【投稿】「旧エディター」でのブログや新着案内の投稿方法
「投稿」とは新着案内やブログといった記事を発信するためのメニューになります。

「投稿」を新規追加する流れをご説明します。
この投稿をしっかりと継続する事や内容の良し悪しで、SEO対策の重要な要素になります。
ホームページを育てるといった意味で今後の運用にご活用ください。
投稿する内容の例
実際に何を投稿していけばいいの?という方向けに、あくまで一例ですがこちらに案内いたします。
- お盆や年末年始の営業案内
- 新サービスの開始やキャンペーンの案内
- 引っ越しや移転
- 求人募集
- 許認可や資格取得の案内
- イベントやセミナーの案内
- 社内の雰囲気や社員の人柄が分かる日常
- SEOキーワードを狙ったコンテンツブログ
等など
ブログや新着案内の投稿方法
管理画面の左側のメニューの「投稿」という文字にマウスカーソルを持ってきます。
【投稿】ー【新規投稿を追加】
をクリックします。すると新規で投稿する編集ページが表示されます。

※補足※ 新規追加の上の「投稿一覧」からは、過去の投稿記事の一覧を見る事ができます。過去投稿の修正や削除(ゴミ箱へ移動)が可能です。
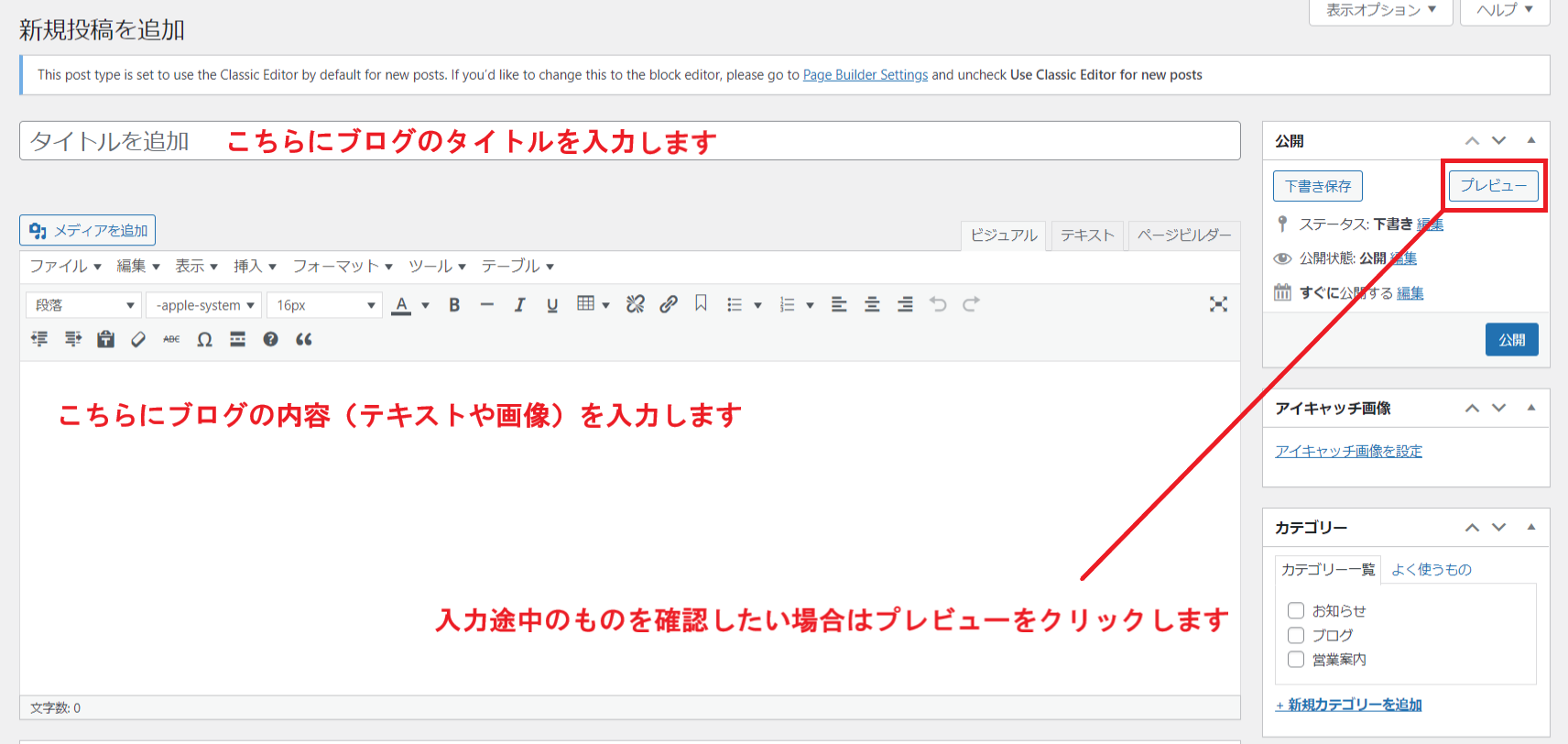
「投稿」-「新規投稿を追加」からブログや新着案内を投稿
まずは新着案内やブログの「タイトル」を入れます。
次にその下の広いスペースでテキストや画像を入力していく編集スペースです。
右のサイドバーには「プレビュー」や「公開」や「アイキャッチ」や「カテゴリー」など、
記事全体の項目が設定できる箇所となっています。

