【固定ページ編集】「旧エディター」の固定ページの文章修正や画像差替など編集方法
「固定ページ」の編集の方法について説明していきます。
「固定ページ」とは比較的固定された情報を発信するページとして、「会社概要」「事業内容」「料金案内」「よくある質問」などのページになります。

WordPressにログインすると管理画面(ダッシュボード)が表示されます。
そこから実際に「固定ページ」を編集するまでの流れについての説明用マニュアルになります。
ホームページ完成後の運用にどうぞご活用ください。
固定ページの編集の仕方
「固定ページ」ー「固定ページ一覧」より
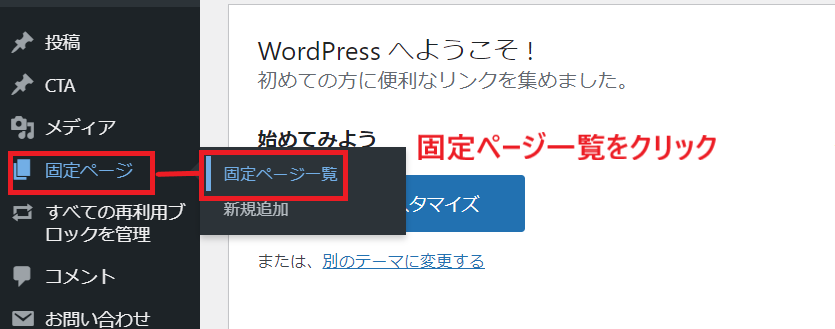
管理画面のメニューの「固定ページ」という文字にカーソルを持ってきて下さい。
そうすると右側に「固定ページ一覧」「新規追加」などの文字が表示されます。
「固定ページ一覧」をクリックして下さい。

クリックするとすでに作られた固定ページの一覧が表示されます。
編集したい固定ページ名(タイトル)にマウスでカーソルを持っていき、
【 タイトル名 】(下記例:サービス概要)をそのままクリックすると編集画面に移行します。

【テキスト】【見出し】【画像】の3項目が分かればOK
それでは編集画面の説明ですが、主にWordの概念で行間で作っていくイメージです。
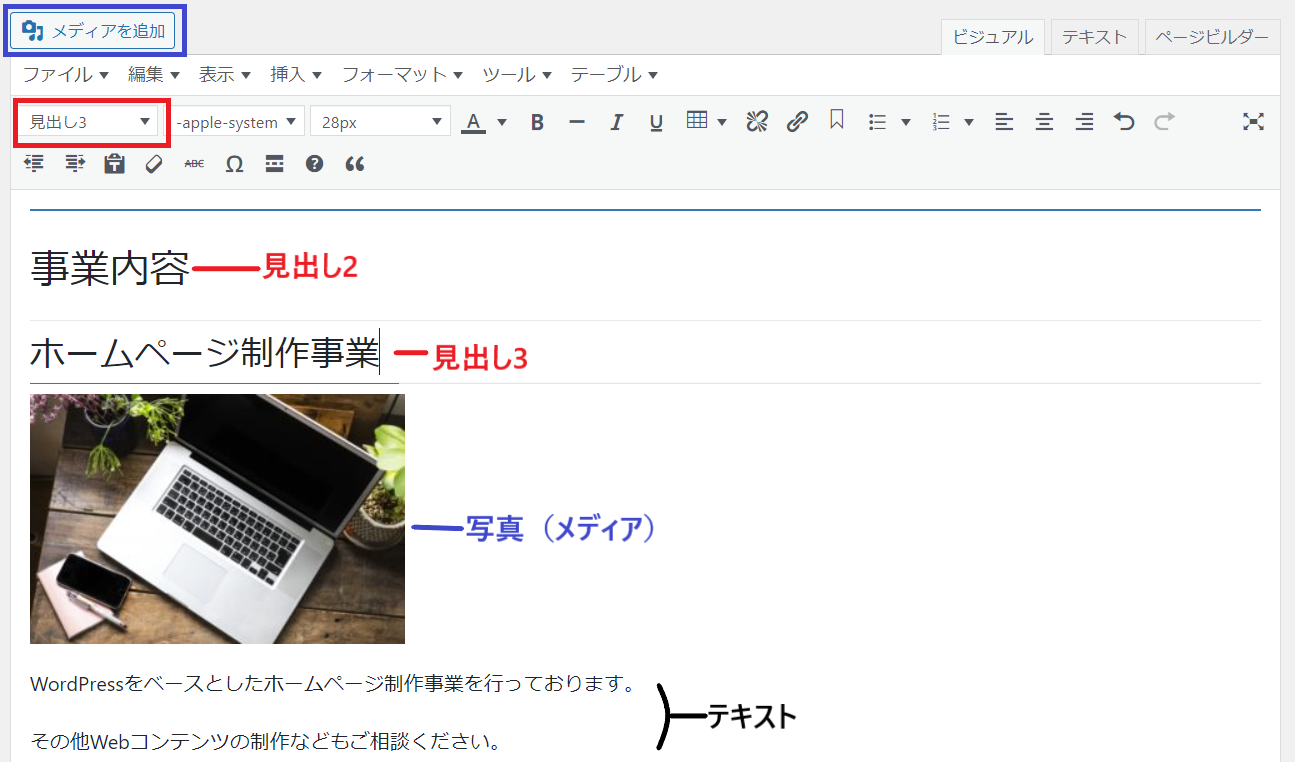
「テキスト」「見出し」「画像」
の以下の3つの編集項目を覚えておけば概ね大丈夫です。それでは1つずつ説明してまいります。

