【キャンペーン案内機能】キャンペーン告知や案内機能のご紹介
WordPressテーマ「Lightning」にはキャンペーン案内や新着案内など、
トップページ上部などに表示させて、PRを強化する機能があります。
この機能を上手く使う事で、HP訪問ユーザーへの認知向上とお問合せレスポンスUPが見込める事かと思います。
それでは設定表示の方法をご紹介していきます。
「外観」ー「カスタマイズ」から「キャンペーンテキスト」へ
まずは「外観」→「カスタマイズ」の画面にいきます。
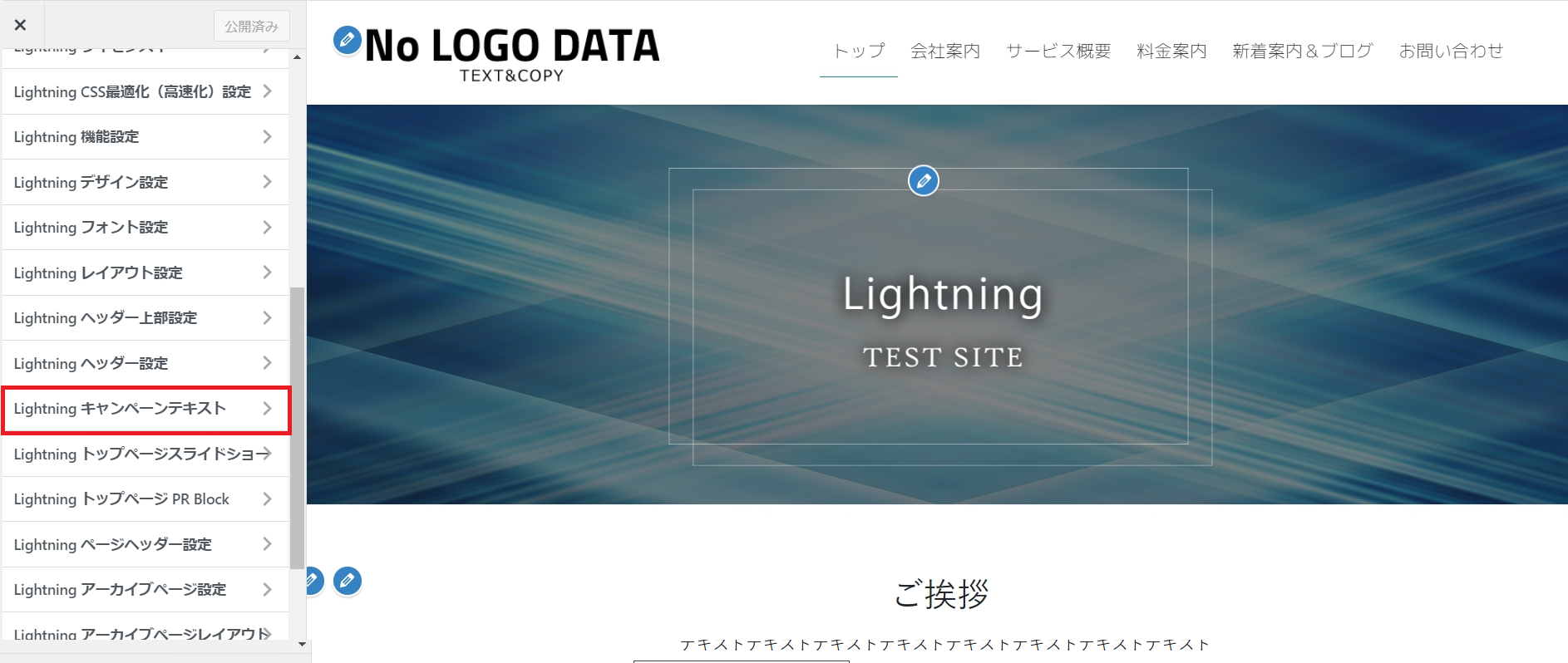
カスタマイズの左側から「Lightning キャンペーンテキスト」を選びクリックします。

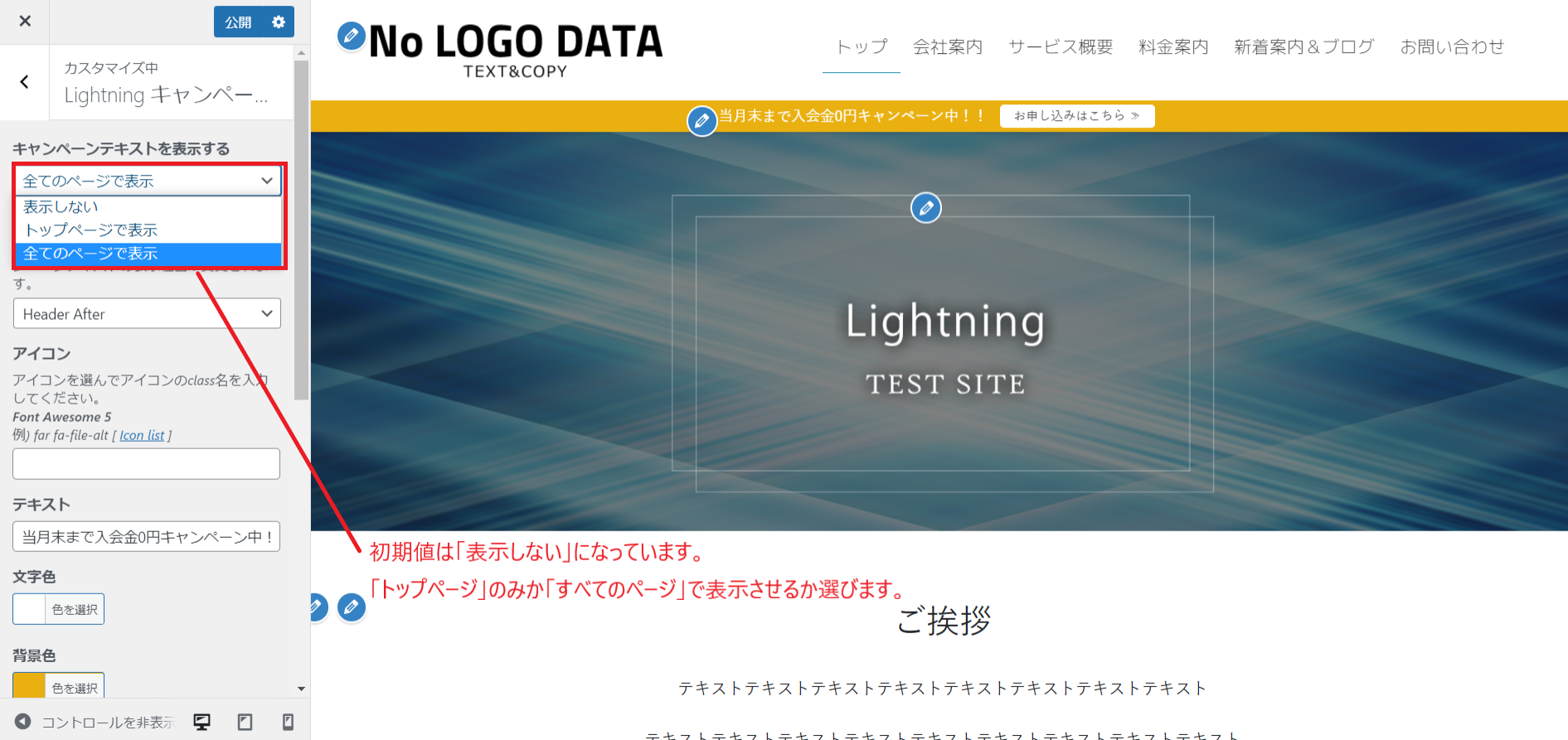