※補足※ 「ビジュアル」「テキスト」というタブがありますが、通常は簡単な「ビジュアル」を選んでください。
※「ビジュアル」はWordの様な感覚で簡単に記事を入力画面になります。
※「テキスト」はhtmlなどが分かる方向けの中級・上級者向けの入力画面になります。
【テキスト】【見出し】【画像】の3項目が分かればOK
それでは編集画面の説明ですが、主にWordの概念で「行」の概念で作っていくイメージです。
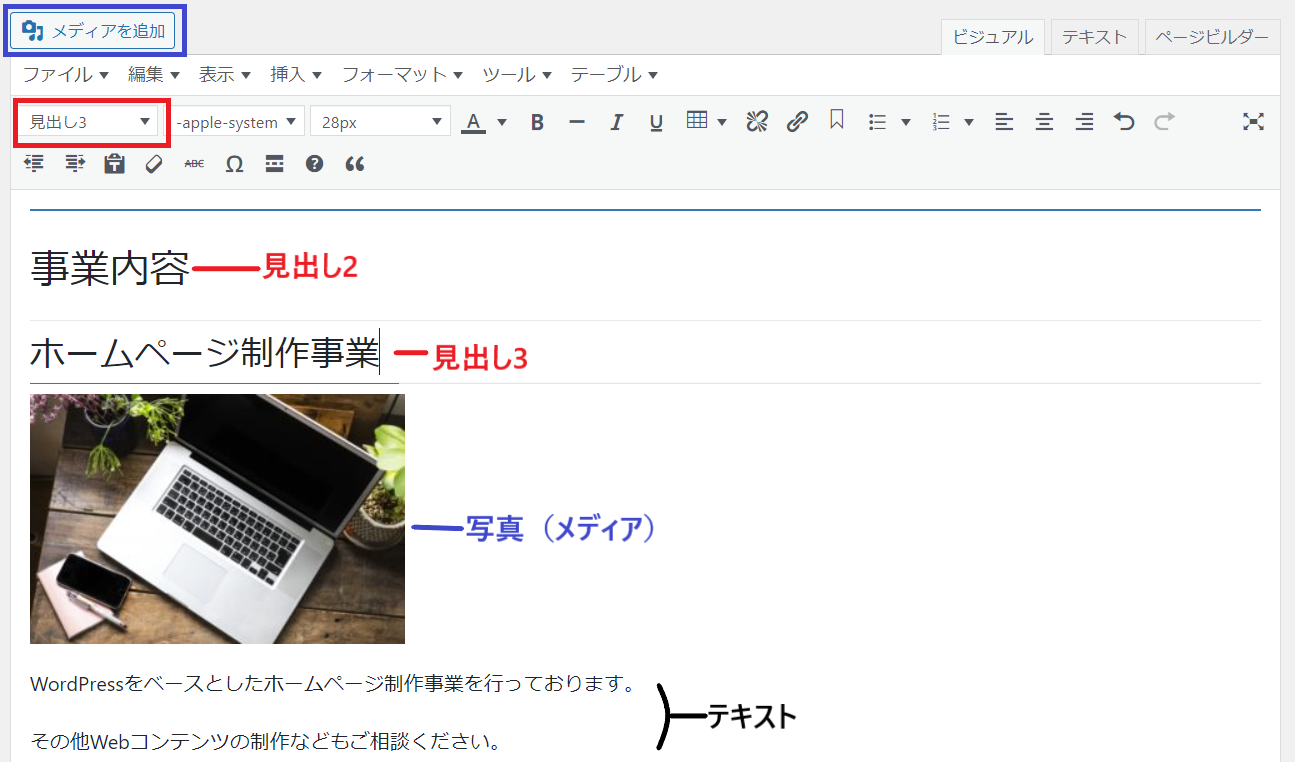
「テキスト」「見出し」「画像」
の以下の3つの作業項目を覚えておけば概ね大丈夫です。1つずつ説明してまいります。

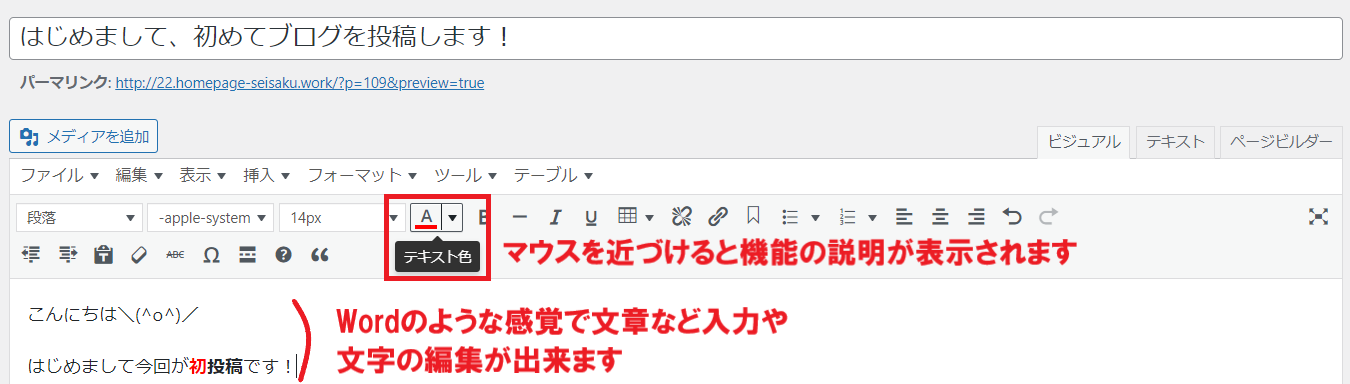
【テキスト】Word感覚で文字入力や装飾が可能
シンプルにテキストを打ち込みます。Wordの概念とイメージになります。
サイズや太字、文字色の変更、など編集バーのアイコンを参考にWordのイメージでアレンジが可能です。
※「shiftキー」を押しながらエンター(改行)する事で行間を詰めた改行ができます。

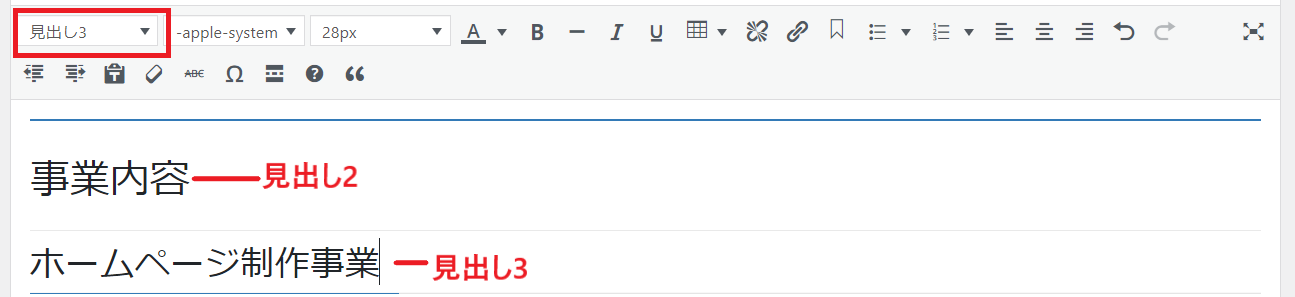
【見出し】という行属性を変えると見栄えがアレンジされます
また「段落」という何もない文字の行を「見出し」という属性の行に変える事で、その行の見た目がアレンジされます。
テキスト(文章)を書いた後、見出しにしたい行の部分にカーソルを持っていって下さい。
そして、編集バーの「段落」ある箇所の▼(プルダウンメニュー)から、設定したい「見出し」(1~6まであります)を選択します。

