外観ーカスタマイズよりウィジェットエリアのブロック時の編集方法
2021年7月下旬頃にWordPressバージョン5.8がリリースされました。

大きく変わった点でブロックを使ったウィジェット管理というものがあります。
いわゆる最新技術の「ブロック」という概念で今後は管理していってくださいね。という意味になります。
そのためバージョンアップをすると、トップページの編集画面が「ブロック」での編集画面へと変わります。
説明箇所:「外観」ー「カスタマイズ」ー「トップページコンテンツエリア上部 / フッター上部やエリア1~3」等
※本記事はトップページやフッターエリアやサイドバーを「ブロック」で作られている方向けの説明になります。
【ブロックについて】ブロックでどのように変わったのか
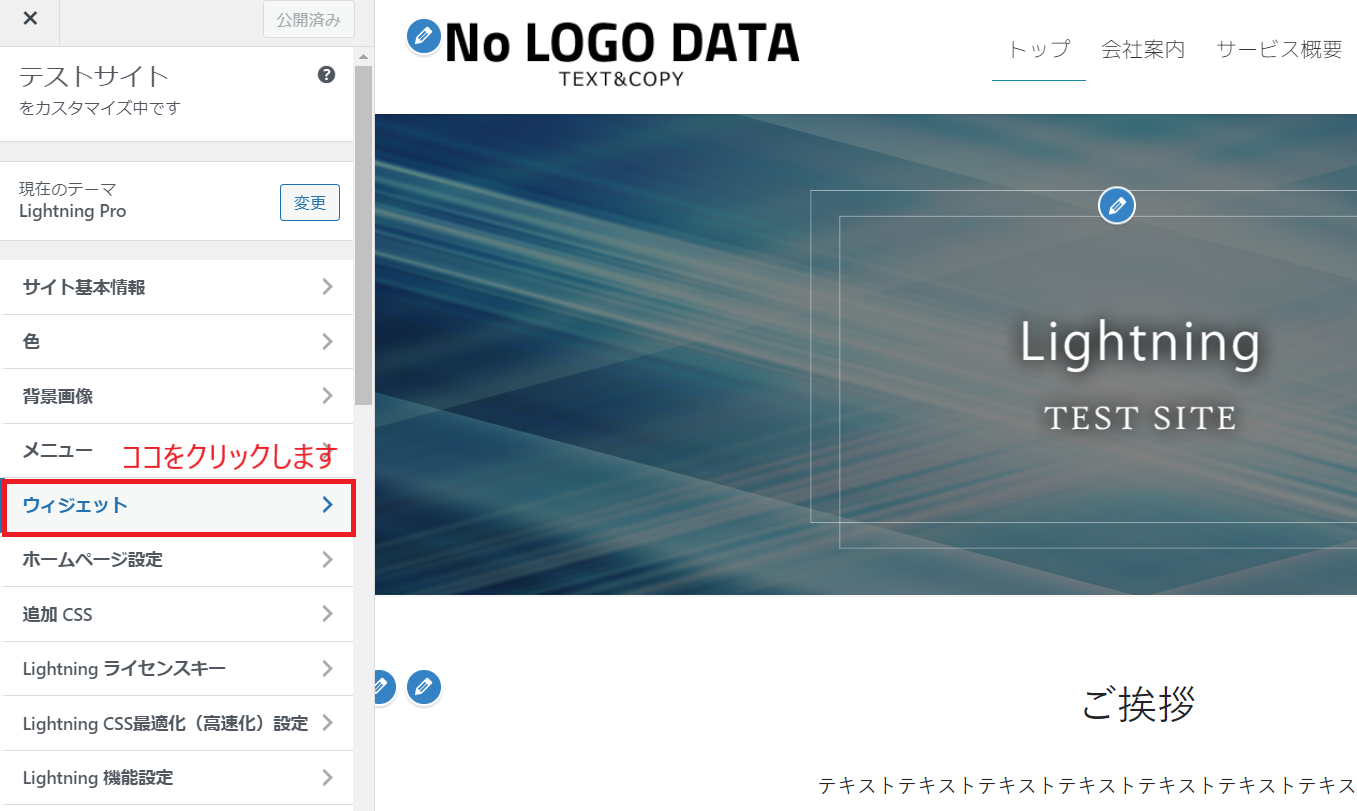
それではまず、WordPress管理画面より、
「外観」ー「カスタマイズ」より「ウィジェット」
を開いてみます。