「Lightning キャンペーンテキスト」を選ぶと左側に編集画面が表示されます。
「キャンペーンテキストを表示する」の下のボタンの初期値は「表示しない」になっていますので、
「トップページで表示」か「全てのページで表示」を選びます。

キャンペーンテキスト表示位置を決める
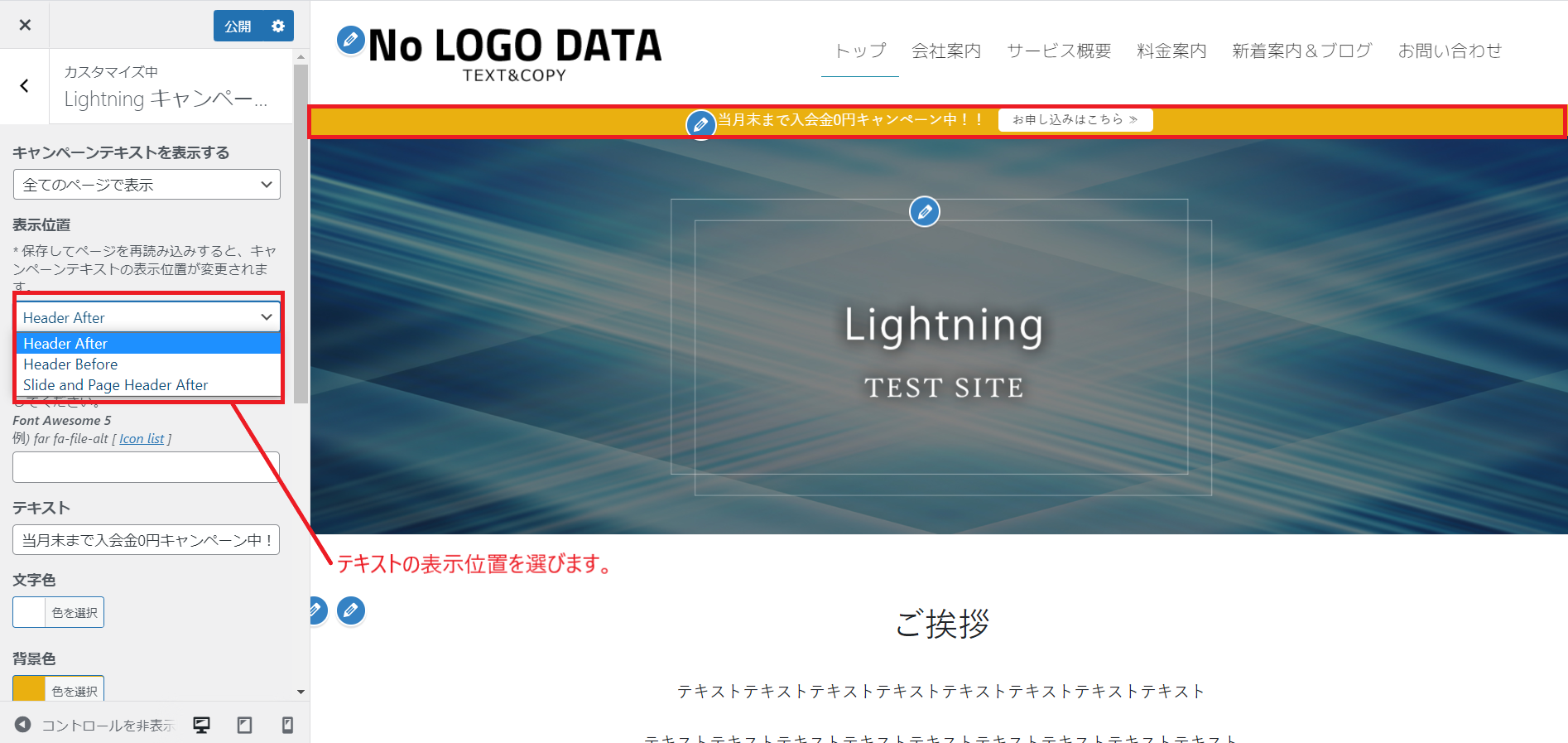