見出し(1~6)が適用されて、どのようなアレンジ(表現)になっているかは、
この投稿編集画面では反映されませんので、

右サイドバーにある「プレビュー」を押してプレビュー画面で確認して下さい。
【文字にリンク】外部サイトや他ページへリンク、PDFのアップロードリンクする方法
文字に対して、外部サイトへリンクさせたり、他固定ページや投稿へリンクさせることも可能です。
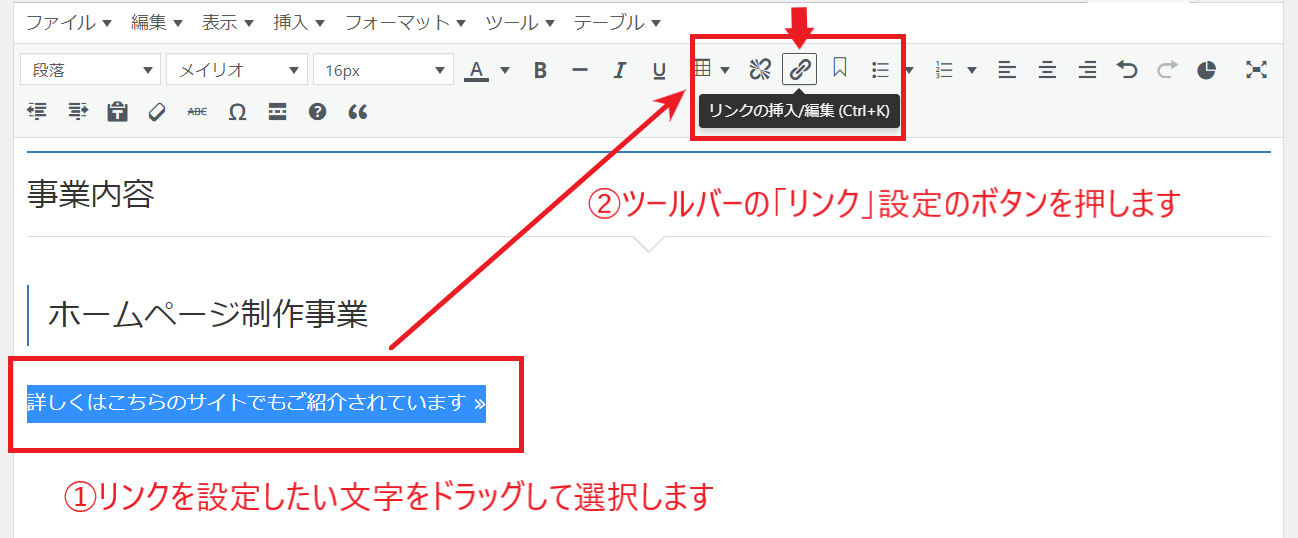
下記のようにリンクさせたい①文字をマウスでドラッグして選択します。
次に②のツールバーにあるリンクを設定するボタン(ピンのような)を押します。

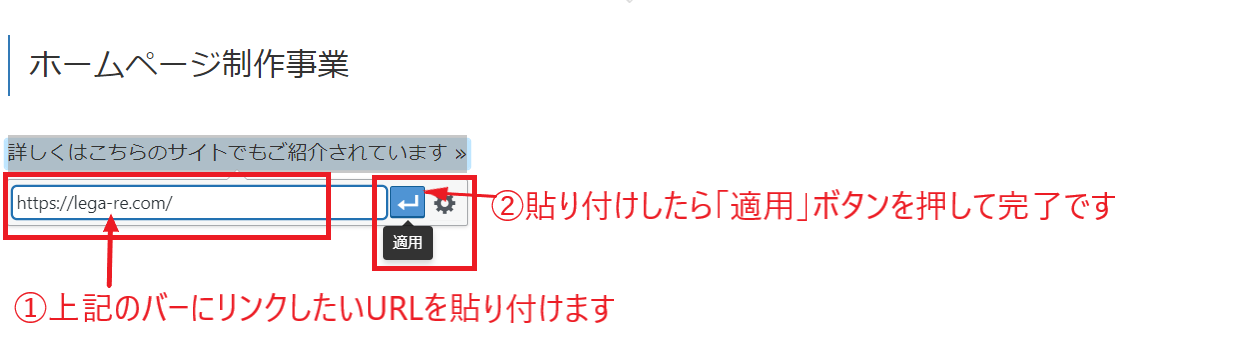
リンク設定メニューが表示されますので、そこにリンクさせたい「URL」を貼り付けます。
※https://~から間違いないよう貼り付けてください。

