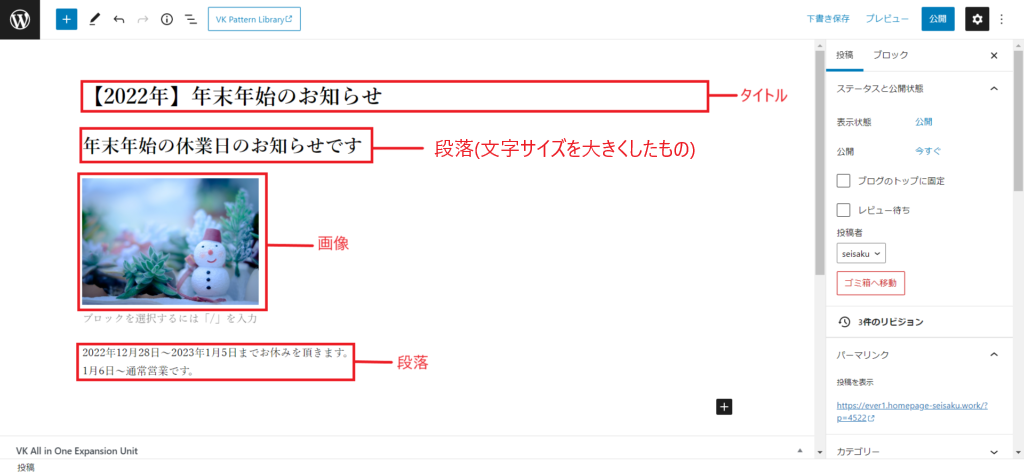
①まずは、画面一番上に新着案内やブログの「タイトル」を入力します。※後からでも変更可能です。
②その下の広いスペースが、記事などの入力画面スペースになります。
ブロックを積み上げてテキストを入れたり、画像を差し込んだりしていく入力フォームの概念になります。
③そのためブロックを選択する所から始まります。
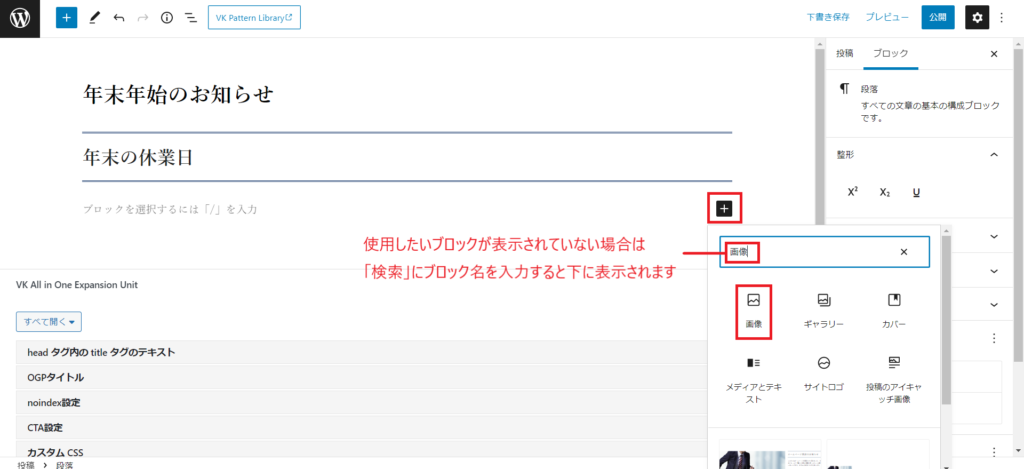
「+」がブロック追加ボタンの意味合いで、マウスをカーソルオーバーすると表示されます。
※絶妙な場所で表示されたりしますので慣れない内はマウスでカーソルを動かしてみつけてください。
④表示一覧から探すより使用したいブロック名が分かれば「検索」枠に入力すると見つけやすいです。

2つのブロックだけを使用してシンプルに投稿する
多数あるブロックから検索して探すと大変ですので、
今回使用するブロックを2つに絞って、シンプルに投稿できるやり方をご紹介します。
使用するブロックは「段落」と「画像」の2つです。
この2つのブロックを理解しておけば投稿作業は十分に可能です。
名前こそ「段落」ですが、シンプルに「文章」を入力するためのブロックになります。
そして記事内の構成は
「段落」→「画像」の順番
で構成していき、文章の途中や最後に挿絵的に画像があるとセオリーで見やすいかと思います。

それでは2つのブロックを使って投稿をしていく流れを説明いたします。
①文章など入れる際の「段落」ブロックの使用方法
文章を入力したい場合は「段落」のブロックを使用します。
「+」をクリックして「段落」を選択します。表示されていない場合は検索して見つけて選択してください。