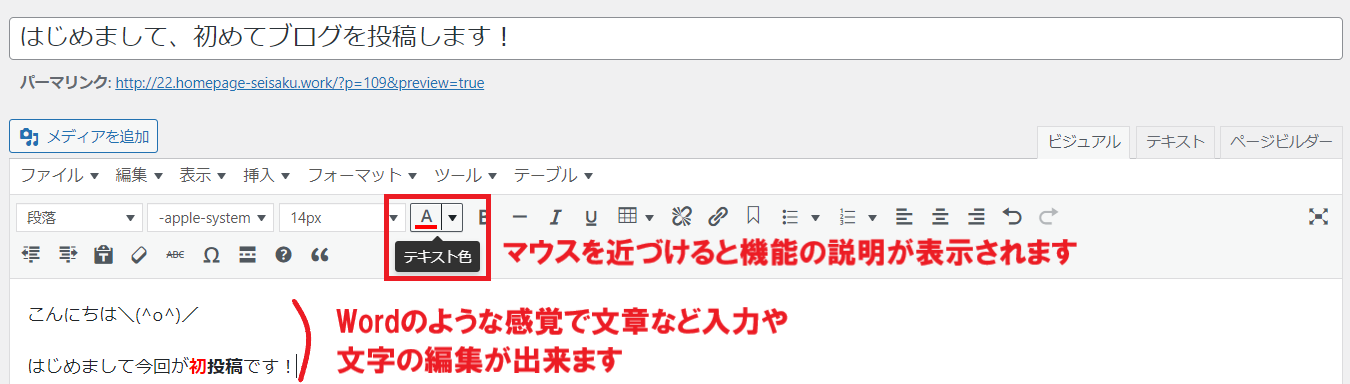
【テキスト】Word感覚で文字入力や装飾が可能
シンプルにテキストを打ち込む事です。この編集画面はWordの同じ概念になります。
サイズや太字、文字色の変更、など編集バーのアイコンを参考にWord感覚のイメージでアレンジが可能です。
※補足テクニック※ 「shiftキー」を押しながらエンター(改行)する事で行間を詰めた改行ができます。

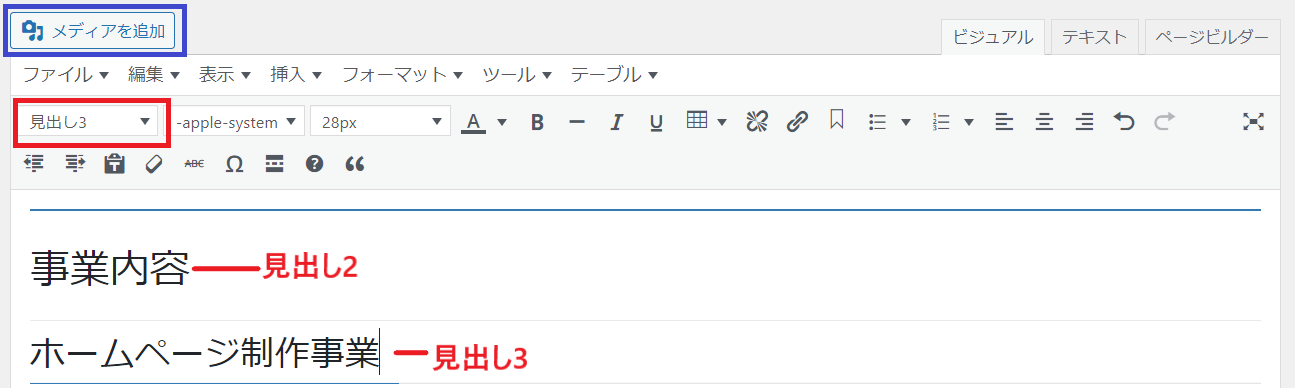
【見出し】という行属性を変えると見栄えがアレンジされます
また「段落」という何もない文字の行を「見出し」という属性の行に変える事で、その行の見た目がアレンジされます。
テキスト(文章)を書いた後、見出しにしたい行の部分にカーソルを持っていって下さい。
そして、編集バーの「段落」ある箇所の▼(プルダウンメニュー)から、設定したい「見出し」(1~6まであります)を選択します。

見出し(1~6)が適用されて、どのようなアレンジ(表現)になっているかは、
同画面の右上にある「プレビュー」画面で確認して、最適な見え方をする見出し属性に変えてアレンジください。
※見出し2~6で表現がアレンジされるものをご活用ください。(すべての見出しでアレンジされるわけではありません)