補足で、「適用」ボタンの横にある「歯車」ボタンでは、
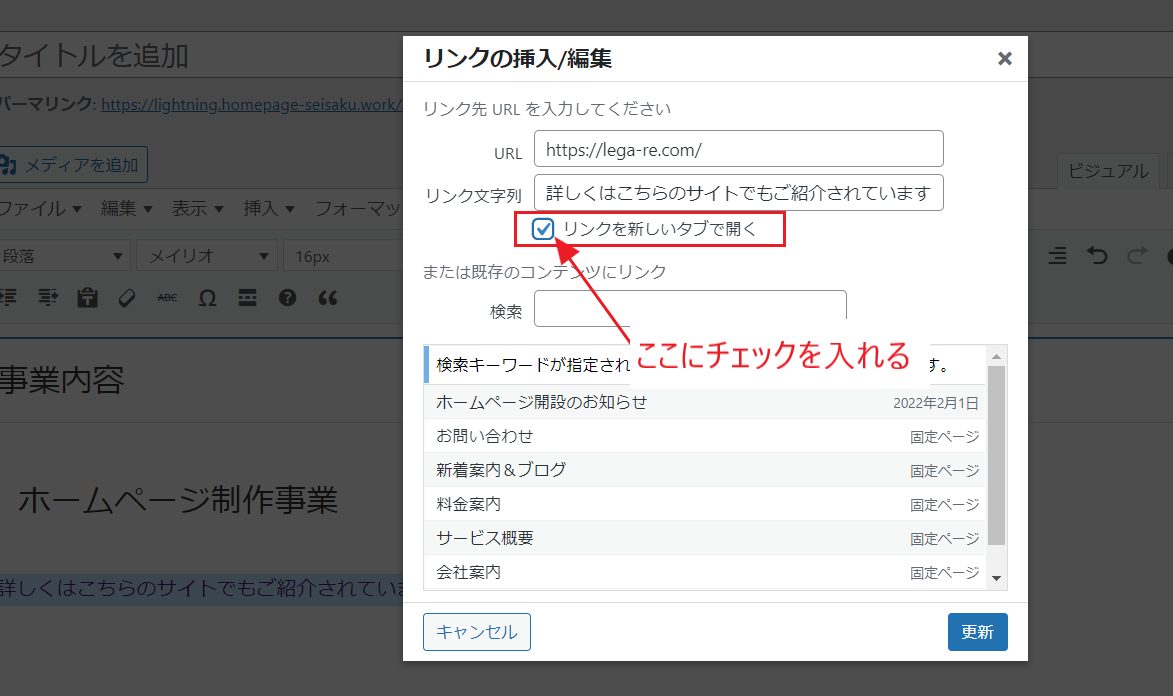
リンクを押した時に、新しくウィンドウを立ち上げて表示させる設定が可能です。
その際は、下記の「リンクを新しいタブで開く」にチェックを入れて更新を押します。

【画像】写真素材をアップロードして挿入する
写真などの画像の挿し込みは編集エリアの上の「メディアを追加」から挿入出来ます。
操作しているパソコン自体に写真や画像(jpgやpng形式のデータ)を持ってきてまずWordPressにアップロードします。
アップロードした写真はメディアライブラリに保存されそこから挿し込む流れになります。
具体的な操作方法は、写真などの画像を挿入したい行をクリックします。
「l」が点滅する箇所(カーソル)に画像は入りますので、
行の一番左にカーソルが来ている状態を確認します。
そして「メディアを追加」をクリックして下さい。

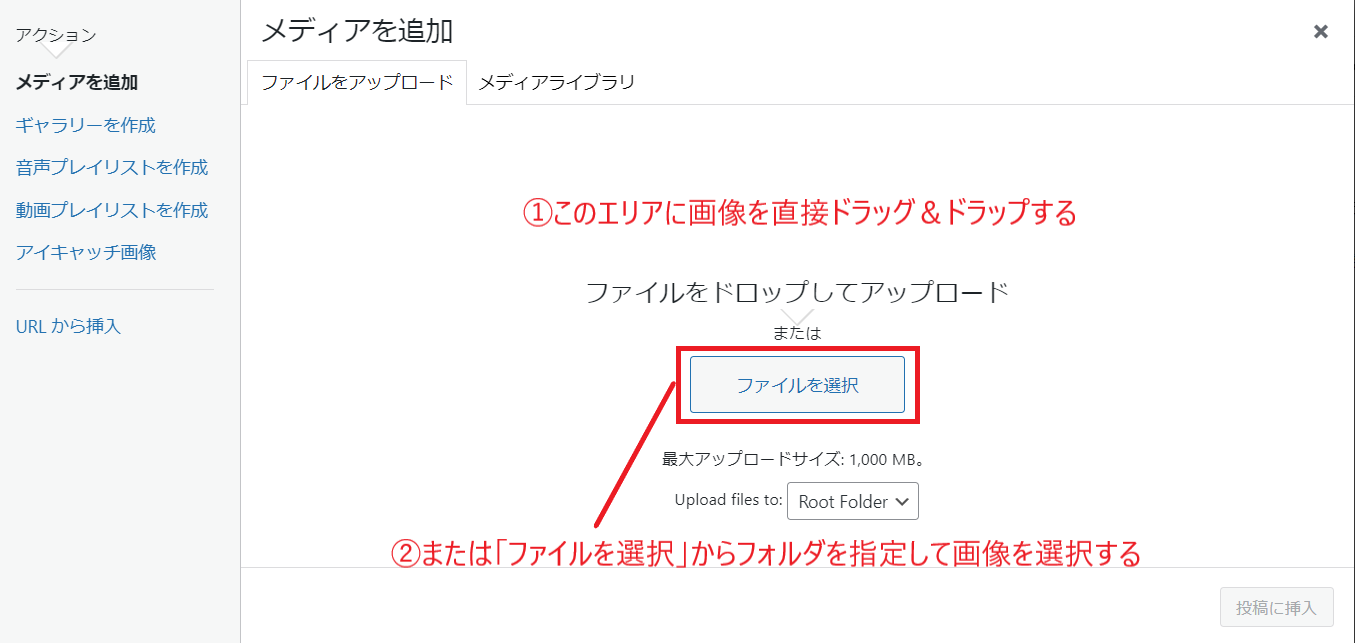
①表示された画面に入れたい画像をドラッグ&ドロップ(マウスで画像を選択して持ってくる方法)で挿入します。
②または「ファイルを選択」ボタンをクリックしてファイルを選択しても画像の挿入が出来ます。

