【トップページ編集】旧Lightningのトップページの修正や追記などの編集方法
「トップページ」の編集の方法について説明していきます。
WordPressにログインすると管理画面(ダッシュボード)が表示されます。
トップページは固定ページ一覧からではなく、
【外観】ー【カスタマイズ】
からの編集作業となります。
トップページの編集方法
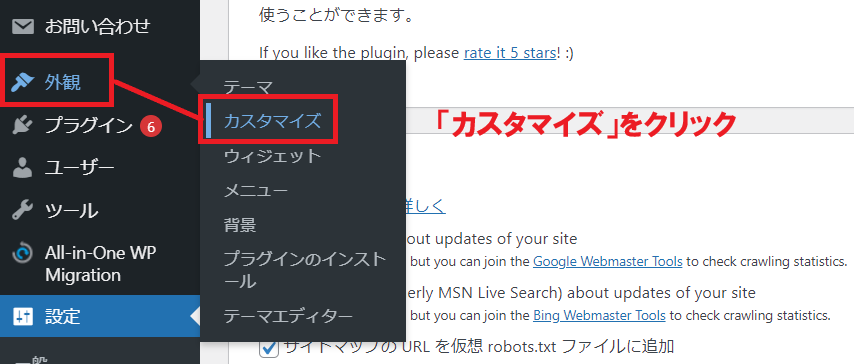
管理画面のメニューの「外観」という文字にカーソルを持ってきて下さい。
そうすると右側に「テーマ」「カスタマイズ」などの文字が表示されます。
その中の「カスタマイズ」をクリックして下さい。

すると画面が切り替わり、
画面左のサイドバーに外観に関わる編集メニュー(ロゴやヘッダー画像やフォント変更など)の一覧と
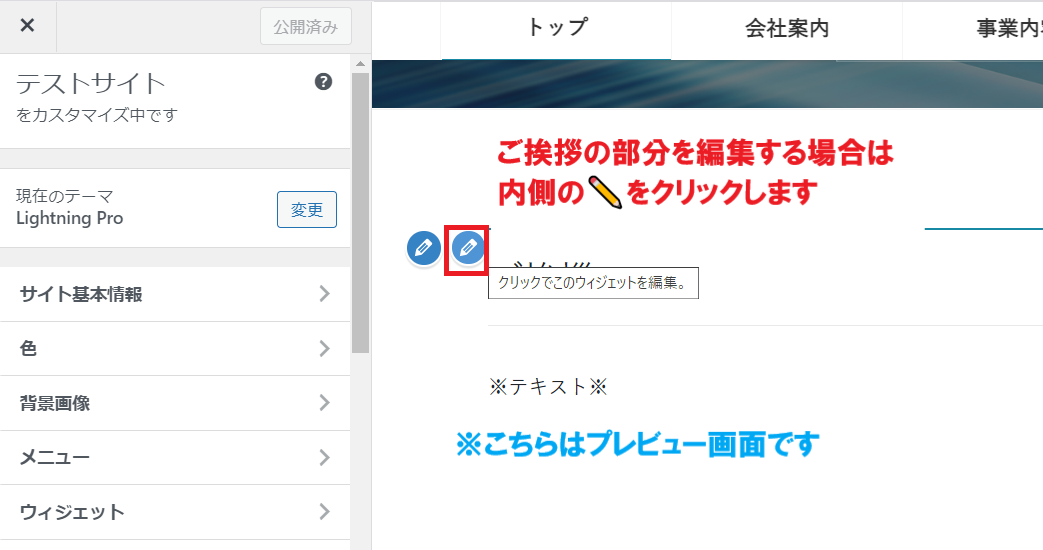