【リンク】文字に外部サイトや他ページをリンク(URL)する方法
文字に対して、外部サイトへリンクさせたり、自HPの他固定ページや投稿へリンクさせることも可能です。
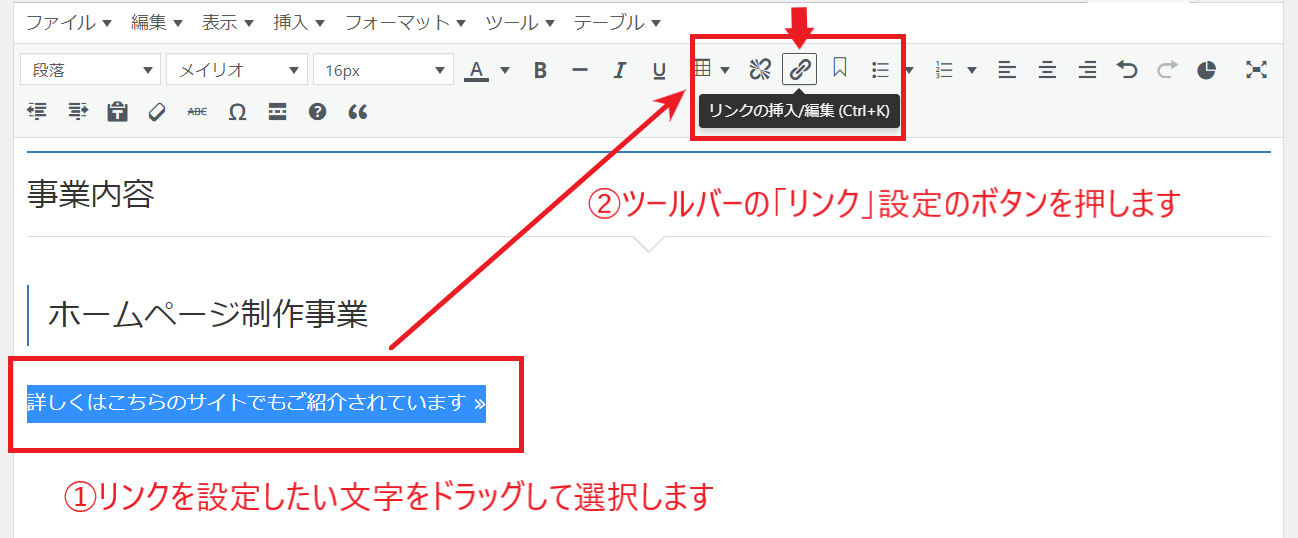
下記のようにリンクさせたい①文字をマウスでドラッグして選択します。
次に②のツールバーにあるリンクを設定するボタン(ピンのような)を押します。

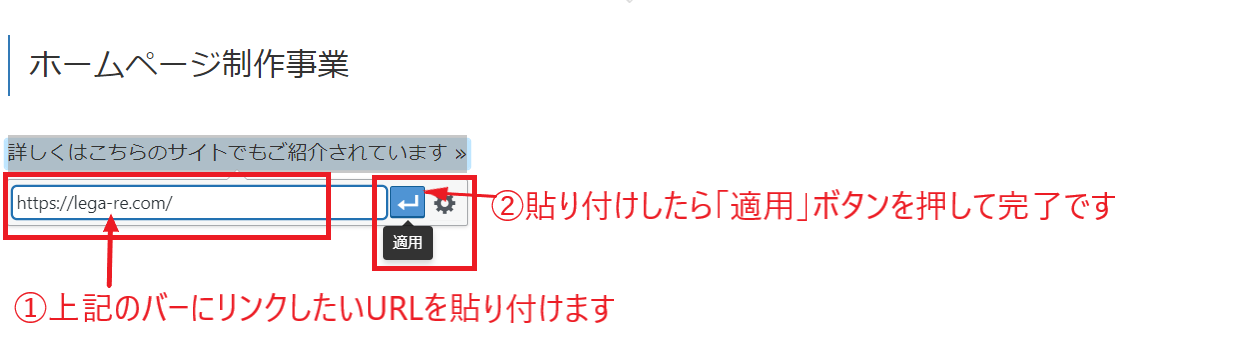
リンク設定メニューが表示されますので、そこにリンクさせたい「URL」を貼り付けます。
※https://~から間違いないよう貼り付けてください。
貼り付けましたら、「適用」ボタンを押してリンク設定完了です。

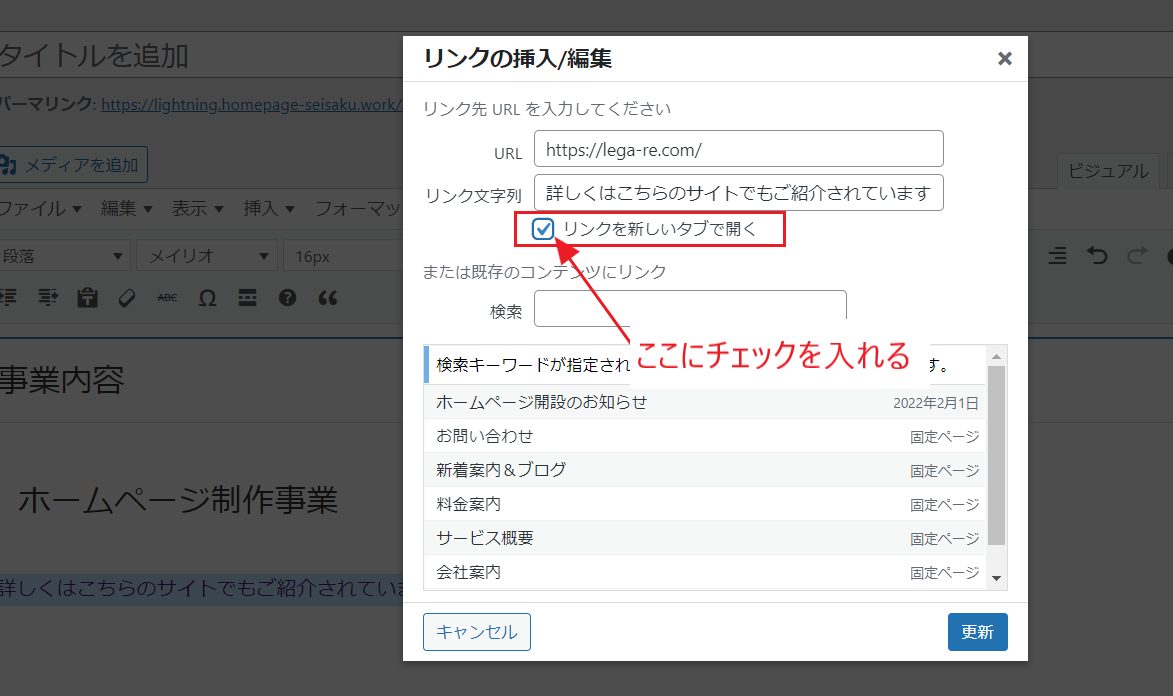
補足で、「適用」ボタンの横にある「歯車」ボタンでは、
リンクを押した時に、新しくウィンドウを立ち上げて表示させる設定が可能です。
その際は、下記の「リンクを新しいタブで開く」にチェックを入れて更新を押します。