画像を挿入すると自動的にメディアライブラリの画面に切り替わります。
クリックして挿入した画像に「☑」をつけます。

画像選択後に右下の「投稿に挿入」をクリックすると、投稿画面に画像が挿入されます。
PDFもアップロード先へのリンクという形で挿入できます
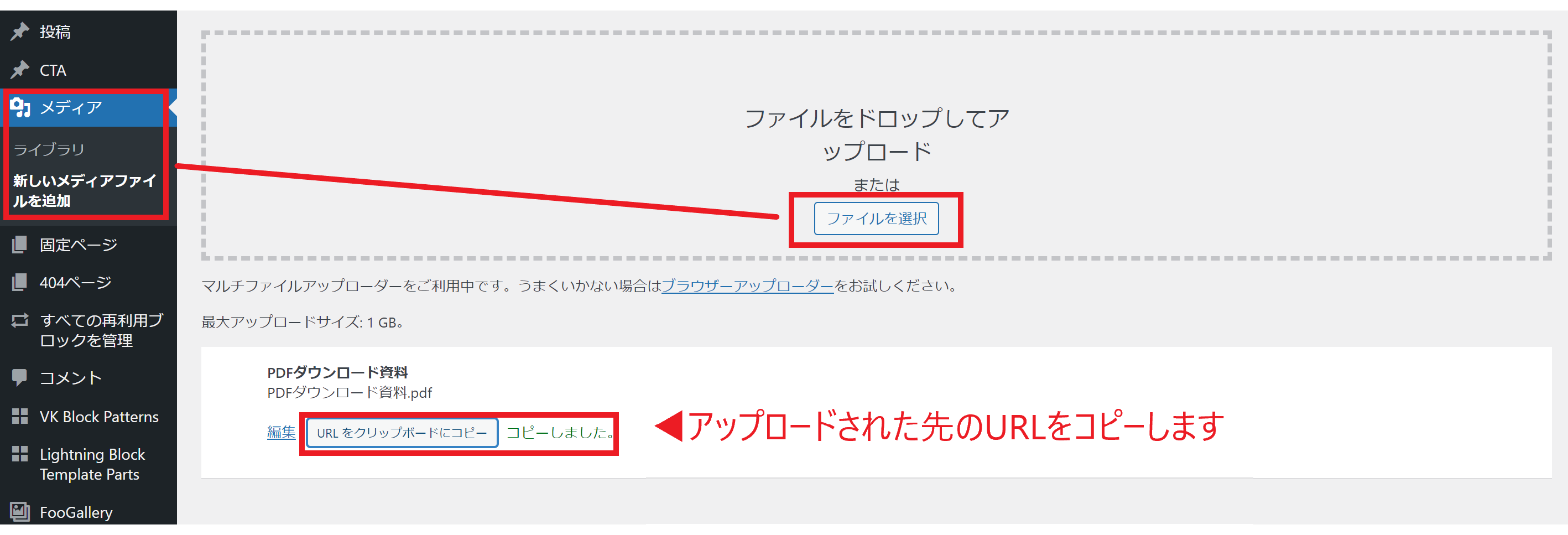
また自社サイトにアップロードしたPDFを閲覧やダウンロードさせたい時に活用できます。
上記の画像と同じ要領で【メディアを追加】よりPDFをアップロードすると、リンク先URLが付いた文字が貼り付けられます。
すでにアップロードされたPDFなどは下記のメディアライブラリより、そのリンク先URLが確認できコピー出来ます。

挿入した画像の編集(✎マークより)
挿入した画像はサイズや画像位置の変更などの編集ができます。
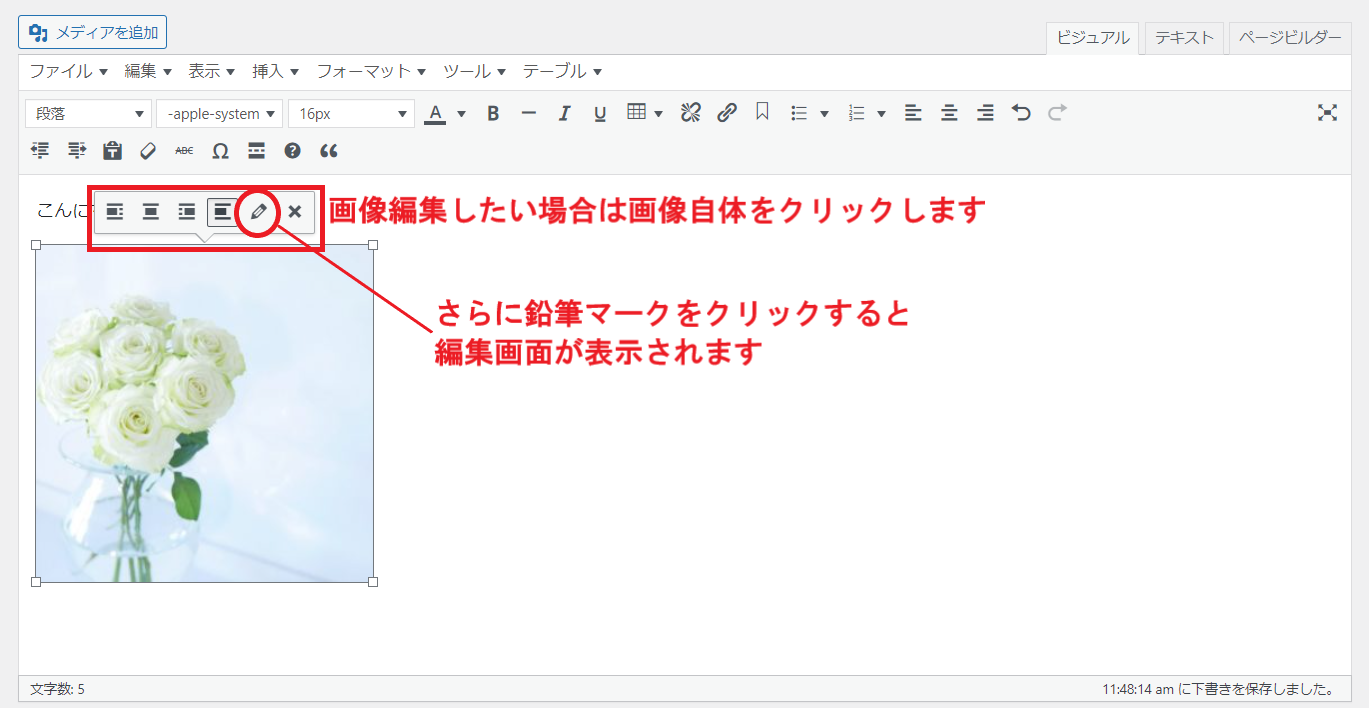
まずは編集したい画像をクリックします。
そうすると画像の近くに小さなウィンドが表示されます。
その中の「✎」をクリックすると編集画面が表示されます。

