【ギャラリー機能】写真をおしゃれに見せるプラグイン「FooGallery」&「FooBox」のご紹介
写真などをただ貼り付けるだけでなく、ギャラリー風におしゃれに見せられるオススメのプラグインをご紹介いたします。
2つのプラグインを活用致します。
「FooGallery」と「FooBox」というプラグインです。
それではプラグインのインストールから設定方法まで説明します。
①プラグイン「FooGallery」のインストール方法
まずはインストール方法を説明していきます。
※すでにプラグインがインストールされている方は【④すでに作られたギャラリーに画像を追加する方法】へ飛んで下さい。
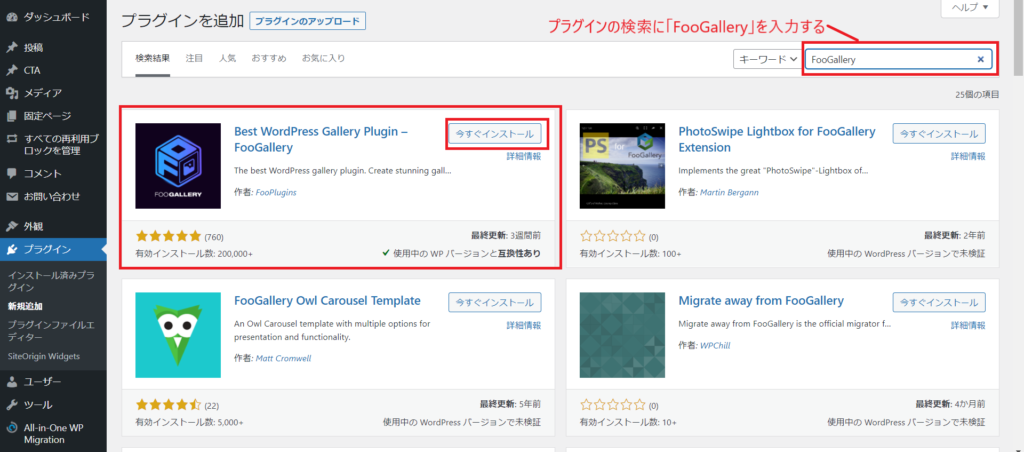
WordPress管理画面の『プラグイン』→『新規追加』の画面を開き、
画面の右上辺りにある「プラグイン検索の枠」に【FooGallery 】と入力すると画面に関連プラグインが表示されます。
間違えないように該当の 【 FooGallery 】 の『今すぐインストール』をクリックします。

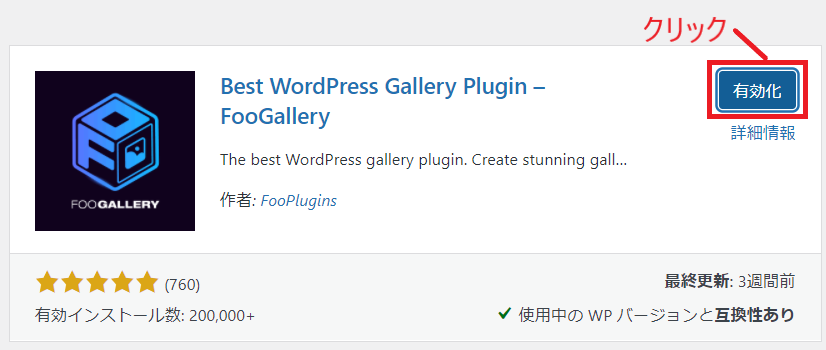
『今すぐインストール』をクリックするとインストール後、
『有効化』に表示が変わりますので『有効化』をクリックします。これでインストール完了です。