「段落」を追加すると「ブロックを選択するには「/」を入力」という文字が
薄っすら表示されますのでそこに文字を入力していきます。
そのままキーボードで文字を打っていき、エンターキーを押して改行すれば自動で「段落」ブロックが続き、
文章をそのまま打ち続けていく事ができます。文字のサイズや色など装飾したい場合は、
文章を入力している箇所にカーソルを持ってくると
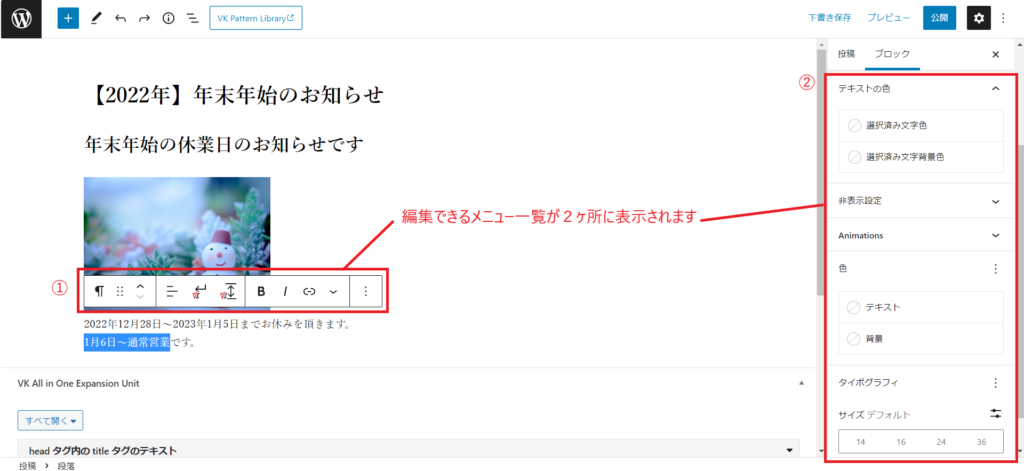
①上部に編集メニューバー
が表示されます。こちらでは太字や文字にリンク設定するなどの装飾設定ができます。
また、
②右サイドバーにも編集メニューバー
からはフォントサイズや色の変更などを行えます。

①と②でそれぞれ編集メニューバー2か所表示され、編集できる項目が違います。
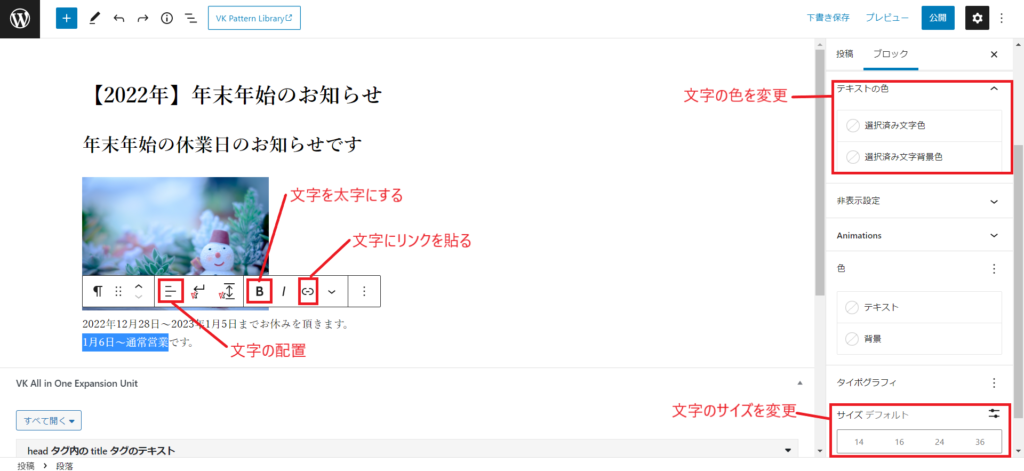
最低限抑えておきたい箇所をピックアップしておきます。
①上部編集メニューバーでは「配置」「太字」「文字にリンクを貼る」などの編集可能です。
②右側の編集メニューでは「サイズや色の変更」などができます。
※慣れてきたら色々と変更やアレンジできるメニューがありますのでチャレンジしてみてください。

変更内容を公開ページ画面で見る時は画面右上の「プレビュー」を押してください。
編集内容を確定したい場合は、画面右上の「更新」を押すと上書きされ反映されます。
②「画像」ブロックの使用方法
写真などの画像の差し込みは「画像」ブロックを使用します。
「+」をクリックして「画像」を選択します。表示されていない場合は検索して見つけて選択してください。