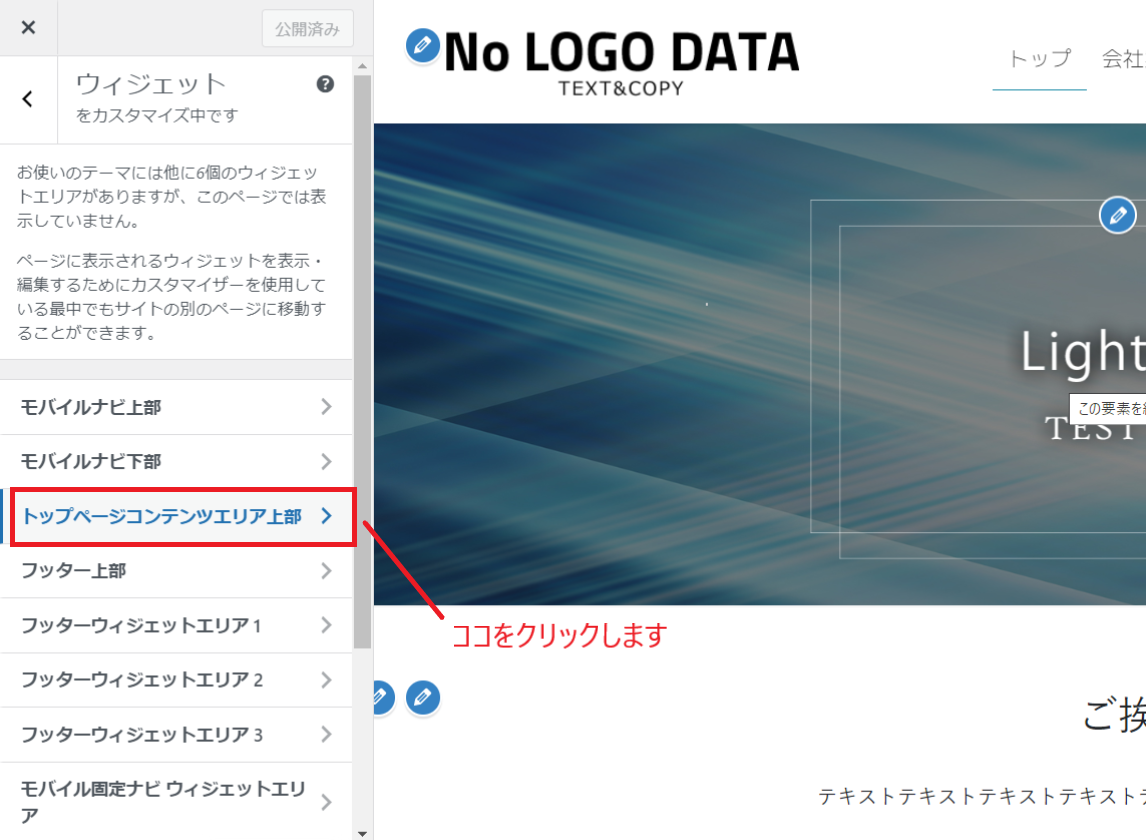
ウィジェットを選択し「トップページコンテンツエリア上部」をクリックします。
ここまでは従来と同じです。

すると初めてここを開くと、
「ブロックウィジェットへようこそ」という案内画面が表示されます。
そのまま「OK」をクリックします。
※従来のウィジェット管理に戻したい場合は、以下の記事は不要でこちらの記事を参考ください≫