画面右側には常時「プレビュー画面」が表示される画面に切り替わります。

トップページ内の内容を編集したい場合は、簡単で該当箇所にある
「✎」マークをクリックすると左サイドバーで編集する枠までジャンプしてくれる仕組みです。
以下、各パーツ(ウィジェット)の編集を簡単にご説明します。
「ご挨拶的な箇所」を編集(※SiteOrigin Editor)
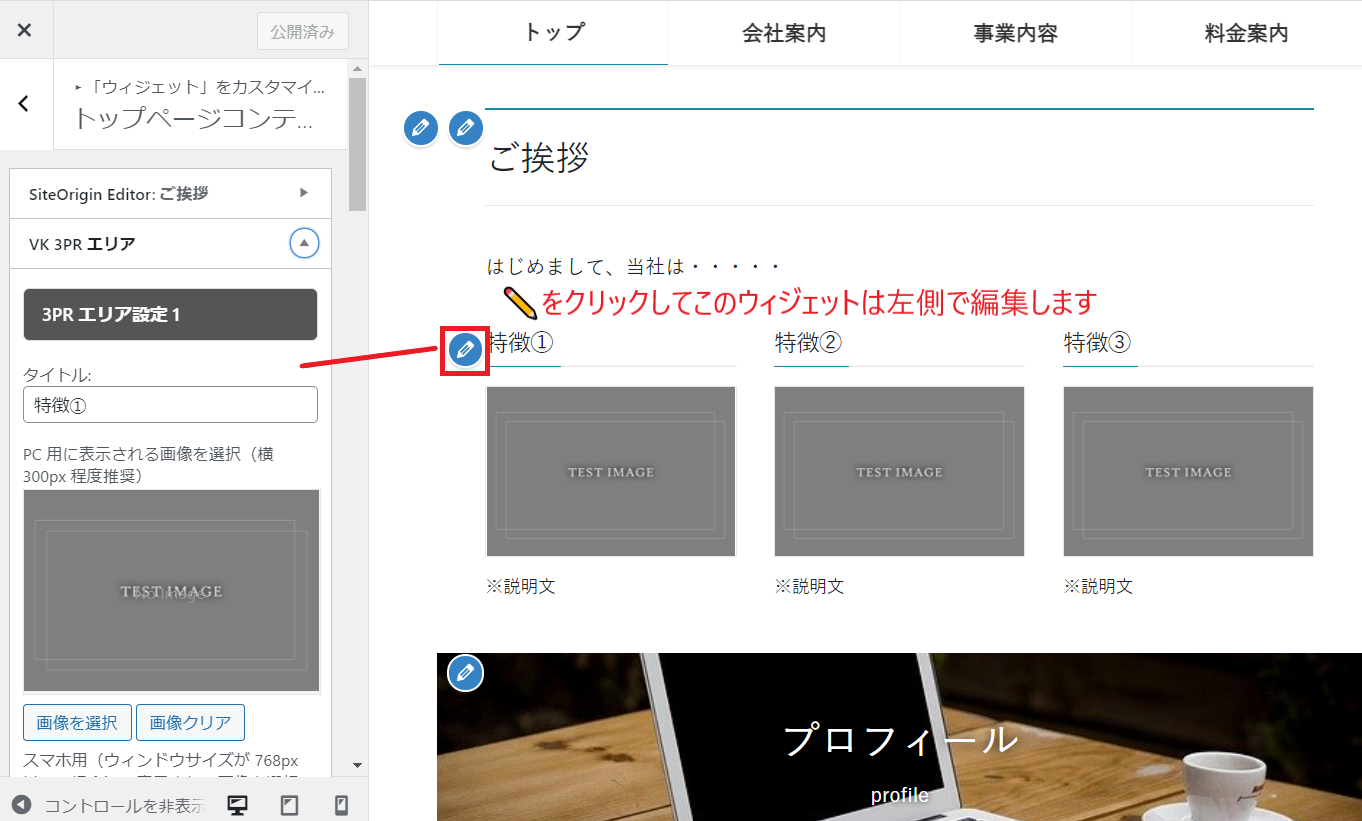
トップページの上部の「ご挨拶的な箇所」を編集する場合は、その文章のある箇所の左上の内側の「✎」マークをクリックします。
※外側の「✎」マークは構造的な編集箇所に飛びます。意図しない箇所に飛んだ場合は横の「✎」マークをクリックしてみてください。

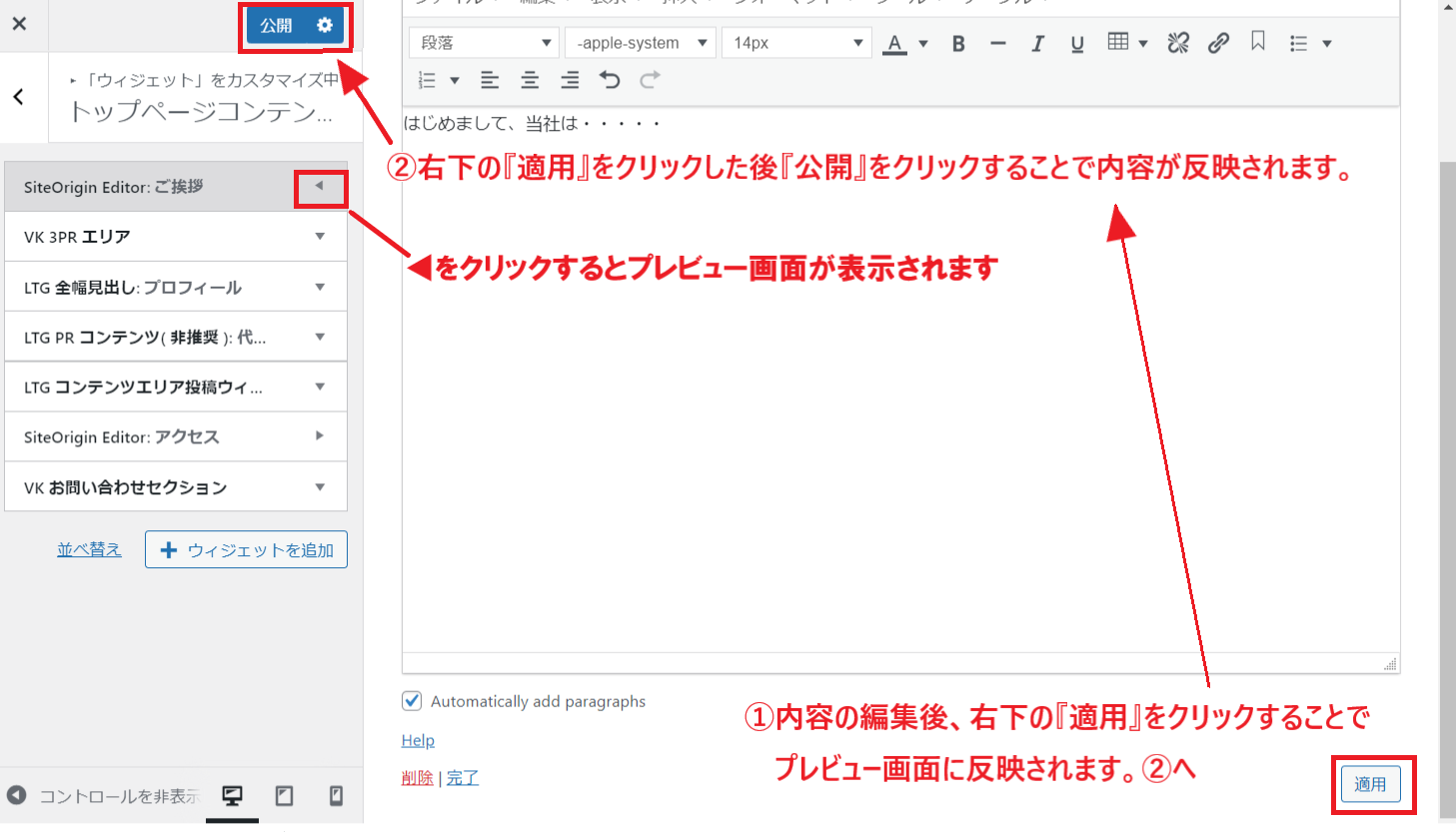
このように「✎」マークをクリックすると、クリックしたパーツの編集できる枠が表示されます。