メッセージが表示されますが、気にせず『スキップ』して問題ないです。

以上で「FooGallery」のインストールは完了です。続いて「FooBox」もインストールしていきます。
②プラグイン「FooBox」のインストール方法
「FooBox」も「FooGallery」と同じようにインストールしていきます。
※すでにプラグインがインストールされている方は【④すでに作られたギャラリーに画像を追加する方法】へ飛んで下さい。
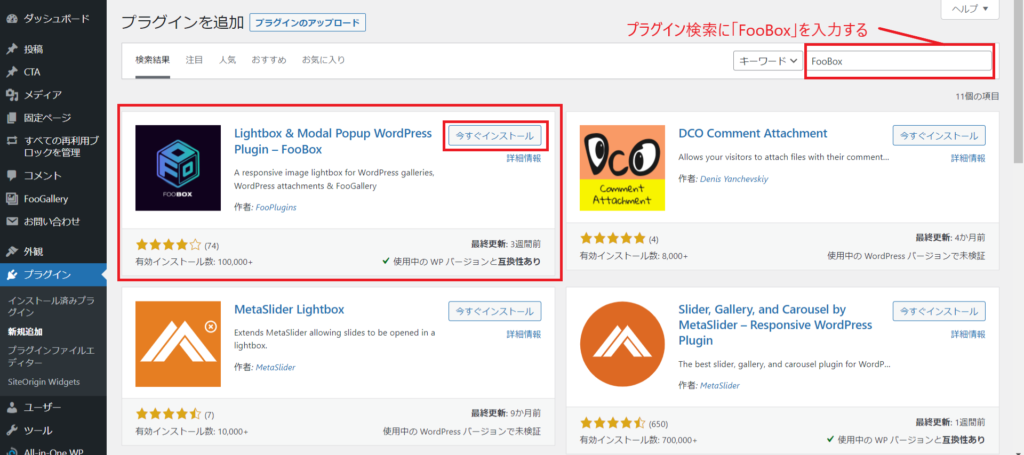
WordPress管理画面の『プラグイン』→『新規追加』の画面を開き、
画面の右上辺りにある「プラグイン検索の枠」に【FooBox 】と入力すると画面に関連プラグインが表示されます。
間違えないように該当の 【FooBox】 の『今すぐインストール』をクリックします。

『今すぐインストール』をクリックするとインストール後、
『有効化』に表示が変わりますので『有効化』をクリックします。これでインストール完了です。

メッセージが表示されますが、気にせず『スキップ』して問題ないです。

以上で「FooBox」のインストールは完了です。
③新しくギャラリーを作る方法
ギャラリー名(任意)で作り、写真をアップロードします
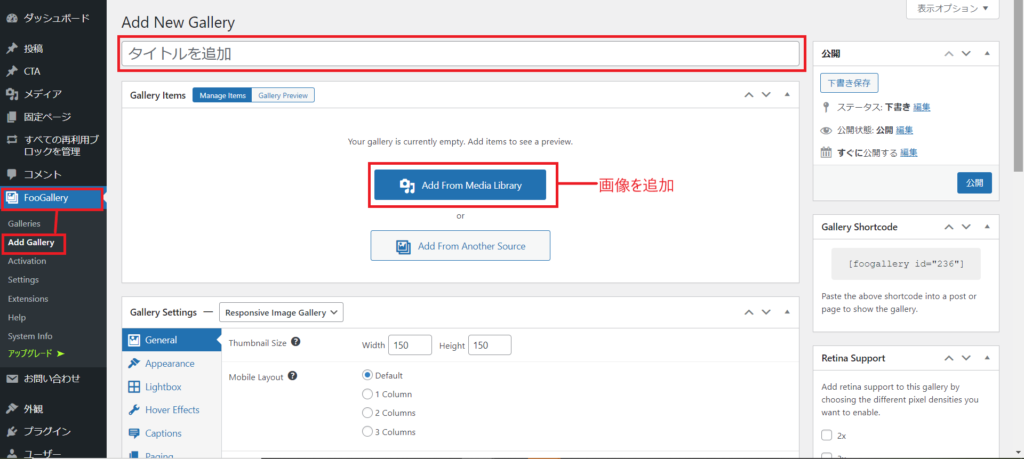
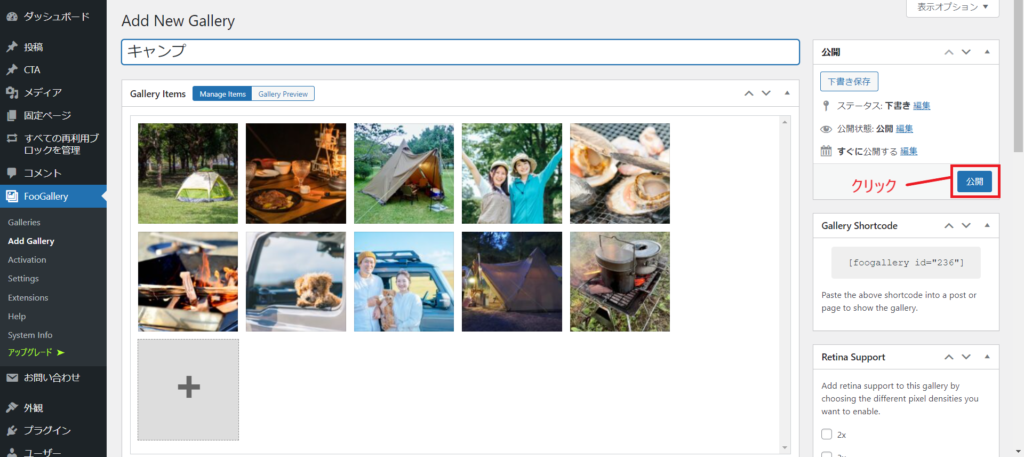
1.ダッシュボードのメニューバーの『FooGallery』→『Add Gallery』をクリックすると下記の画面が表示されます。
2.ギャラリーのタイトルを自分が管理しやすい名前に設定します。