【画像】PCから写真をアップロードして挿入できます
写真などの画像の挿し込みは編集エリアの上の「メディアを追加」から挿入出来ます。
操作しているパソコン自体に写真や画像(jpgやpng形式のデータ)を持ってきてまずWordPressにアップロードします。
アップロードした写真はメディアライブラリに保存されそこから挿し込む流れになります。
具体的な操作方法は、写真などの画像を挿入したい行をクリックします。
「l」が点滅する箇所(カーソル)に画像は入りますので、
行の一番左にカーソルが来ている状態を確認します。
そして「メディアを追加」をクリックして下さい。

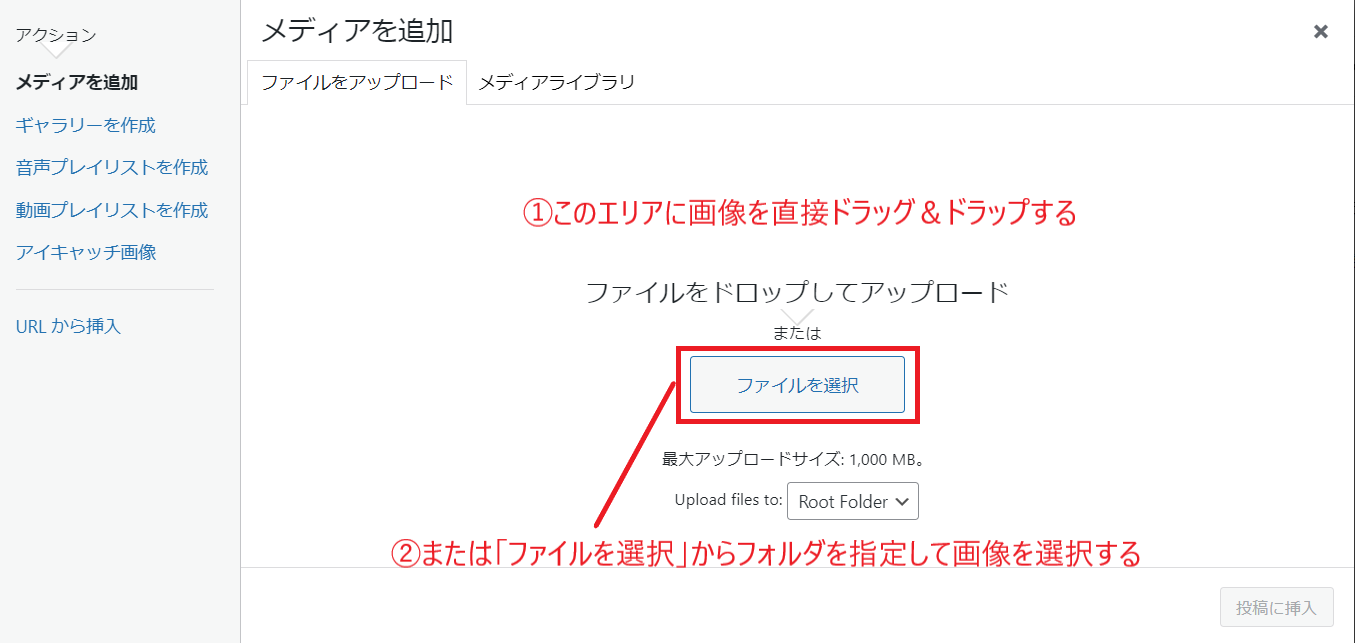
①表示された画面に入れたい画像をドラッグ&ドロップ(マウスで画像を選択して持ってくる方法)で挿入します。
②または「ファイルを選択」ボタンをクリックしてファイルを選択しても画像の挿入が出来ます。