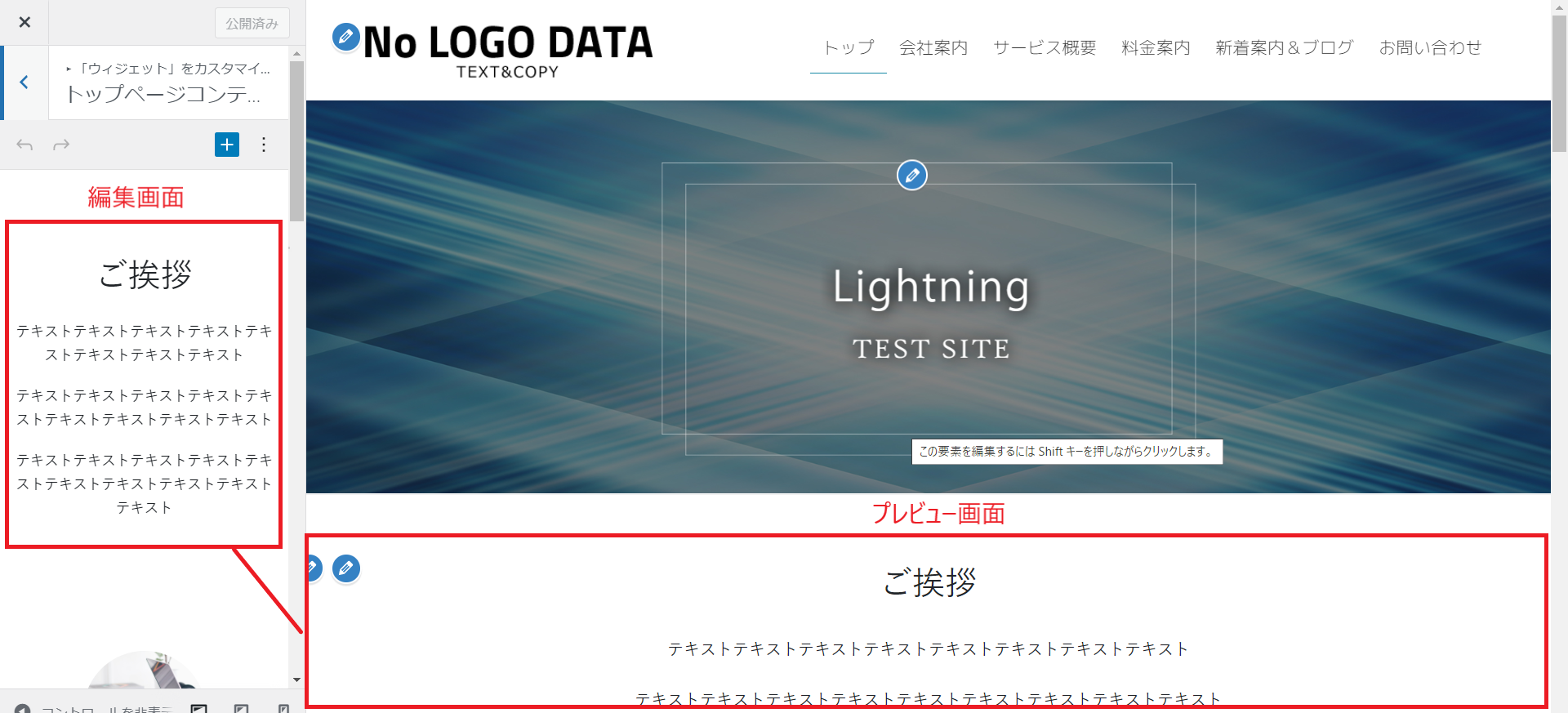
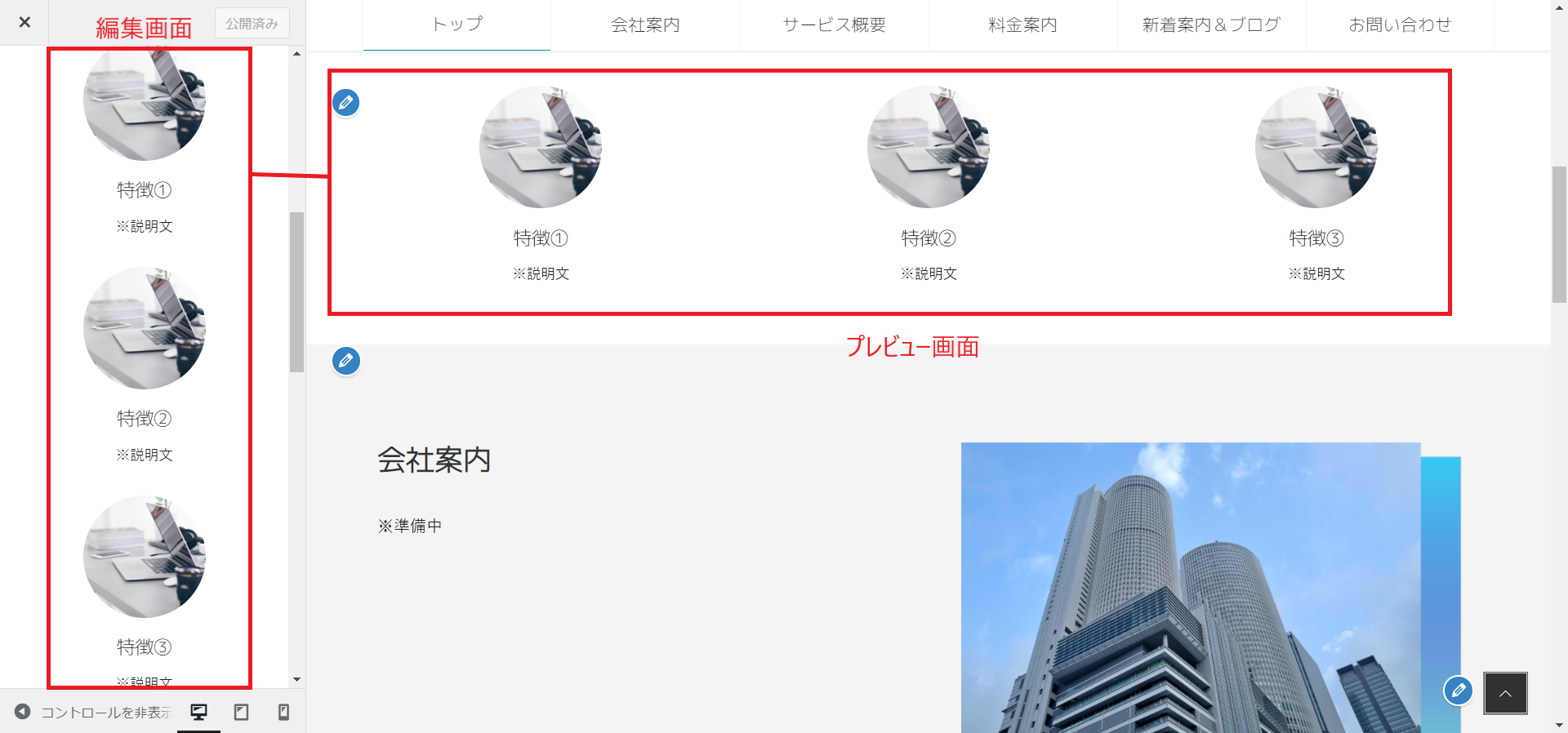
左側が編集画面、右側が常時プレビュー画面
このように左側にブロックが縦に並んで表示されます。
左枠がブロック編集画面で、右画面が常時プレビュー画面になります。