※補足※ 画像選択した状態の四隅の□をドラッグで広げる事で画像を大きくできますが、そのサイズの画像を引き伸ばす事になるため、画質が荒くなりますので「✎」マークの編集から正しく画像サイズを大きくしてください。
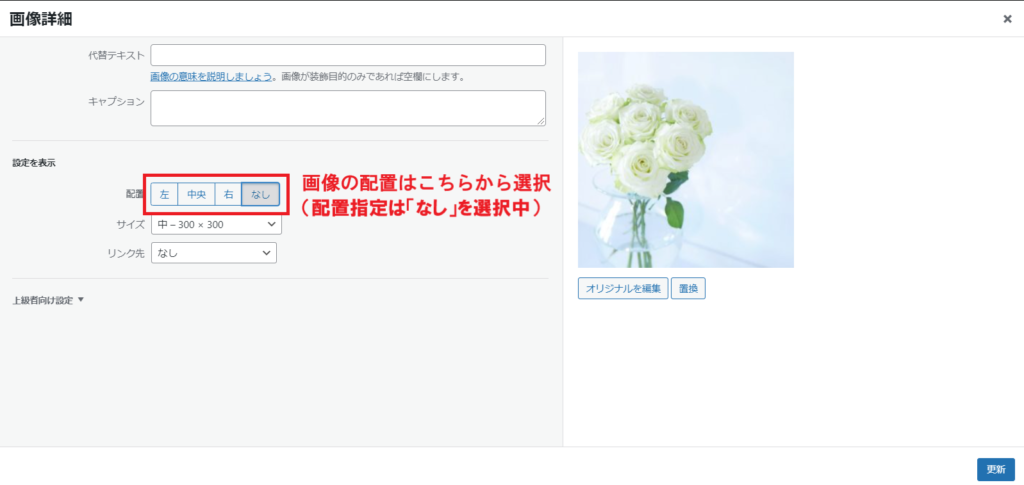
画像の「配置」設定
画面の中央の「設定の表示」の一番上の「配置」の部分で画像の配置を選択出来ます。
指定したい配置の位置の文字をクリックします。
初期設定は「なし」で表示されており、行の順に表示されて表示が安定します。

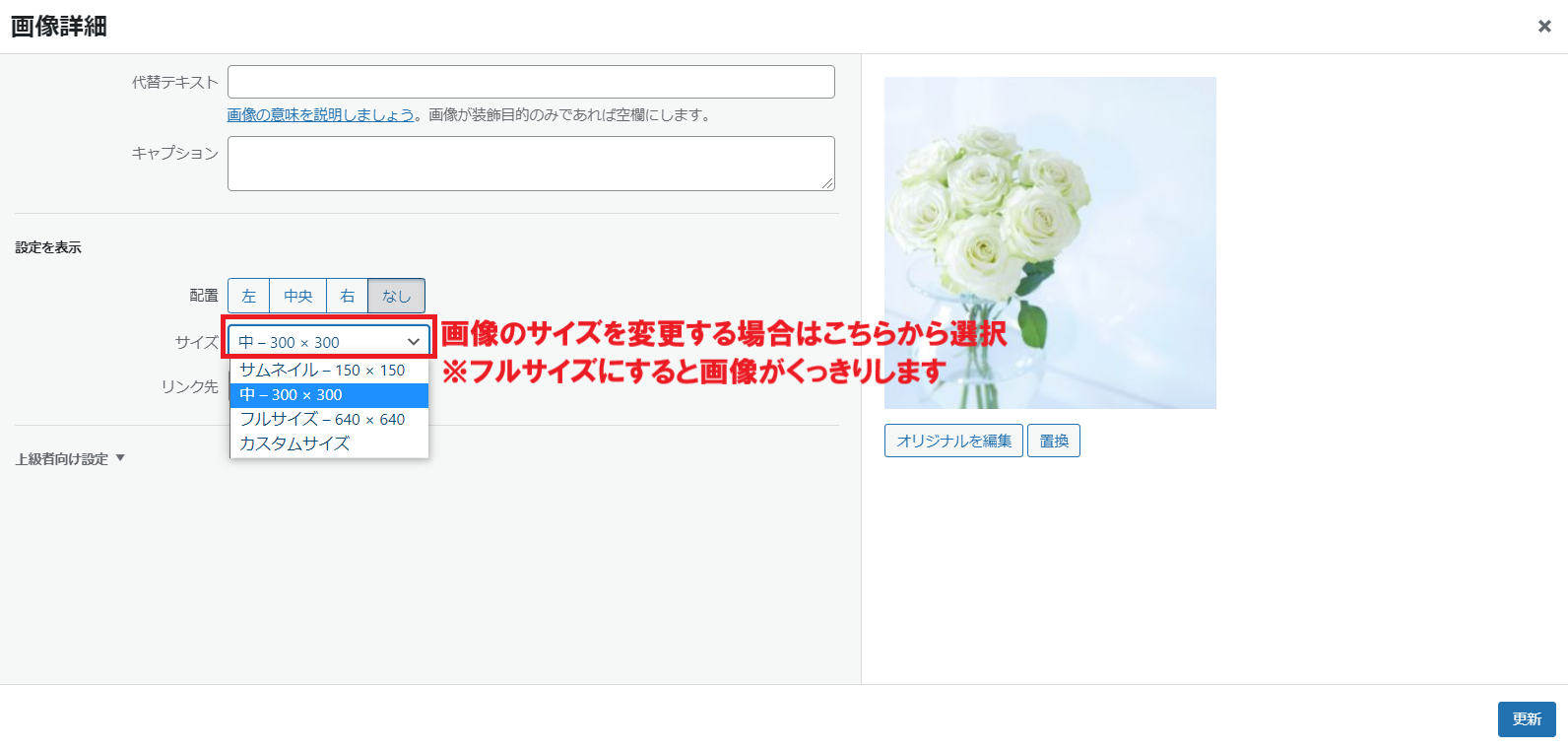
画像の「サイズ」設定
画面の中央の「設定の表示」の「サイズ」の部分で画像のサイズを正しく変更出来ます。
ちなみに「フルサイズ」にすると本来のアップロードした画像サイズとなり高画質で表示されます。
大きいサイズにしたものを先の投稿編集画面で小さくする分には画質は荒くなりませんので、この流れで調整ください。