この画面で「タイトル」や「テキスト」の変更箇所が分かりやすく修正編集が出来ます。

編集したら、
①右下の「適用」を押してプレビューに反映させて、プレビューを見て問題なければ、②「公開」を押して反映ください。
※注意※ この右下にある「適用」がPC画面次第では画面で見切れているケースがありますので、見落とさないよう注意してください。

3つのPR枠の箇所の編集(※VK PR Blocks/VK 3PRエリアの箇所)
「VK PR Blocks またはVK 3PRエリア」という3つの画像枠と説明文を表示させて、自社の特徴などを表現するパーツです。
このパーツを使用しており編集したい場合は「例:特徴①」の「✎」マークをクリックします。
すると左バー側に編集できる画面へとジャンプされ表示されます。
そのまま下にカーソルすると画像や文字やリンク先を挿入する事が可能です。
このパーツは左側で編集すると右側プレビュー画面に自動反映されます。
編集後反映させたい場合は、「公開」をクリックします。

サイドバー編集
サイドバー編集も同様に編集したい場所の「✎」マークをクリックすると左側に編集画面が表示されます。
※トップページにサイドバーが表示されていない場合、右側プレビュー画面のどれか固定ページをクリックしてから、
他の固定ページでサイドバーが表示されているのを確認して「✎」マークをクリックください。
このパーツは左側で編集すると右側のプレビュー画面に自動反映されます。
編集後、反映する場合は「公開」をクリックして下さい。

【さらに縦長に追加していきたい場合】「ウィジェットの追加」方法
トップページを縦長に情報を追加していきたい場合、上記のようなウィジェットを追加する事で縦長にページ情報を増やして行くことができます。
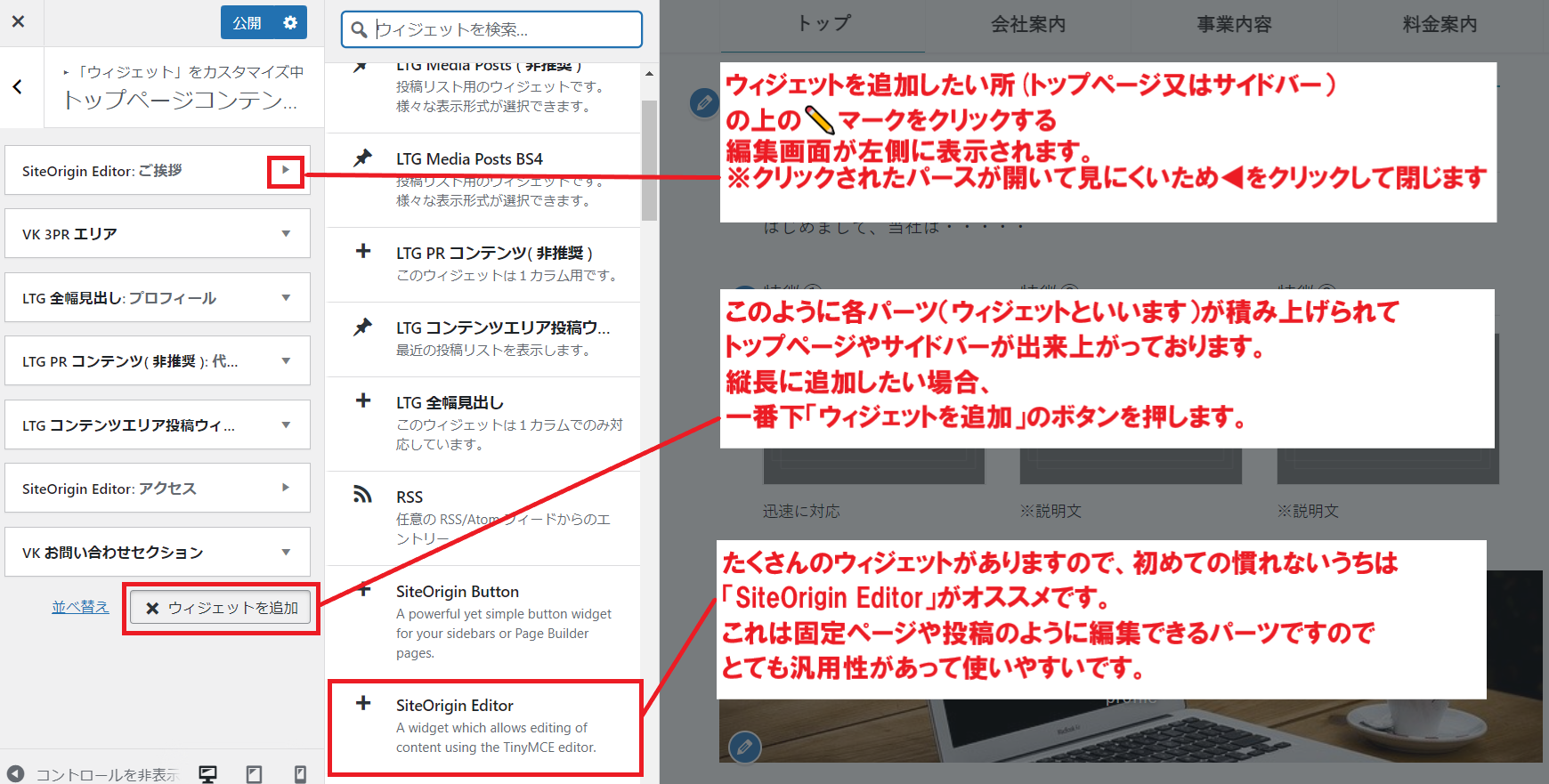
ウィジェットを追加するにはまず、追加したい所の上のパーツの「✎」マークをクリックします。