このように下へスクロールすると左と右画面で「ブロック」パーツが共に順に並んで表示されていますので、
どのブロックがどこを表現しているか、見やすくなったかと思います。
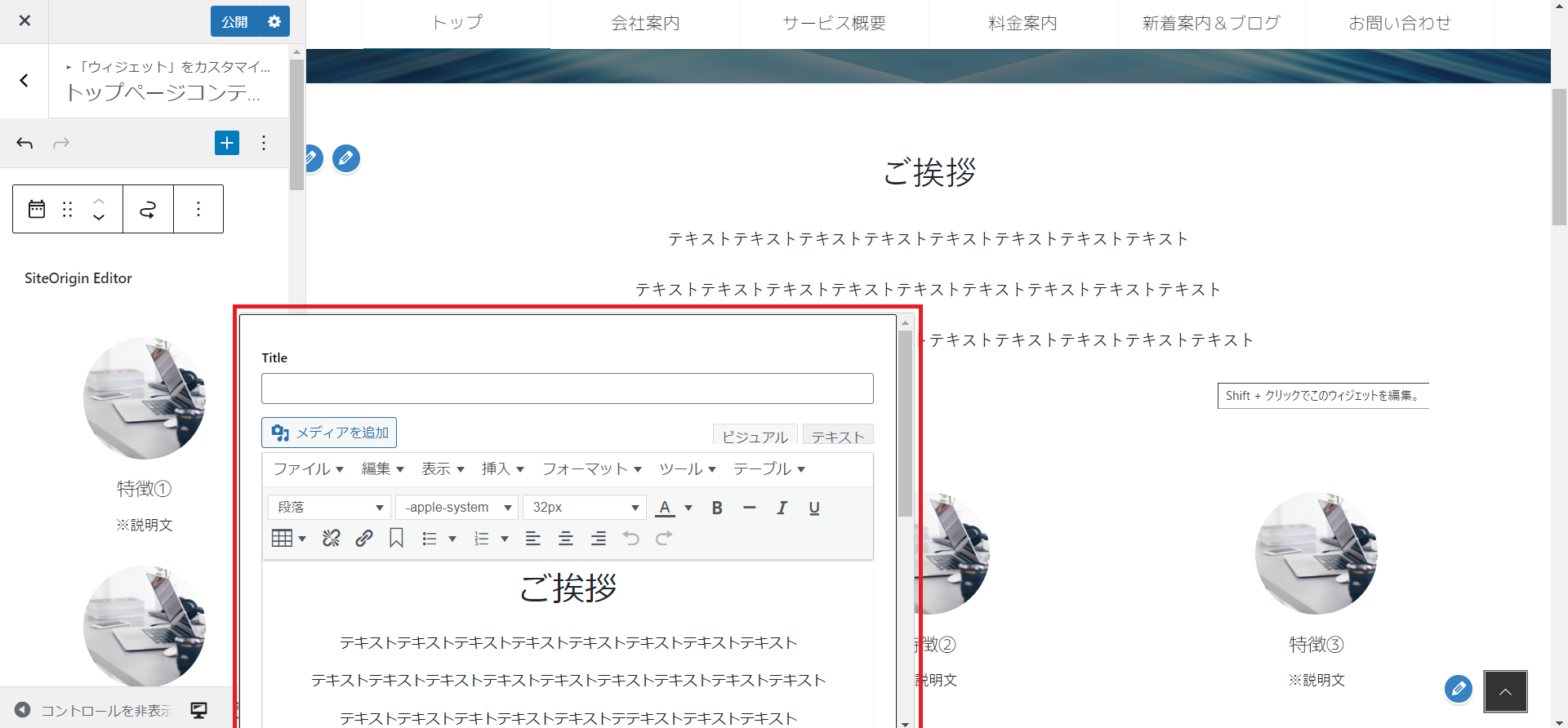
【実際の編集方法】左枠のブロックをクリックか右画面の✎マークをクリック