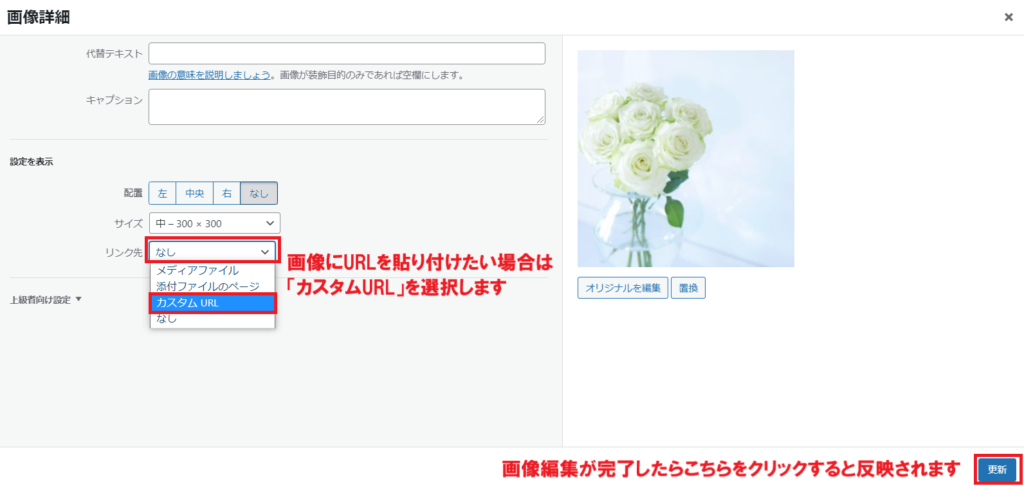
画像の「リンク先」設定
画面の中央の「設定の表示」の「リンク先」の部分で画像にリンクを付けられます。
画像をクリックさせてどこかに別のサイトなどにリンクさせたい場合は「カスタムURL」を選択します。
プルダウンして選択すると「URL」入力出来るスペースが表示されるので、
その部分にリンクさせたいサイトなどのURLを直接貼り付けて下さい。

全ての設定を終えましたら、右下の「更新」をクリックすると先の投稿画面に戻り反映されます。
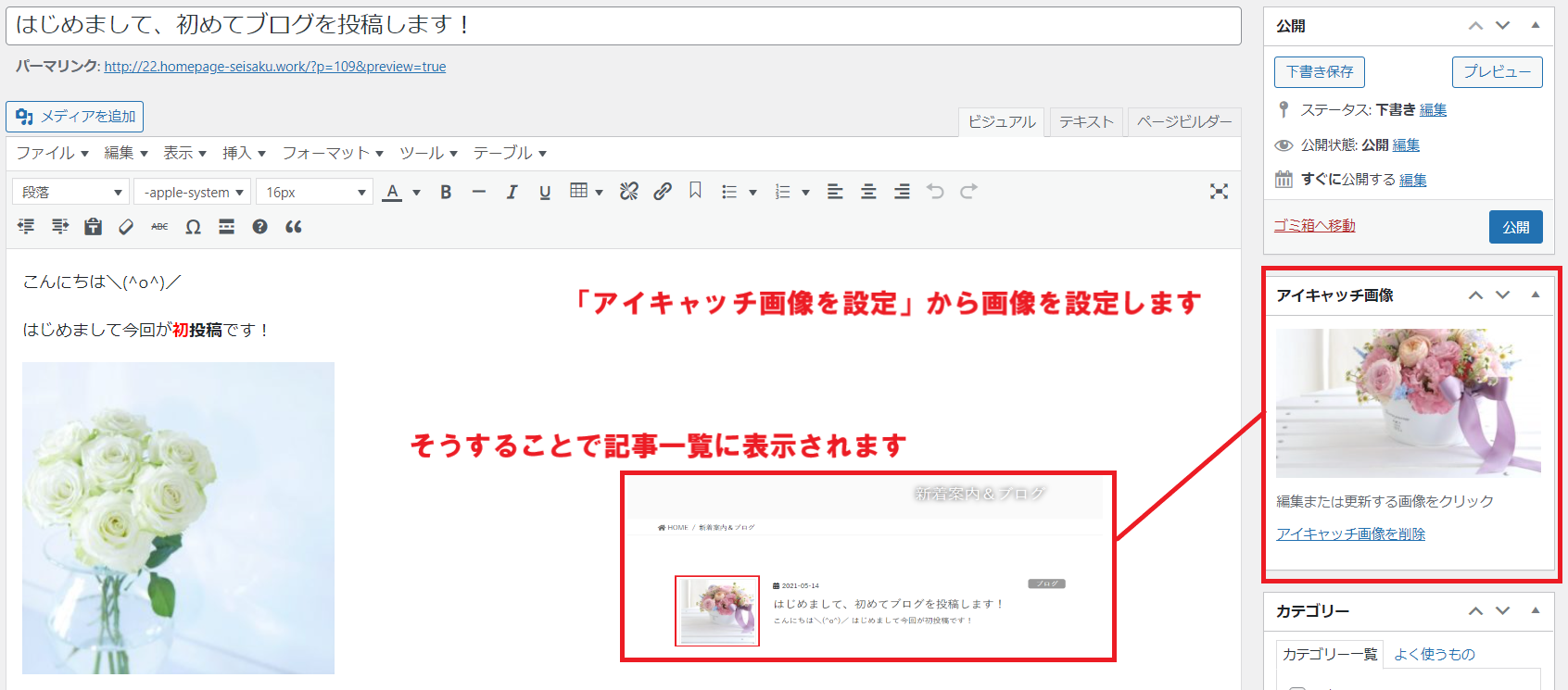
【忘れがち①】アイキャッチの設定
「アイキャッチ」とは、いわゆるサムネイル表示機能です。
記事一覧の中から目を惹かす事で、記事をクリックしてもらうためだけの箇所になります。
アイキャッチを設定することで、はじめて記事の一覧表示でサムネイルが表示されます。
※注意※ 記事内の写真が自動で表示されるわけではありません。
「アイキャッチ」は画面右側の「アイキャッチ画像を設定」をクリックして画像を挿入します。