画像を挿入すると自動的にメディアライブラリの画面に切り替わります。
クリックして挿入した画像に「☑」をつけます。

画像選択後に右下の「投稿に挿入」をクリックすると、投稿画面に画像が挿入されます。
【PDF】もアップロード先へのリンクという形で挿入できます
また自社サイトにアップロードしたPDFを閲覧やダウンロードさせたい時に活用できます。
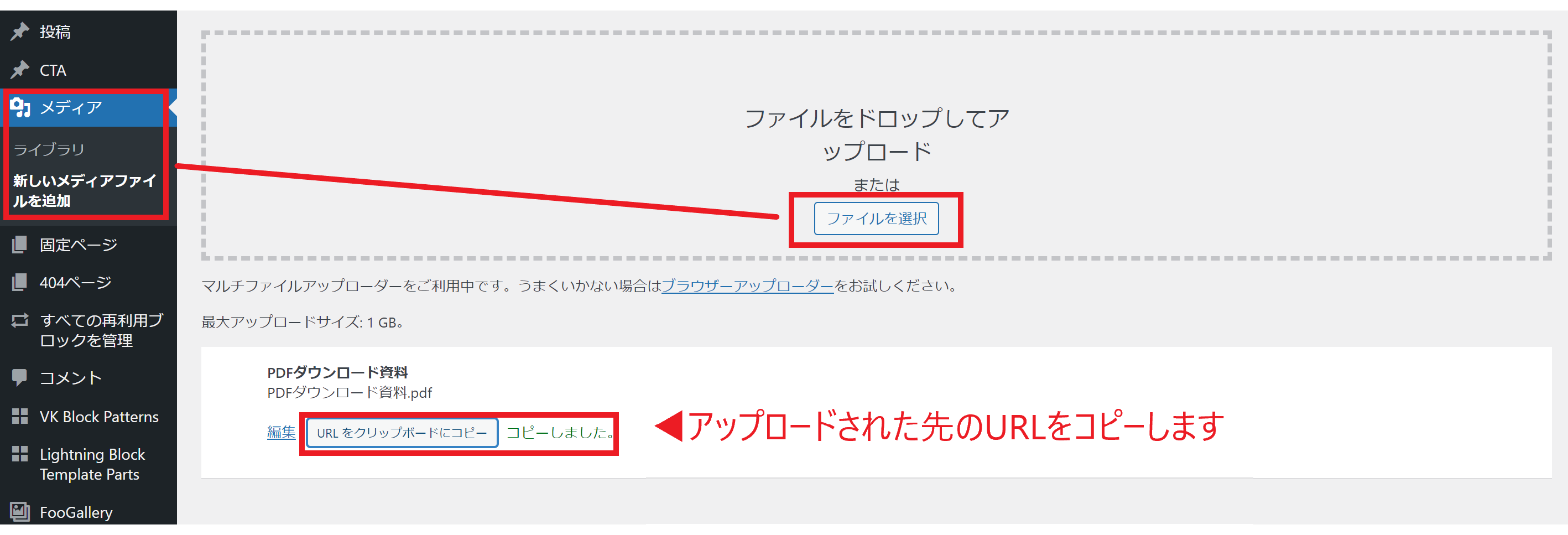
上記と画像と同じよう要領で【メディアを追加】よりPDFをアップロードすると、リンク先URLが付いた文字が貼り付けられます。
すでにアップロードされたPDFなどは下記の【メディアライブラリ】より、そのリンク先URLが確認できコピー出来ます。

挿入した画像の編集(✎マークより)
挿入した画像はサイズや画像位置の変更などの編集ができます。
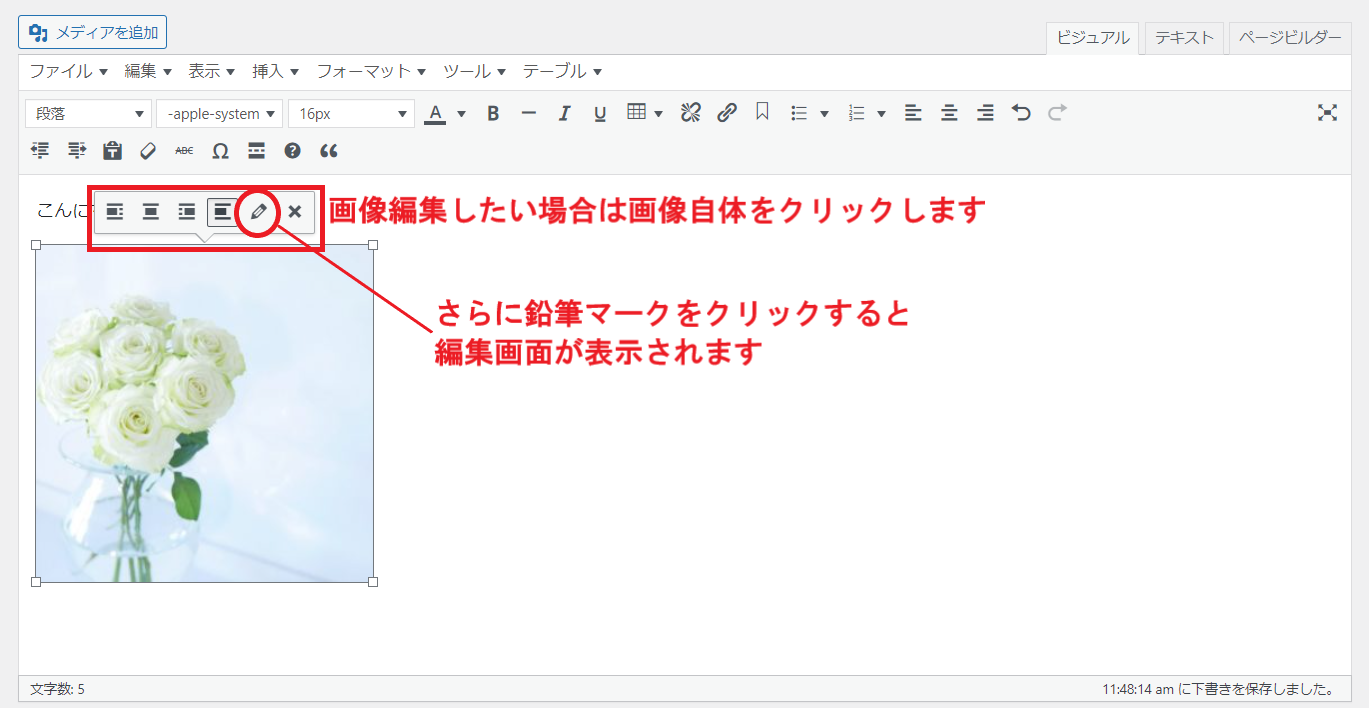
まずは編集したい画像をクリックします。
そうすると画像の近くに小さなウィンドが表示されます。
その中の「✎」をクリックすると編集画面が表示されます。