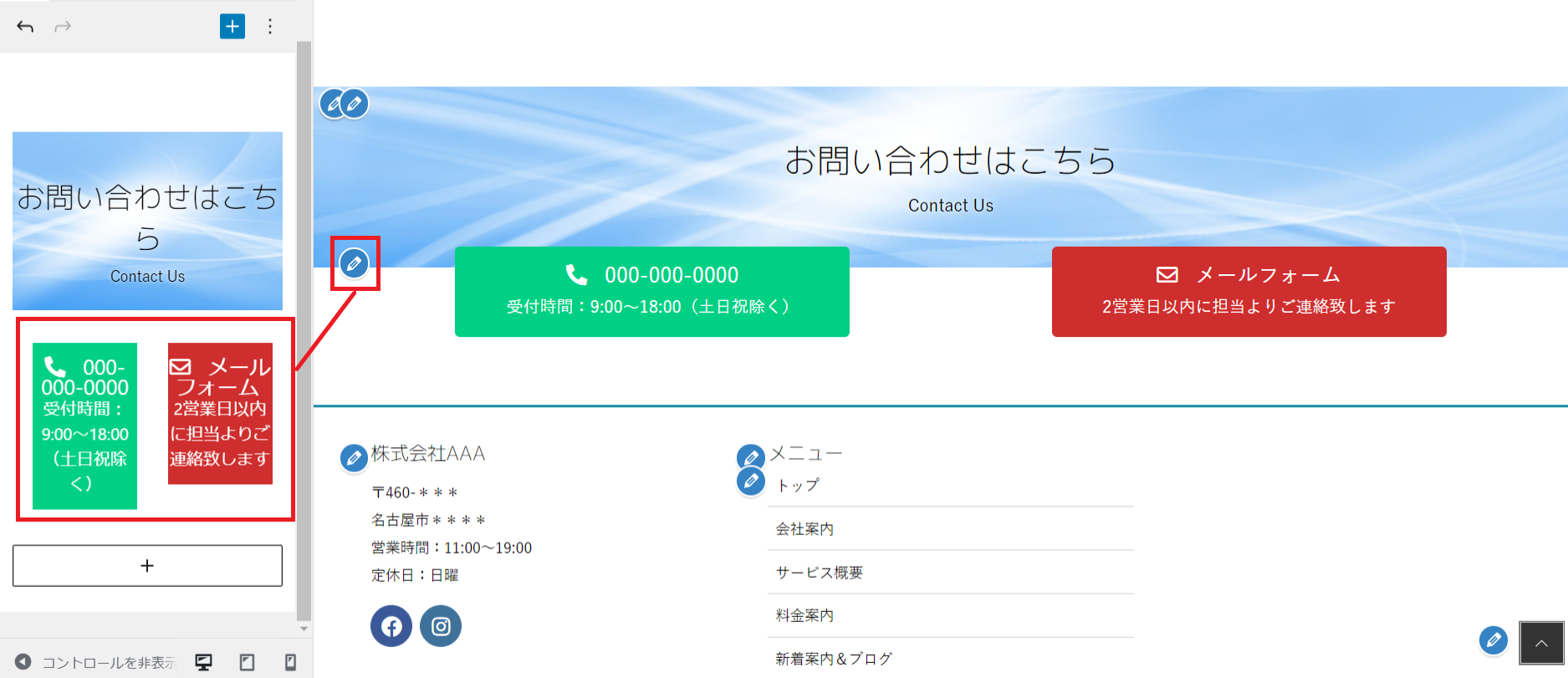
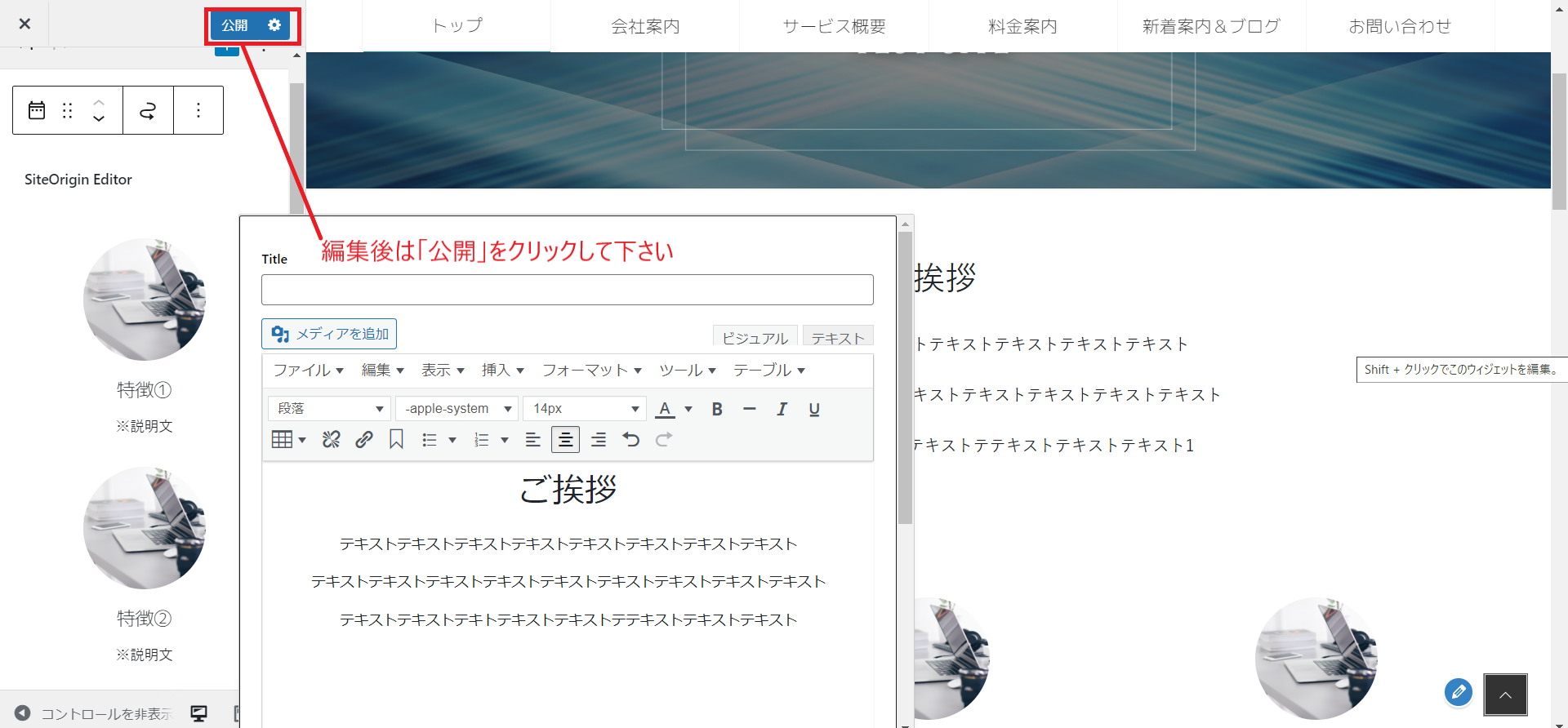
① 例えばご挨拶の所を編集したい場合は、左枠のブロックあたりをクリックします。
するとそのブロックの「編集画面」が開きます。
② または右画面プレビューに表示されている「✎マークをクリック」すると、
左枠の該当ブロックの編集画面に自動でジャンプしてくれるのでとても便利です。