お使いのパソコンから写真や画像(jpgやpng形式のデータ)をWordPressサーバー上にアップロードします。
アップロードした写真は「メディアライブラリ」に保存されそこから挿し込む流れになります。
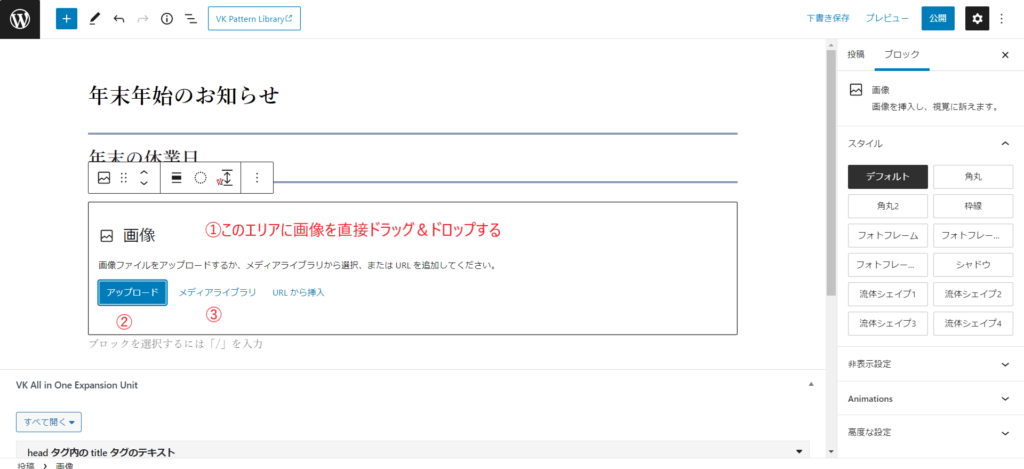
【画像をアップロードする2つの方法】
①「エリア内」に挿入したい画像をマウスで直接ドラッグ&ドロップする方法です。
②「アップロード」からPC内のフォルダーを選択して画像を挿入する方法です。
※既にアップロードされた画像を選択する場合は③「メディアライブラリ」から選択できます。

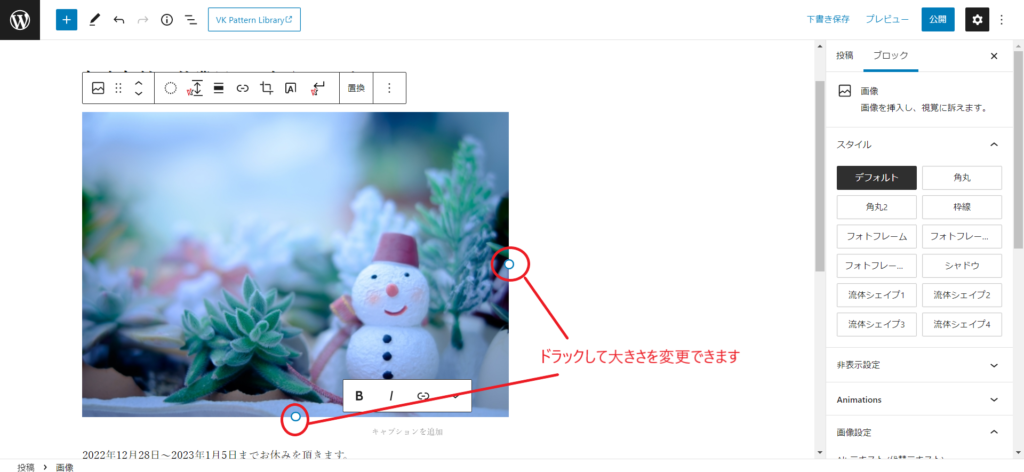
挿入された画像が表示されます。「大きさ」や「スタイル」など変更できます。
この投稿編集画面で変更した大きさは確認できますが、実際の投稿画面で表示される大きさと異なる場合があるので
右側上部の「プレビュー」を押してプレビュー画面で確認して下さい。