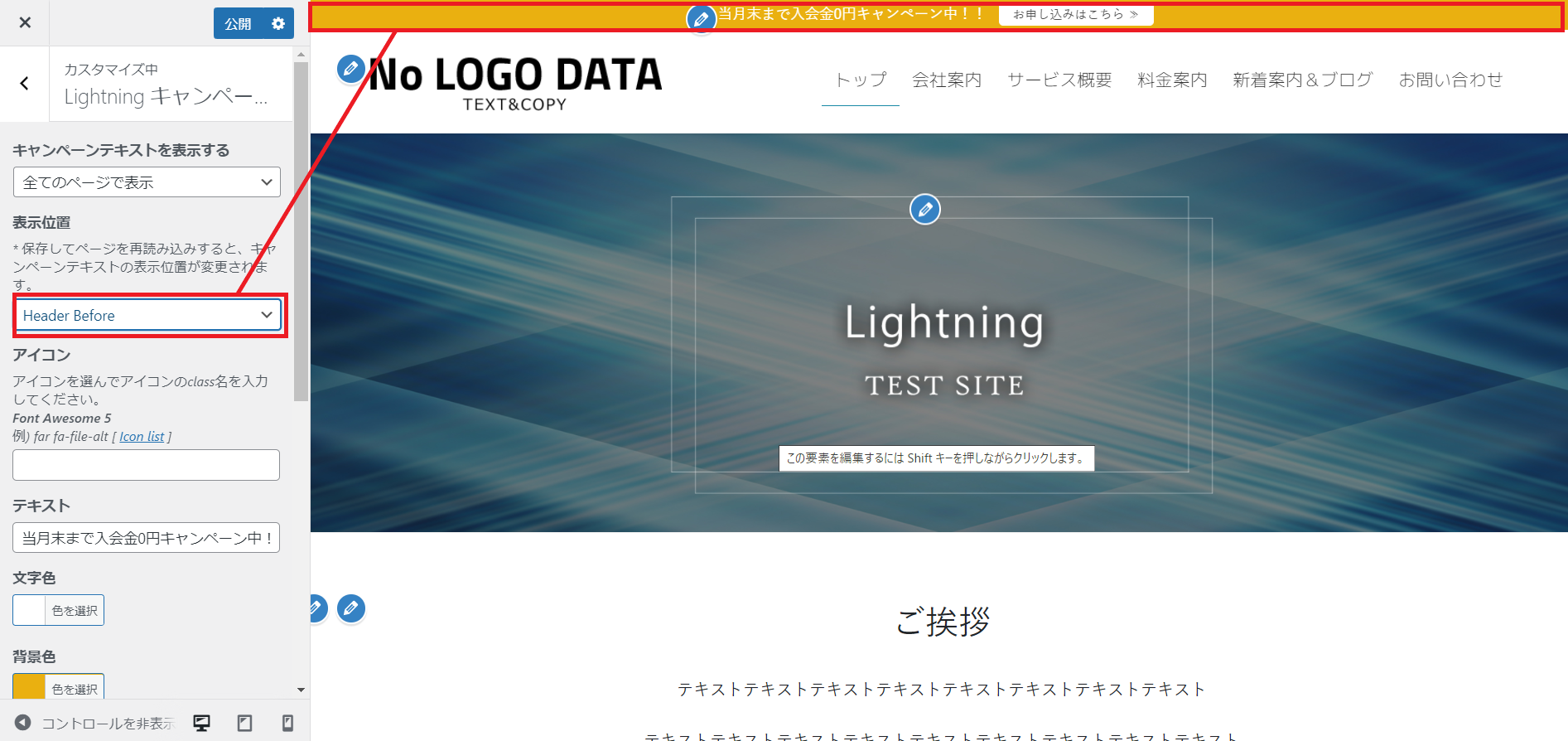
次に「表示位置」の下のボタンでテキストを表示させる位置を選びます。

表示位置を「Header Before」を選んだ場合、画面の一番上に表示されます。

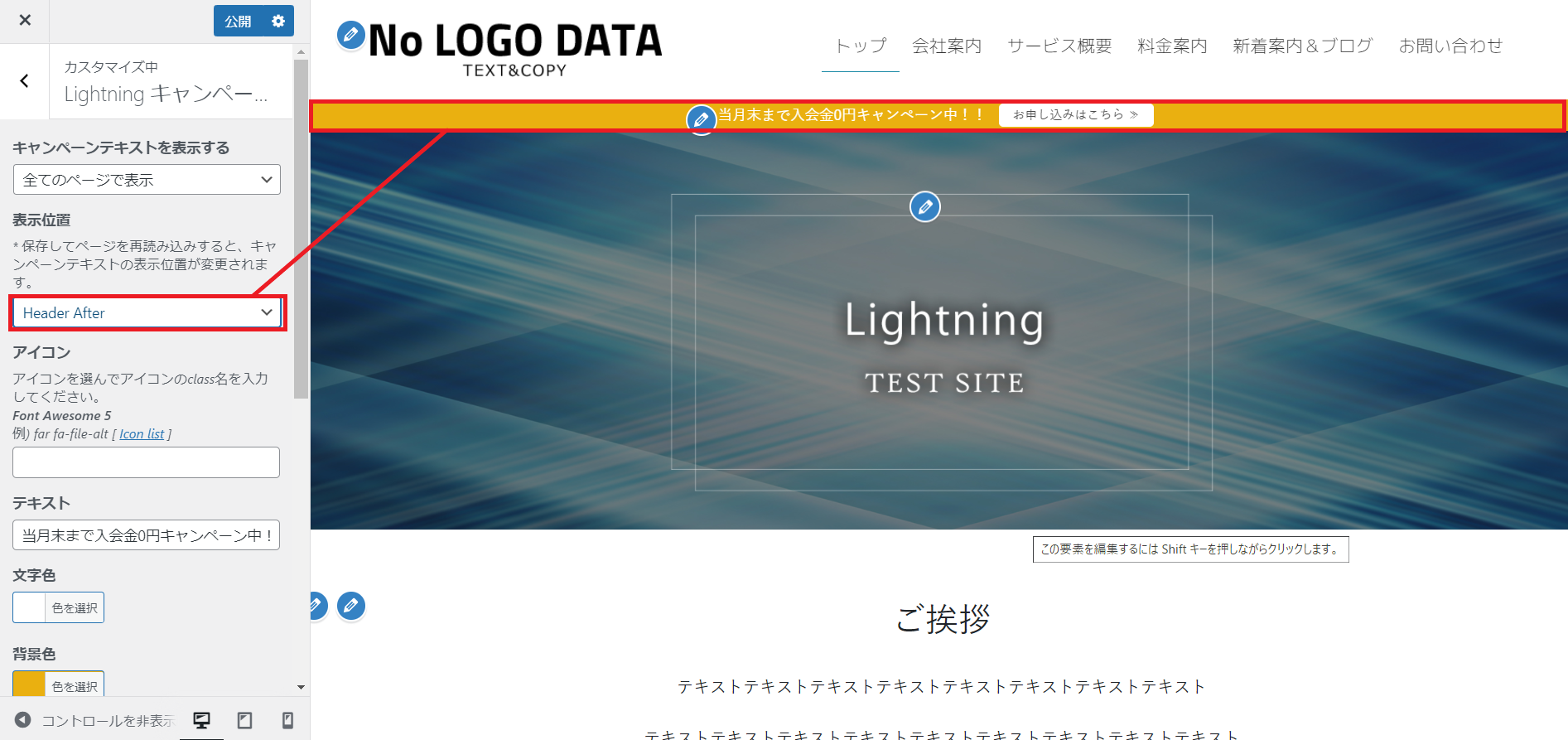