左枠で編集をすると、同時に右画面のプレビューに反映されます。
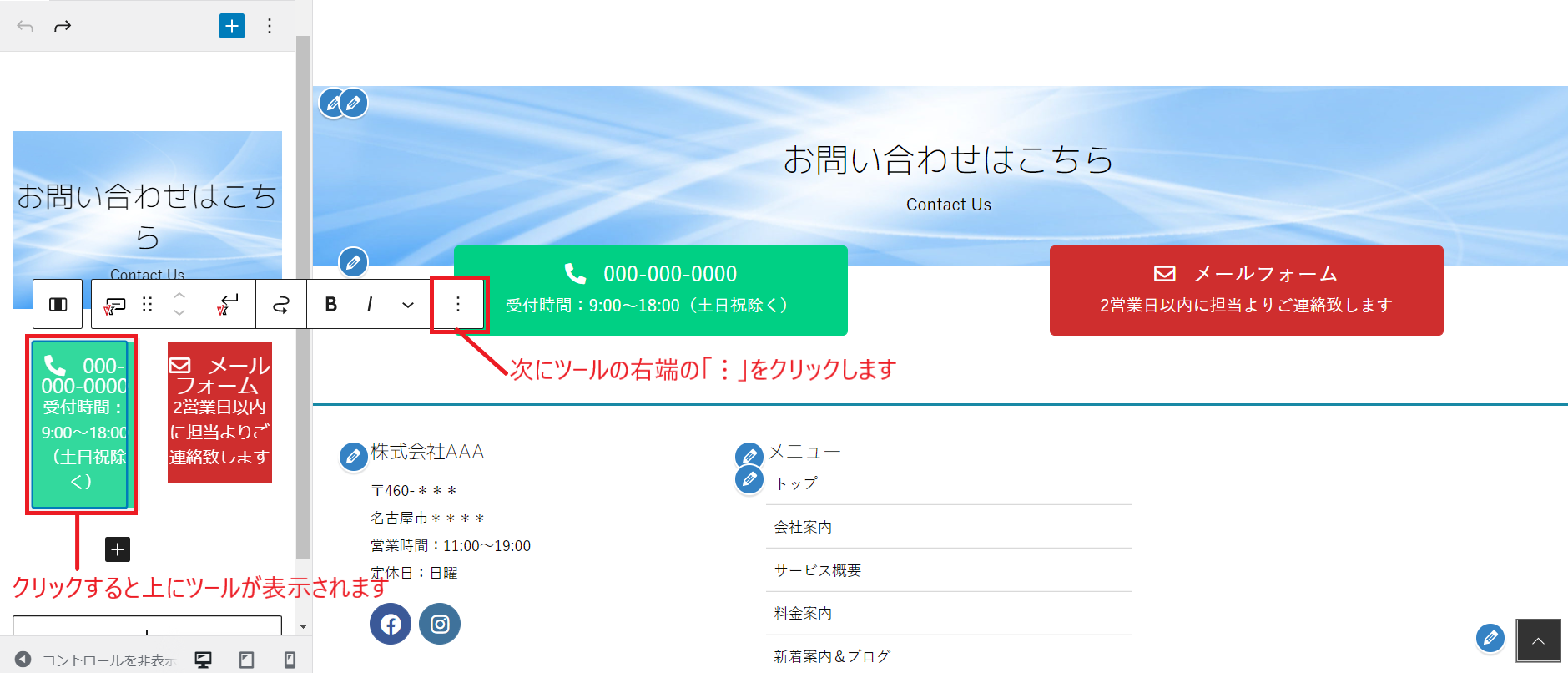
左枠内に編集情報が少ない場合には
左枠に表示されている画面内だけでは、編集できる情報が全て表示されていない場合があります。
※下記の例では「ボタン」を例にみてみます。