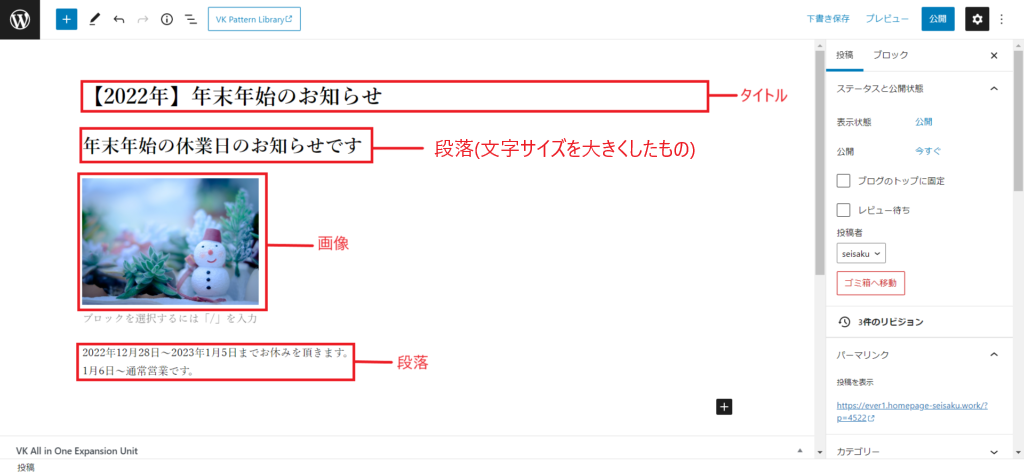
上記の「段落」「画像」の2つのブロックを使って投稿すると、簡易的な例ですが下記のようになります。

※忘れがちな項目※ アイキャッチ画像、カテゴリーの追加
「アイキャッチ画像」や「カテゴリー」をしっかり入れると閲覧者への訴求力やカテゴライズされて読みやすくなります。
しっかりを投稿内容を入力したら、上記2箇所の設定もしっかり行っておきましょう。
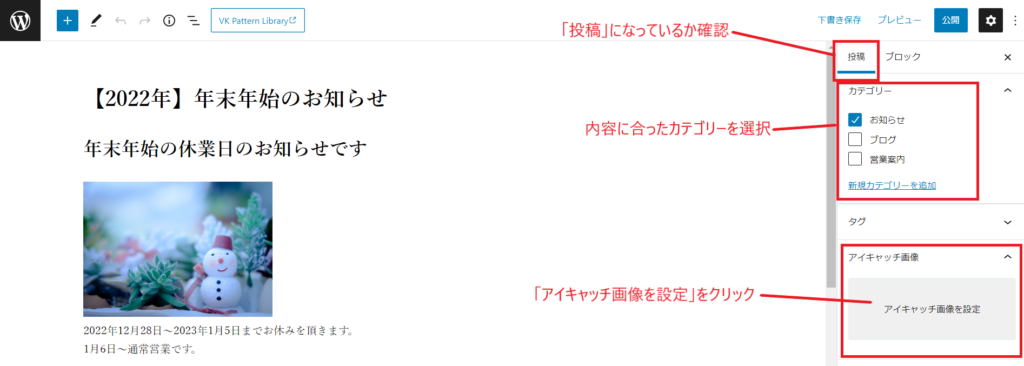
【設定する箇所が少し分かりにくい・・・】
右サイドバーのタブを「投稿」に切り替えると各設定箇所が表示されますので、スクロールして見つけます。

①「カテゴリー」は投稿内容に合った項目を選択します。
「新規カテゴリーを追加」から記事にあったカテゴリーをここから追加する事も可能です。
②「アイキャッチ画像」は投稿記事のサムネイル画像の事です。
記事一覧のページなどでサムネイル表示されるて訪問者の目を止める役割がこの画像です。
投稿の内容に興味を持ってもらえるような画像を設定します。
画像追加は上記の『「画像」の追加方法』の要領で追加できます。
まとめ -5つのステップで簡単投稿-
【1】「タイトル」を入力して、次に「記事」の入力に入ります。
【2】「記事」では2つのブロックだけを使ってシンプルに投稿します。
【3】①段落(文章用) ②画像 の3つのブロックを使用します。
【4】入力後は、右サイドバーの「投稿」タブの「アイキャッチ画像」「カテゴリー」もしっかり設定。
【5】「プレビュー」で確認して、公開画面を見てOKなら「公開」を押して投稿完了です。
以上がブロックエディターでの2つのブロックだけを使ったシンプルな投稿方法でした。
ブロックエディターの編集マニュアル一覧
- トップページ&固定ページ(ブロックエディター):https://lega-re.com/archives/6513
- 投稿(ブロックエディター):https://lega-re.com/archives/6955
- テーブル表内の行や列の変更方法:https://lega-re.com/archives/8826
- ブロックの複製追加方法:https://lega-re.com/archives/8731
- PCへバックアップデータを取る方法:https://lega-re.com/archives/3147