表示位置を「Header After」を選んだ場合、トップ画面ではトップ画像の上に表示されます。

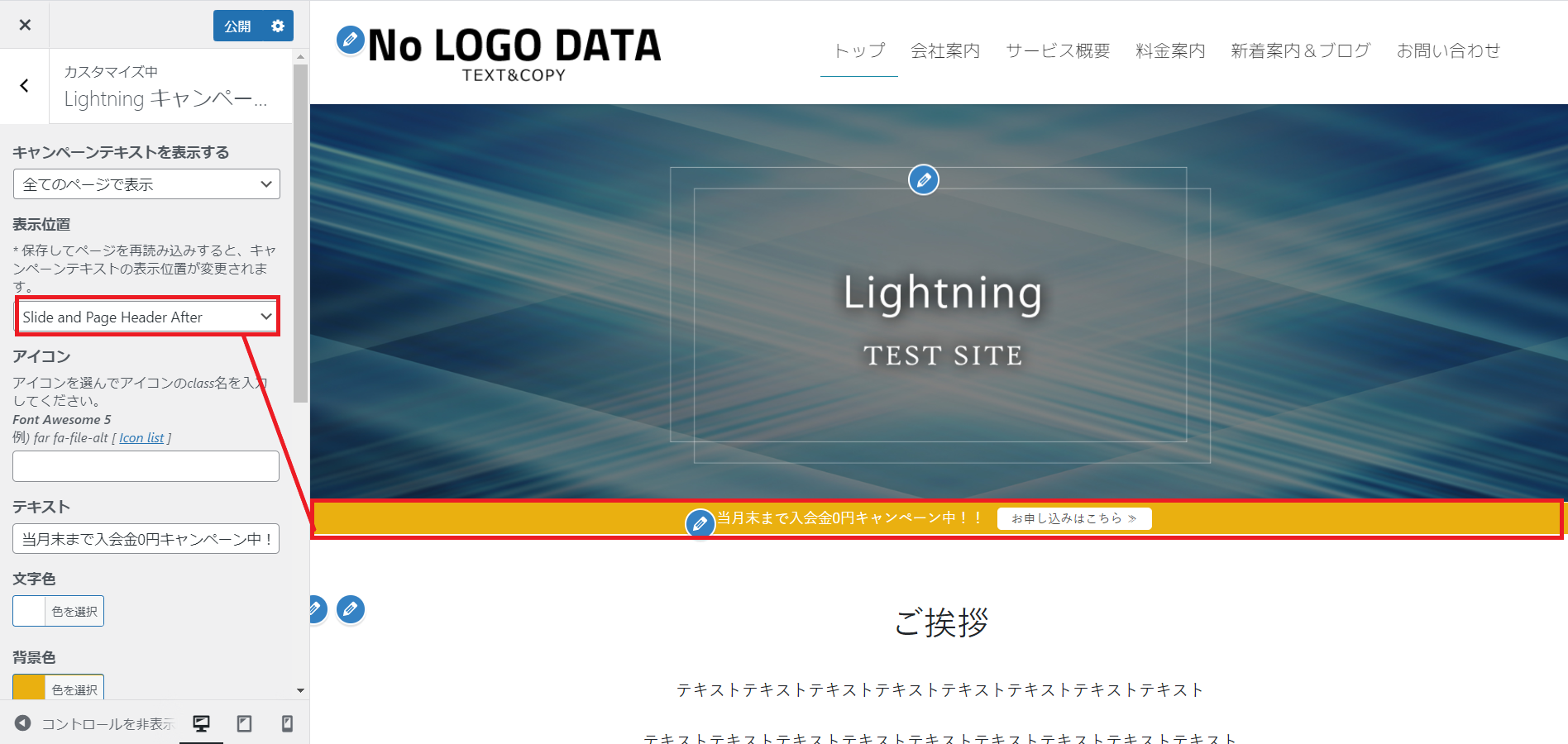
表示位置を「Slide and Page Header After」を選んだ場合、トップ画面ではトップ画像の下に表示されます。

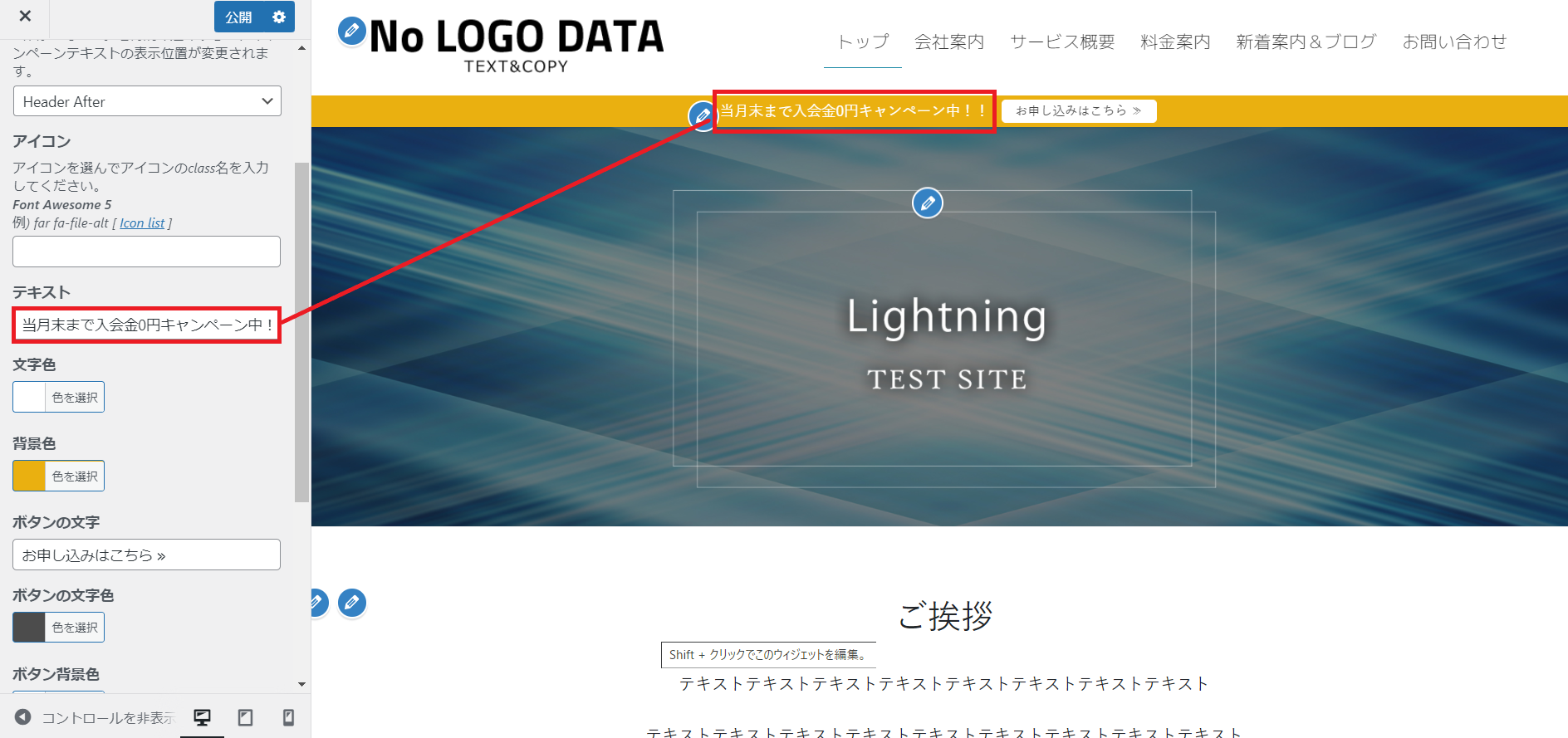