※補足※ 画像選択した状態の四隅の□をドラッグで広げる事で画像を大きくできますが、そのサイズの画像を引き伸ばす事になるため、画質が荒くなりますので「✎」マークの編集から正しく画像サイズを大きくしてください。
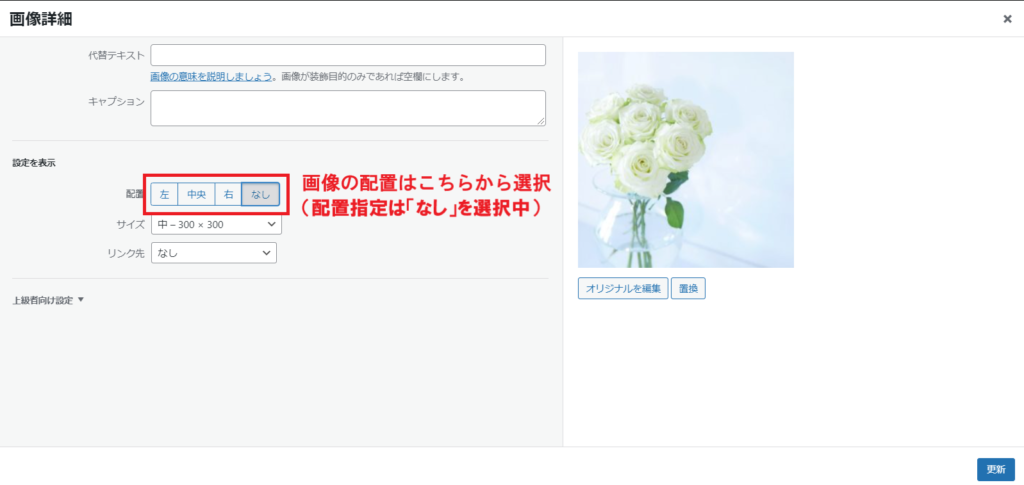
画像の「配置」設定
画面の中央の「設定の表示」の一番上の「配置」の部分で画像の配置を選択出来ます。
指定したい配置の位置の文字をクリックします。
初期設定は「なし」で表示されており、行の順に表示されて表示が安定します。

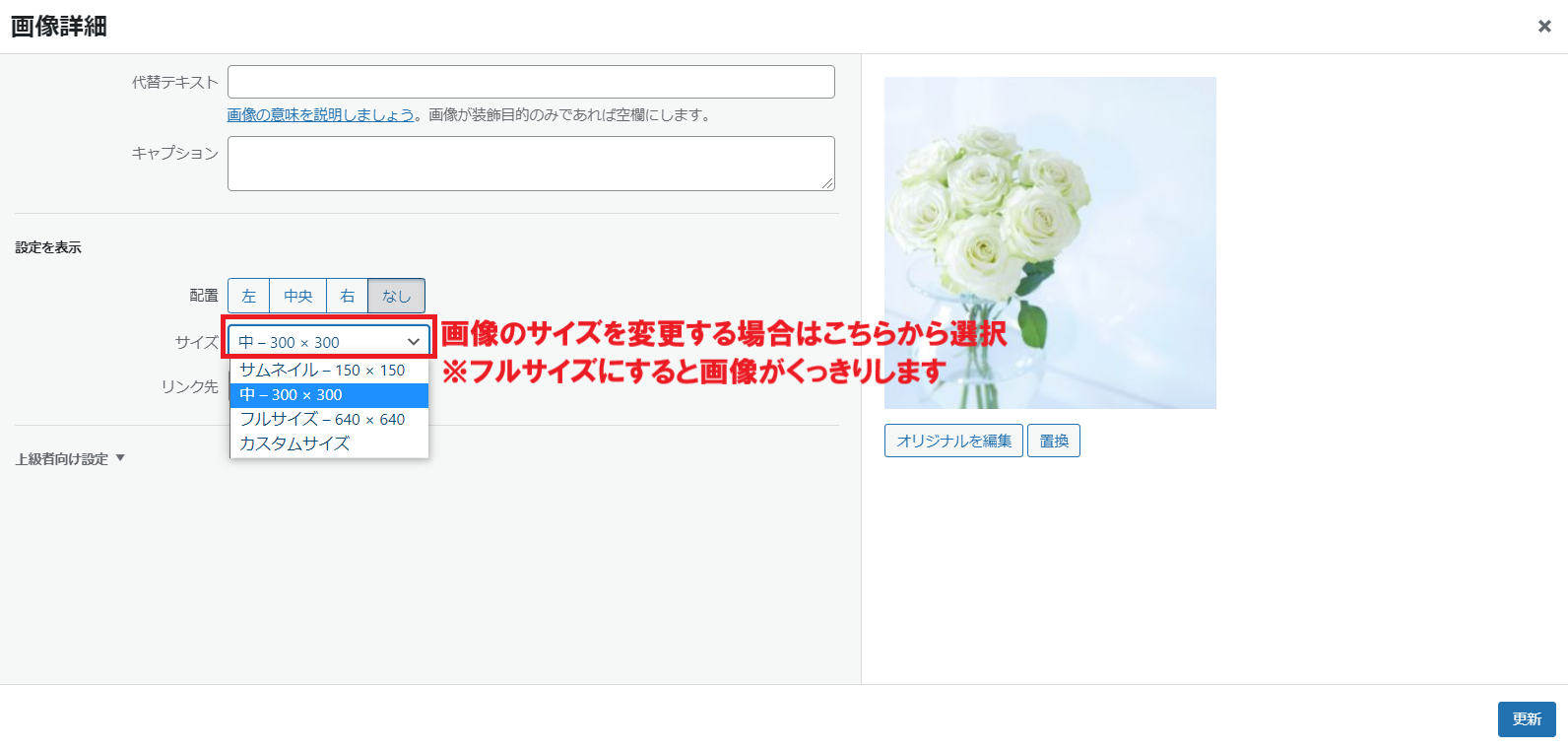
画像の「サイズ」設定
画面の中央の「設定の表示」の「サイズ」の部分で画像のサイズを正しく変更出来ます。
ちなみに「フルサイズ」にすると本来のアップロードした画像サイズとなり高画質で表示されます。
大きいサイズにしたものを先の投稿編集画面で小さくする分には画質は荒くなりませんので、この流れで調整ください。