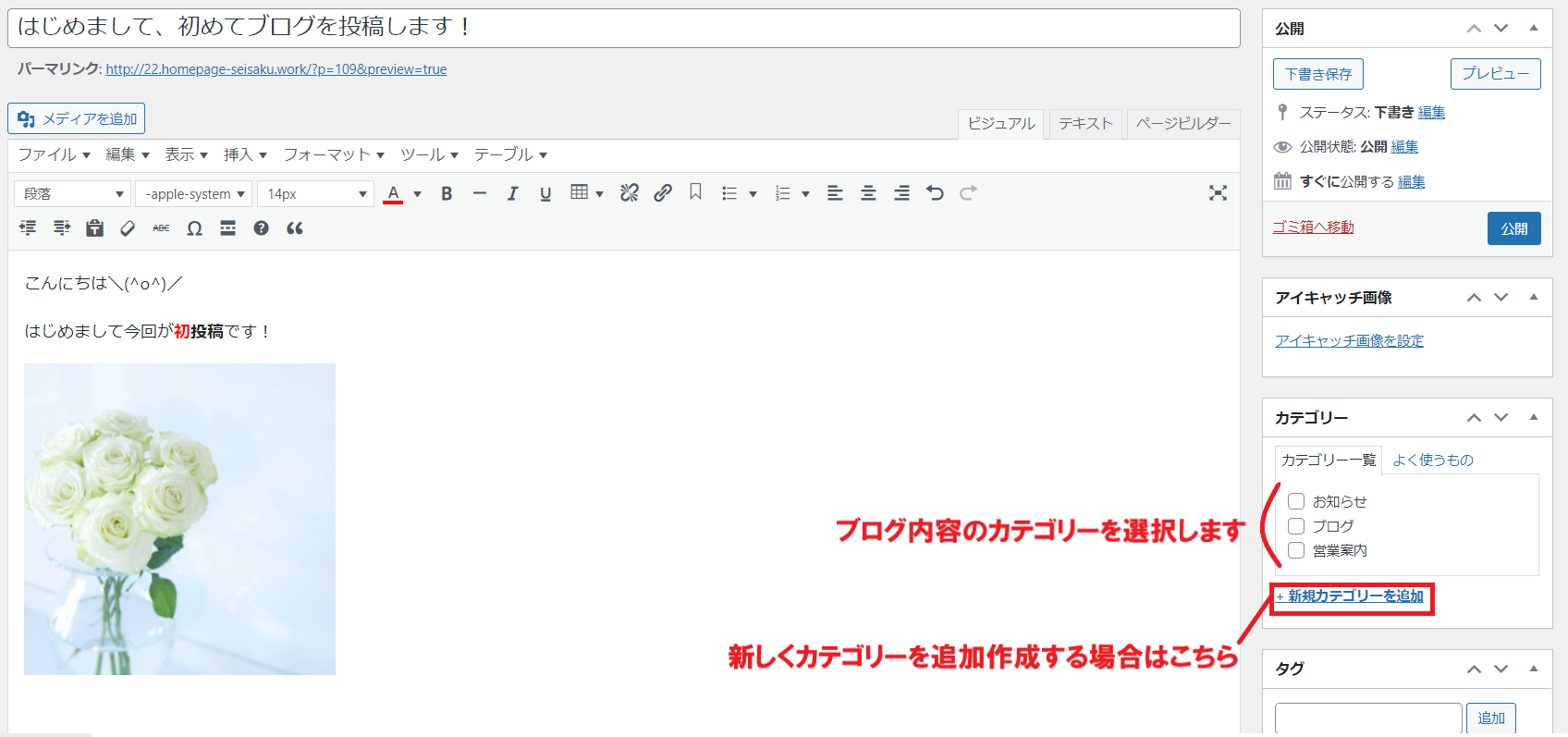
【忘れがち②】カテゴリーを選択
文章が書けたら、次にこの文章の内容に合った「カテゴリー」を選択します。
カテゴリーを設定しておくと、ブログを見てくれる人を誘導しやすく、閲覧者にとってもわかりやすいです。
ブログ記事の内容が似通っているものはカテゴリー分けしてしっかり管理する事をオススメします。
右側に「カテゴリー」という項目がありますので、記事の内容に合うカテゴリーを選んで下さい。
またこの投稿画面から、新しいカテゴリーを新規追加することもできます。
「+新規カテゴリーを追加」という文字をクリックするとマスター登録をする事が出来ます。

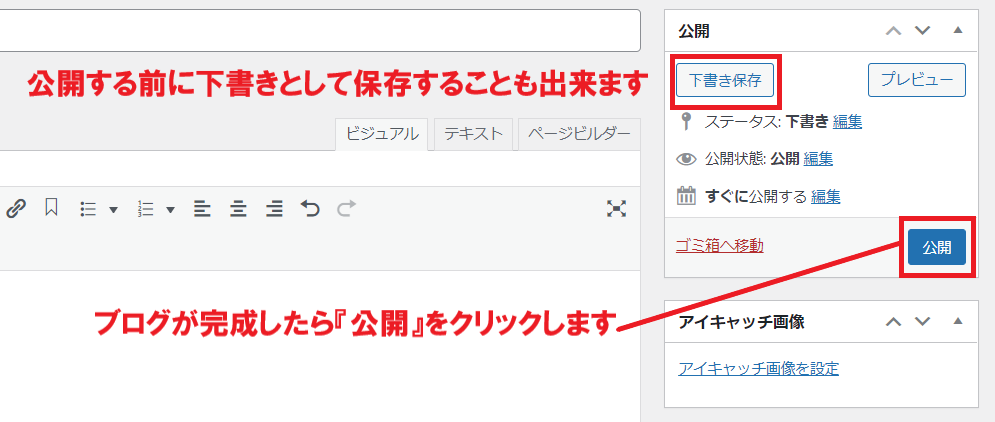
公開する
記事を途中まで書いた場合には、右側の「下書きとして保存」をクリックすると一時保存されます。
※公開はされていない状態です。
その右横の「プレビュー」をクリックすると、どんな感じに記事が書けているかを見ることができます。
※公開はされていない状態です。
記事が完成して投稿する場合は、最後に右側の「公開」をクリックします。
※公開を押してはじめてホームページへ反映されて公開されます。
すぐに公開する「編集」より公開日の変更が可能で、先の日時を入れる事で予約投稿も可能です。

新着案内やホームページ訪問者にとって有益な情報コンテンツをたくさん投稿する事で、
Googleなど検索順位の評価(SEO)にも影響します。ぜひ参考に「投稿」を活用して、
集客できる情報鮮度の高いホームページへ育てていってください。
クラシック(旧)エディターの編集マニュアル一覧
- トップページ(ブロックエディター):https://lega-re.com/archives/6513
- 下層固定ページ(旧エディター):https://lega-re.com/archives/4027
- 投稿(旧エディター):https://lega-re.com/archives/4001
- サイドバーの編集箇所:https://lega-re.com/archives/6476
- PDFをダウンロードさせるリンク設定する方法:https://lega-re.com/archives/10771
- PCへバックアップデータを取る方法:https://lega-re.com/archives/3147