案内内容・ボタン・リンク先など設定します
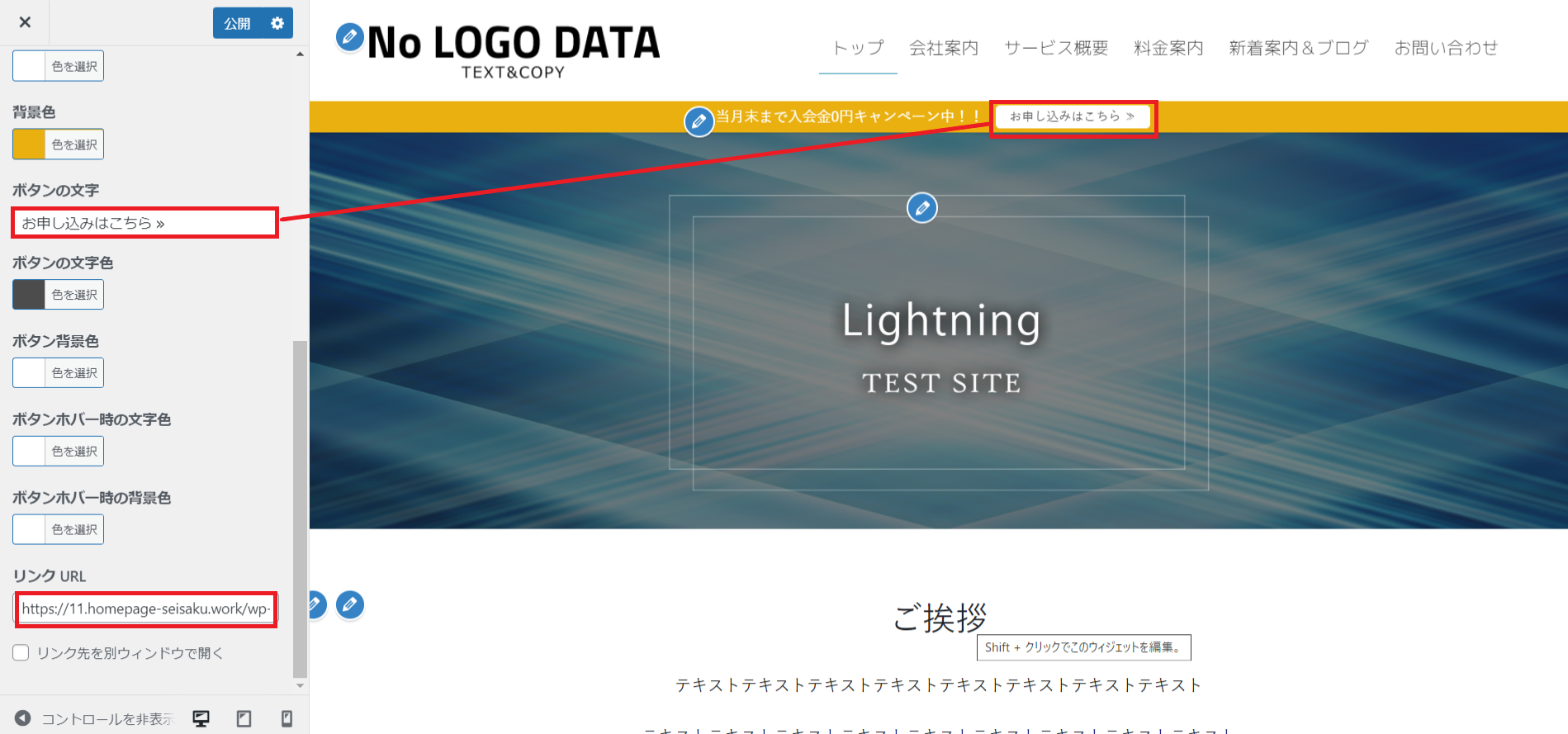
次に「テキスト」の下の枠に表示させたい文字を入力します。
その下の「文字色」「背景色」で文字の色やバーの背景の色を変更できます。

お問合せフォームなどリンク先の設定します