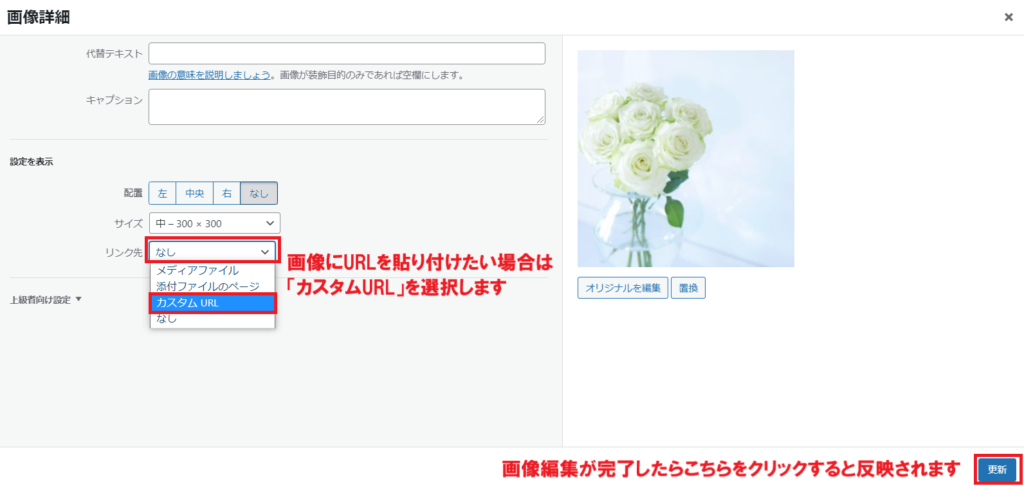
画像の「リンク先」設定
画面の中央の「設定の表示」の「リンク先」の部分で画像にリンクを付けられます。
画像をクリックさせてどこかに別のサイトなどにリンクさせたい場合は「カスタムURL」を選択します。
プルダウンして選択すると「URL」入力出来るスペースが表示されるので、
その部分にリンクさせたいサイトなどのURLを直接貼り付けて下さい。

全ての設定を終えましたら、右下の「更新」をクリックすると先の投稿画面に戻り反映されます。
【表(テーブル)】が使われている箇所の編集方法
すでに表(テーブル)で行や列などで表現されており、行や列の追加や削除など編集をしたい場合は、編集バーから「テーブル」のアイコンから編集を行います。
新規で表追加したい場合は、【テーブル ▶】にマウスオーバーするとマス✕マスが表示されるので選んでクリックします。
※横列を多くするとディスプレイ次第ではみ出てしまうので列数は2~4列程度で枠文字は少なく表現するのがコツです。

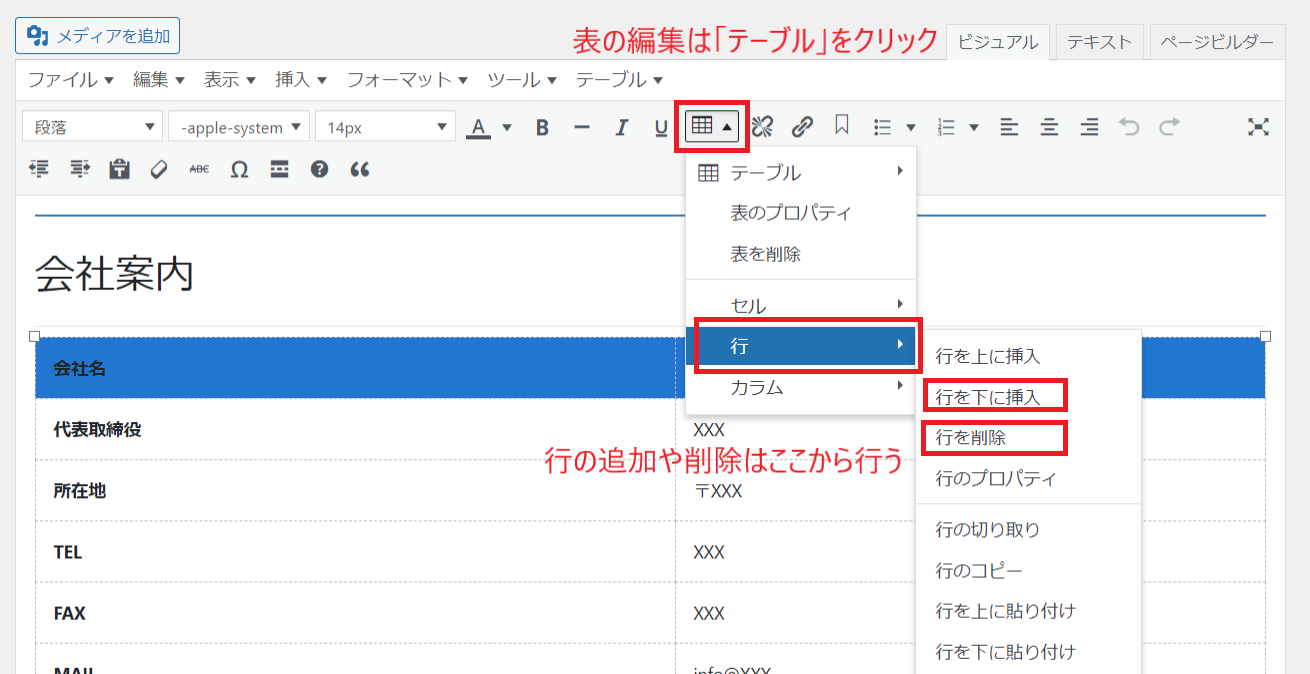
行や列(カラム)の編集
まずは変更したい行をドラッグして行選択します。
次に「テーブル」をクリックすると小さなウィンドウが表示されます。
「行」にカーソルを持っていくとさらに小さなウィンドウが表示されるので編集したい項目(削除や追加など)を選択しクリックします。
そうすると行の追加や削除がきちんと反映されます。
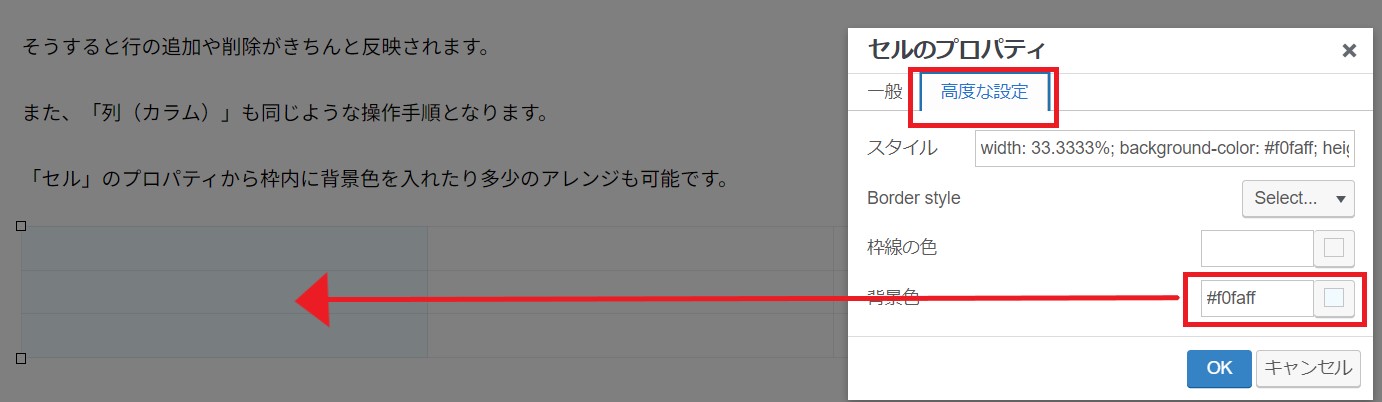
また、「列(カラム)」も同じような操作手順となります。
「セル」のプロパティから「高度な設定」で枠内に背景色を入れたり多少のアレンジが可能です。