そうすると左側に編集画面などが表示されます。
ここまではすでにあるウィジェットを編集する流れと同じですが、
追加したい場合、一番下までスクロールすると 【ウィジェットの追加】というボタンがあるのでそのボタンをクリックします。
そうする追加するウィジェットを選択できる画面が表示されますので、その中から追加したいパーツを選びクリックします。
※ウィジェットはたくさんあるので不慣れな内は、固定ページや投稿ページの編集画面のように扱いやすい
「SiteOrigin Editor」のパーツを活用するのがオススメです。

【並び順の替え方】ウィジェットの入替方法
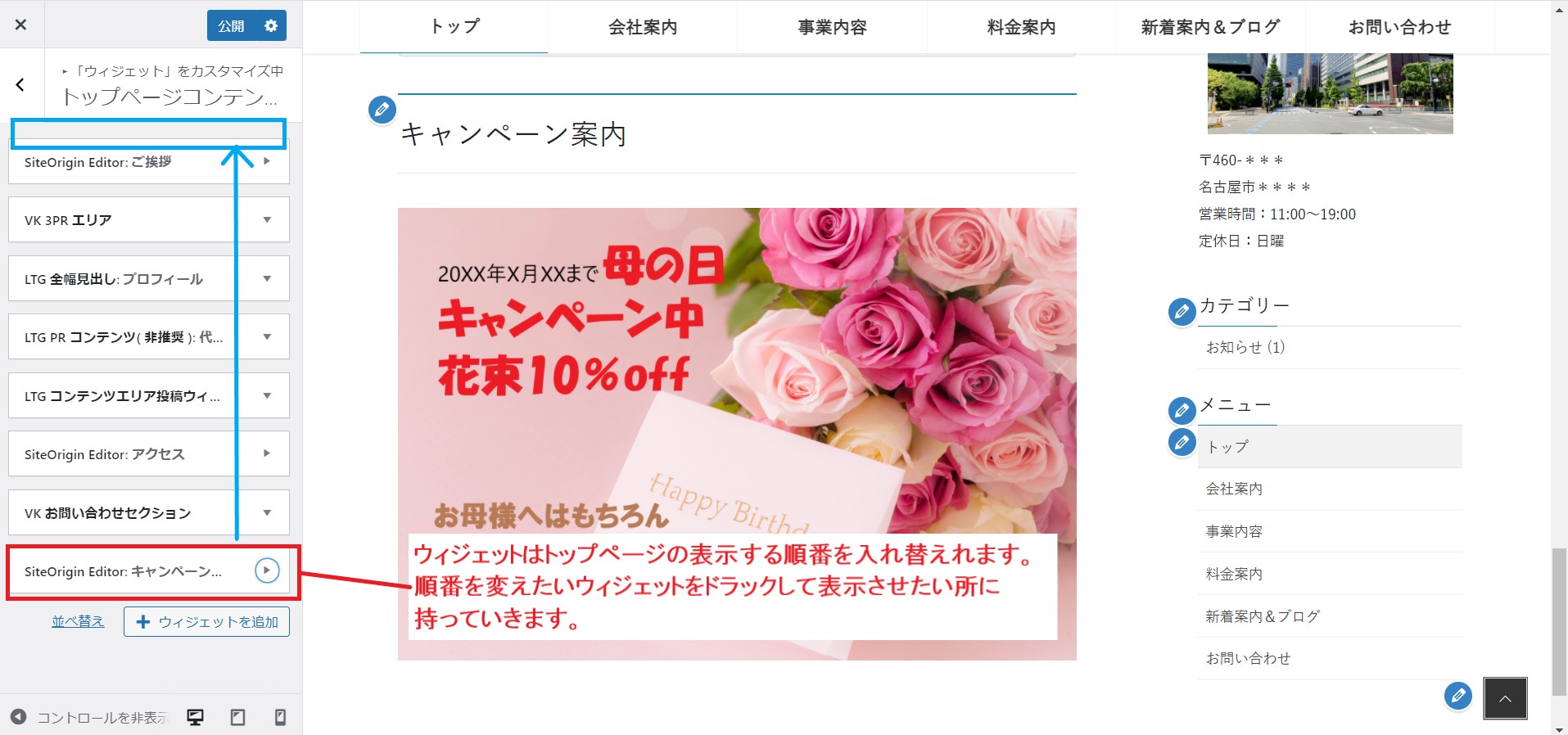
トップ画面の中でウィジェットパーツの順番を入れ替えることも出来ます。
例えば「SiteOrigin Editor」にキャンペーンチラシの画像を大きく貼り付けて一番上で目立たせたい場合、
左編集バーの「SiteOrigin Editor」パーツをマウスでドラックして上下に動かす事が並び順を変える事が可能です。
上から順にパーツがトップページに表示される仕様です。

その他、トップページ上にある他のパーツも同様の仕組みですので、編集したい箇所の「✎」マークでジャンプして、画像の差し替えやテキスト編集など同じ要領で作業してみてください。
またヘッダーのトップ画面やロゴ、フォントやキーカラーなど左側の編集メニューから色々と変更も可能です。慣れてきたら色々と試してみてください。
※右側画面はプレビュー画面なので「公開」さえ押さなければ上書きされませんので大丈夫です。
以上、制作当初より内容が変わってきての修正や、さらに内容に加筆をするなど、変化に合わせてHPのトップページも編集してみて下さい。
引き続き訪問者やお客様にとってよりわかりやすく、反響あるホームページへと育ていってください。