ボタンには指定するURLへリンク設定する事が可能です。
まず「ボタン文字」枠に文字を入力することで表示されます。
こちらも文字やボタンの色は変更出来ます。
「リンクURL」の下の枠にURLを入れることでリンクさせる事が可能です。

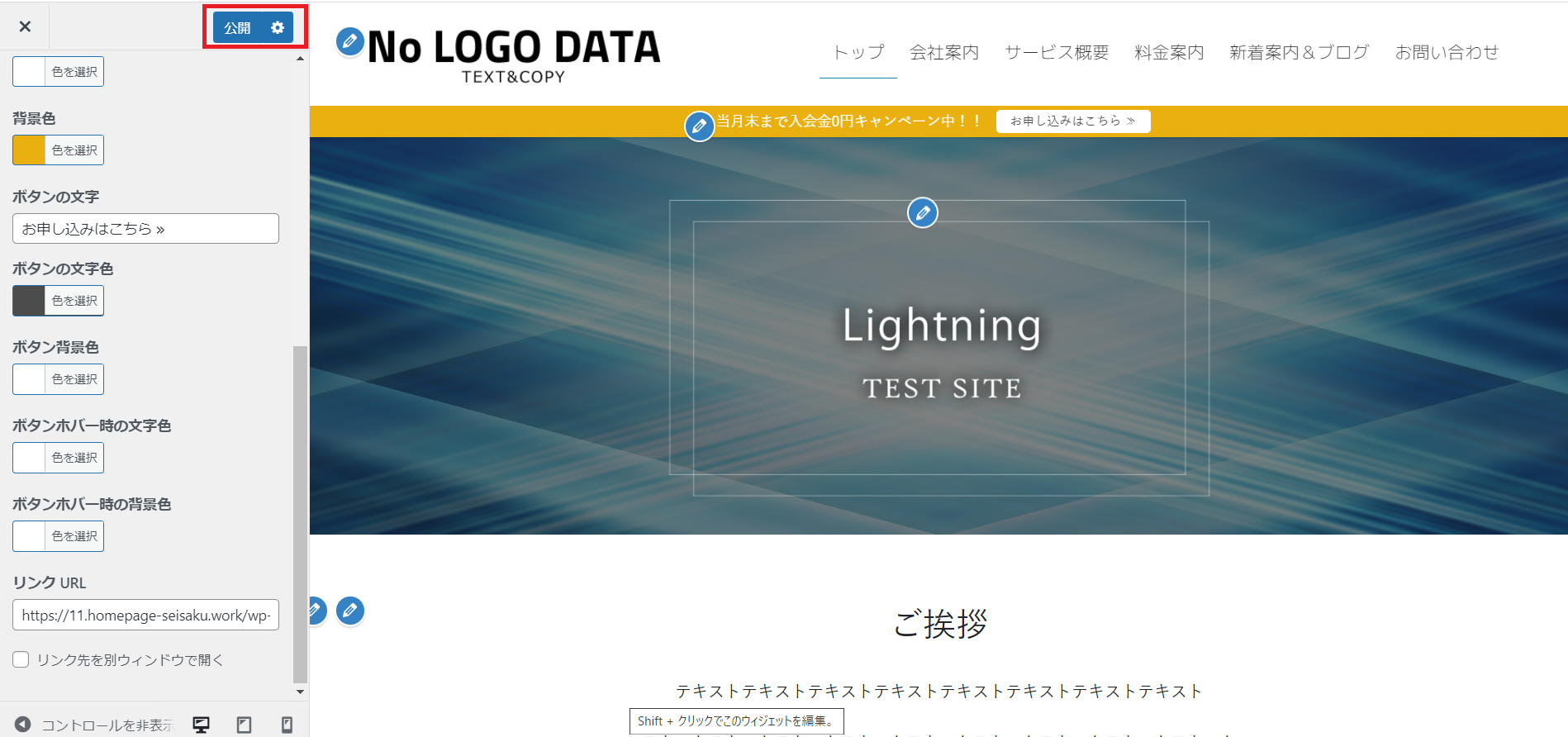
全ての編集が終わったら左側の上の「公開」をクリックして編集完了です。