表(テーブル)の編集での注意事項
注意①:表(テーブル)の一番右端の列幅は、ドラッグで動かさないよう注意
右端の列幅を動かす=列幅をピクセル指定する事となり、PC画面上では綺麗に収まっていても、スマホやタブレットで見ると見切れる事があるためです。
指定しない場合は基本PCやスマホ画面で自動調整されて綺麗に収まっているはずです。
注意②:列(カラム)をできれば3列以上にしない&表内の文字数は少なく表現する事
こちらはPC画面では綺麗に収まっていても、どうしても横幅の狭いスマホ画面では文字表示が崩れる(はみ出る)ケースがあります。
※横列数は2~3列程度が推奨です、枠内のテキストも可能な限り少ない文字数で表現してください。
スマホで表がはみ出したり上手く表示されない場合の対策
どうしてもスマホ画面で表が上手く表示されない場合は、
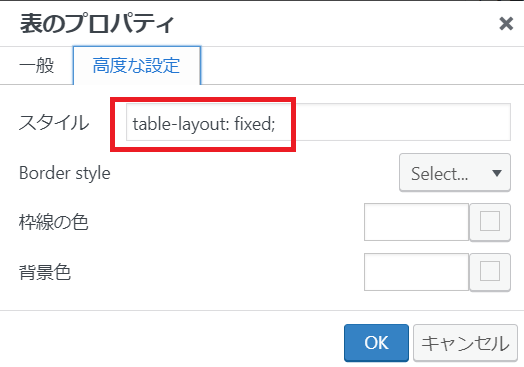
「テーブル」の「表のプロパティ」をクリックすると小さなウィンドウが表示されます。
「高度な設定」のウィンドウに切り替えます。
その中の「スタイル」に「table-layout: fixed;」を入力するとスマホ画面でも自動調整されます。
※しかしこれでも限界があるため、それでも見栄えが気になる場合は、上記の注意事項②で調整ください。

【代替案】としてパワーポイント等で作ってその画像を貼り付ける
複雑な表の表現をしたい場合や、WordPressの標準テーブル機能で表現が難しい場合は、
パワーポイントやCanva(キャンバ)といったソフトやサービス側で表を作ります。制作ソフトなので自由なレイアウトで表現できます。
その制作した画像データ(jpg形式)を貼り付ける事でスマホ画面でも画像のため自動で横幅が整い、こだわった表現も可能かと思います。
以上、制作当初より内容が変わってきての修正や、さらに内容に加筆をするなどコンテンツを充実させて、
引き続き訪問者やお客様にとってより有益な情報が掲載されているホームページへ育ていってください。
クラシック(旧)エディターの編集マニュアル一覧
- トップページ(ブロックエディター):https://lega-re.com/archives/6513
- 下層固定ページ(旧エディター):https://lega-re.com/archives/4027
- 投稿(旧エディター):https://lega-re.com/archives/4001
- サイドバーの編集箇所:https://lega-re.com/archives/6476
- PDFをダウンロードさせるリンク設定する方法:https://lega-re.com/archives/10771
- PCへバックアップデータを取る方法:https://lega-re.com/archives/3147