その場合はツールバーの表示されている所で、右端の「︙」をクリックします。

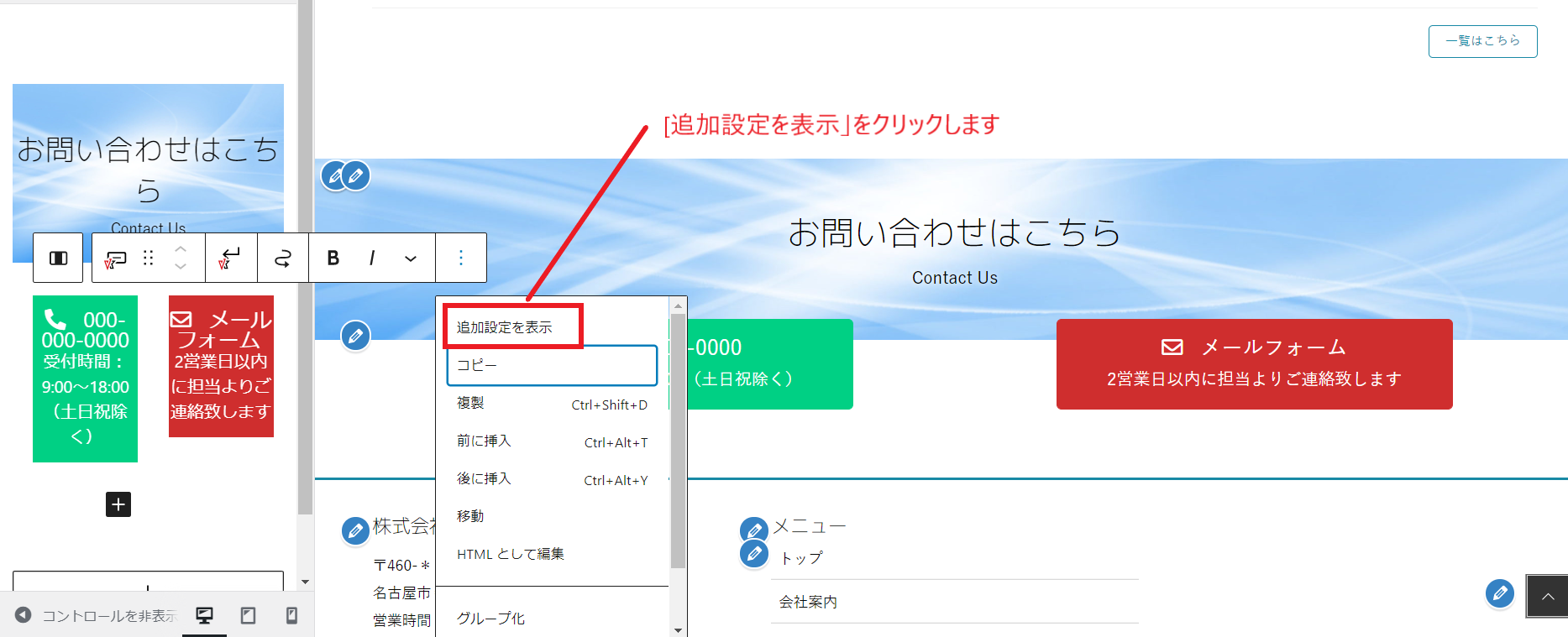
そうするとウィンドウが表示されるので、一番上の「追加設定を表示」をクリックします。

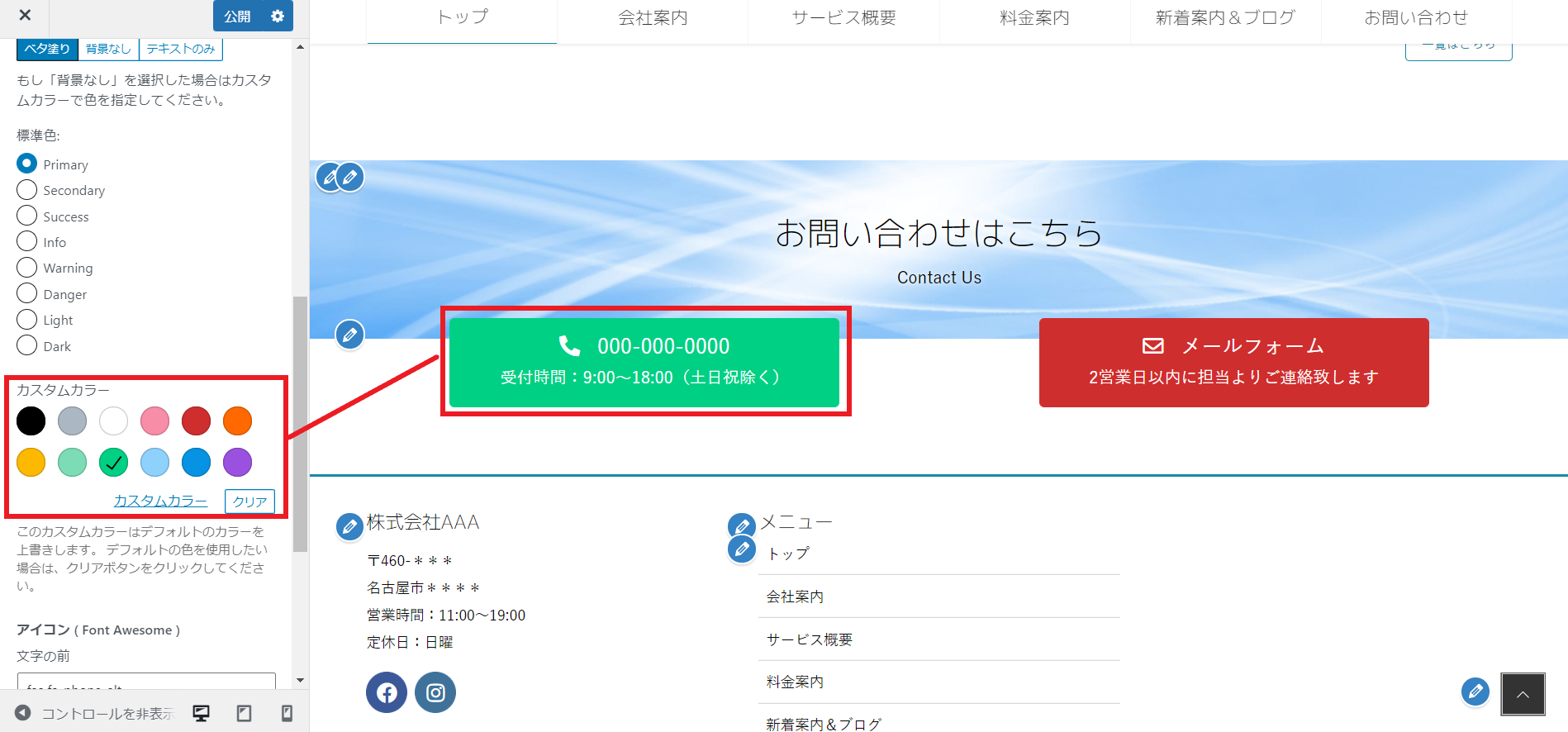
左枠に編集できる情報枠が全て表示されます。

上記の例ですと、ここで初めて「ボタンURL」でクリックすると掛かる電話番号の変更や、
ボタンの色など変えることができます。

このように各ブロックを編集して、あくまで右画面はプレビュー画面になります。
その右画面のプレビューを見て、編集内容を更新したい場合は、「公開」ボタンを押して完了となります。