実際反応を効果測定して試行錯誤してみてください

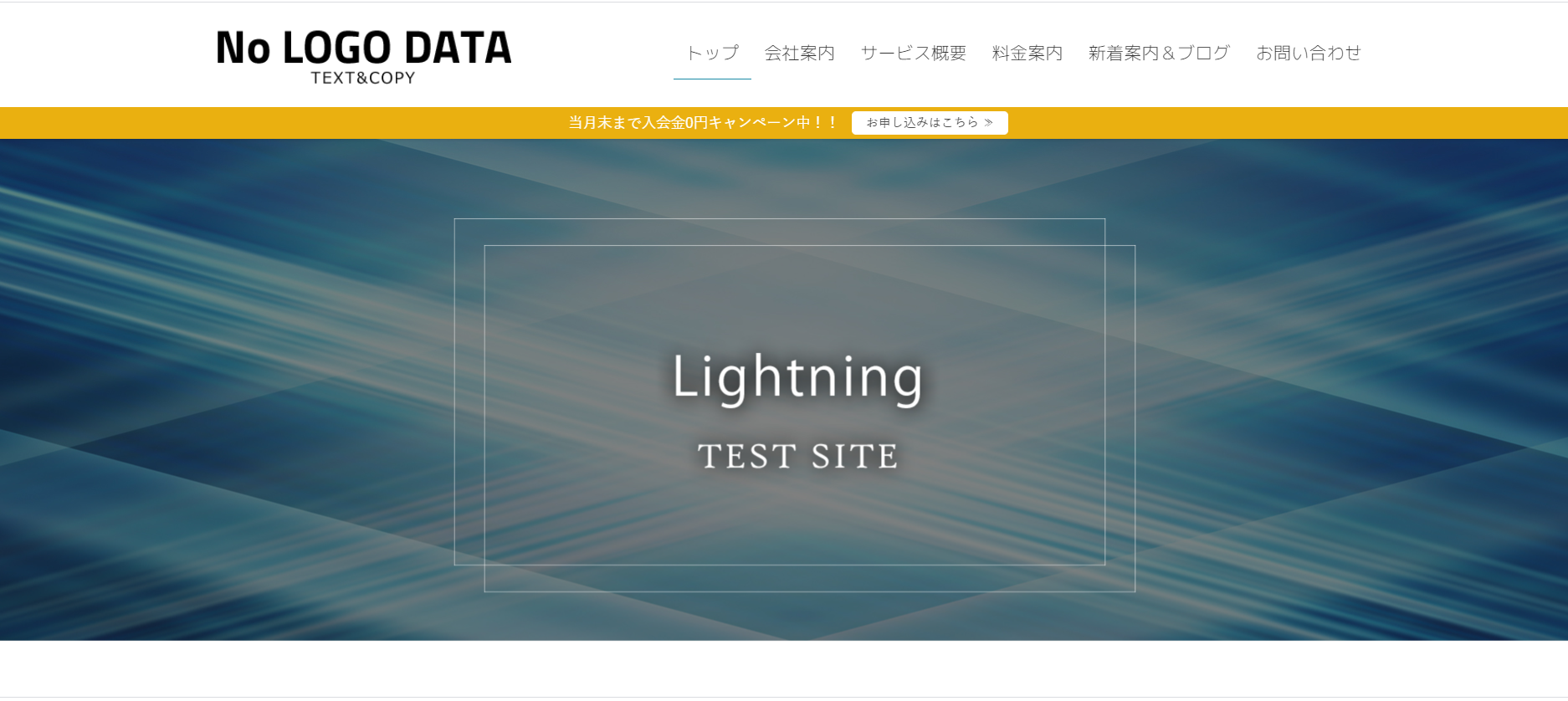
このように簡単に設定が可能です。
各ページの指定箇所に常時表示されますので、実際にレスポンスがある内容を効果測定など
試行錯誤を繰り返して、自社の最適なキャンペーンを見出して事業繁栄にお役立てください。