【追加したい場合】縦長にトップページを追加していきたい場合は+からブロック追加
編集より少し上級になりますが、ブロックを追加することで縦長にページを追記編集していくことができます。
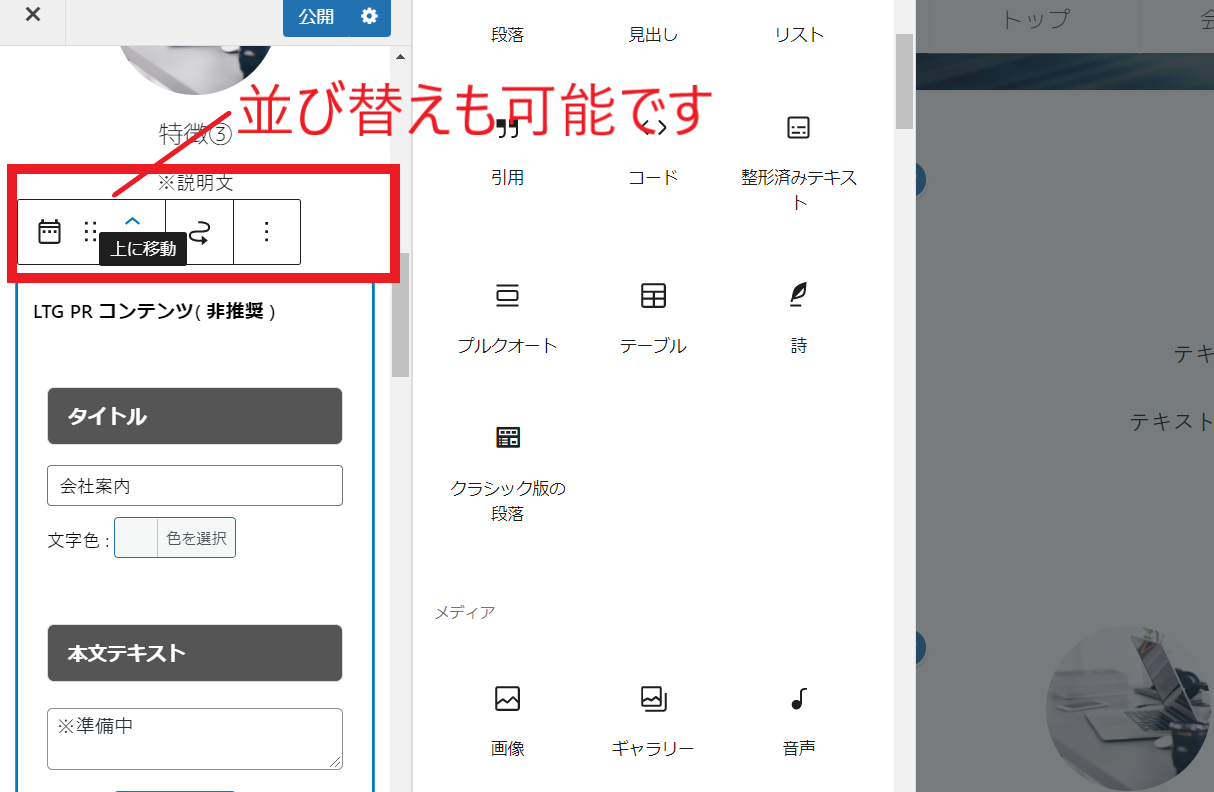
従来では「ウィジェットを追加」と明記がありましたが、ブロックでは+の枠を押して、ブロックを追加します。
左枠の一番下までスクロールすると+のボタンがあります。

ここではブロックパーツの説明はしませんが、様々な機能をもったブロックが追加できます。
※ここが今回のWordPress5.8のバージョンアップで、このブロックたちをウィジェットエリアに利用できる事が大きなメリットと言われています。

追加したブロックは、一旦一番下に追加されますが、簡単に並び替えも可能です。

このようにひとまずブロック追加しても右画面で表示されているのはプレビュー画面です。
一番上の「公開」ボタンを押さない限りは、上書き更新はされませんので、
安心してプレビュー画面上で色々と試す事ができます。
興味がある方は様々なブロックを追加してみて、色々と機能を試してみてください。
※補足※ ブロックによってはまだ不安定なものも…
WordPress5.8がリリースされたばかり(本記事は2021年7月末時点)のため、本体含めてすべてのものが安定的に動いているわけでありません。
リリース後も、一部バグや不具合などが見つかったりと、その都度テーマやブロックを作られている開発者さんが、たゆまない努力でバージョンアップされ安定性を追随されていきます。
そのためそういったケースが起きた場合は、ある程度安定感がでてくるまで、時間を置くなども重要な概念になります。