3.『Add From Media Libray』ボタンをクリックして、パソコンから画像をアップロードします。
※フォルダから画像を指定してアップするか、ドラッグ&ドロップで画像をアップロードできます。

ギャラリーのサムネイル表示設定や保存
ギャラリーのサムネイル表示の設定なども変更できます。
参考までに一部ご案内します。※慣れてきたら色々といじってみてください。
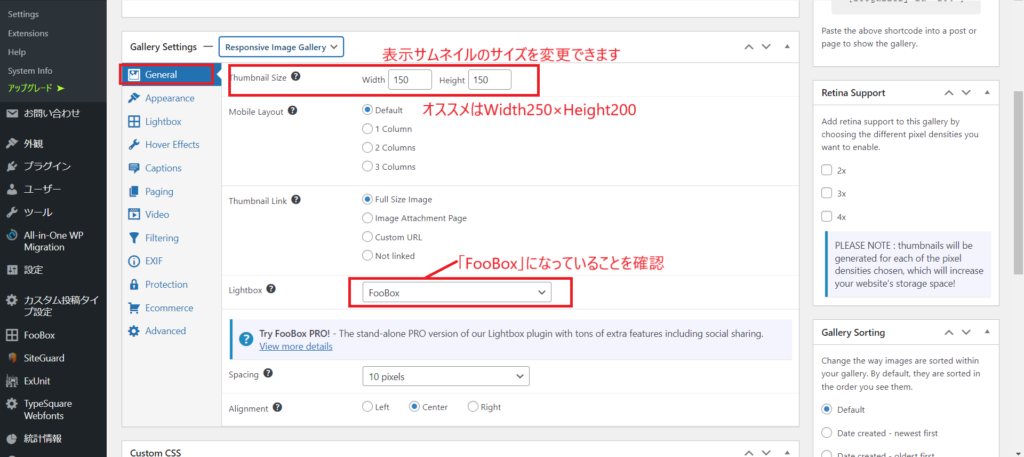
設定について
- Thumbnail Size:表示サムネイルのサイズを設定できます。オススメサイズ設定はW250×H200くらい
- Thumbnail Link:Full size Imageを選択がオススメです。
- Lightbox:『FooBox』になっているかを確認して下さい。(画像をクリックしたら大きく表示される設定)
- Spacing:画像との間のスペースを調整できます。
- Alignment:画像を右寄せ、真ん中、左寄せに設定が可能です。

画像が選択や設定を確認出来たら『公開』をクリックしてギャラリーを保存します。

作ったギャラリーを固定ページや投稿ページに設置する
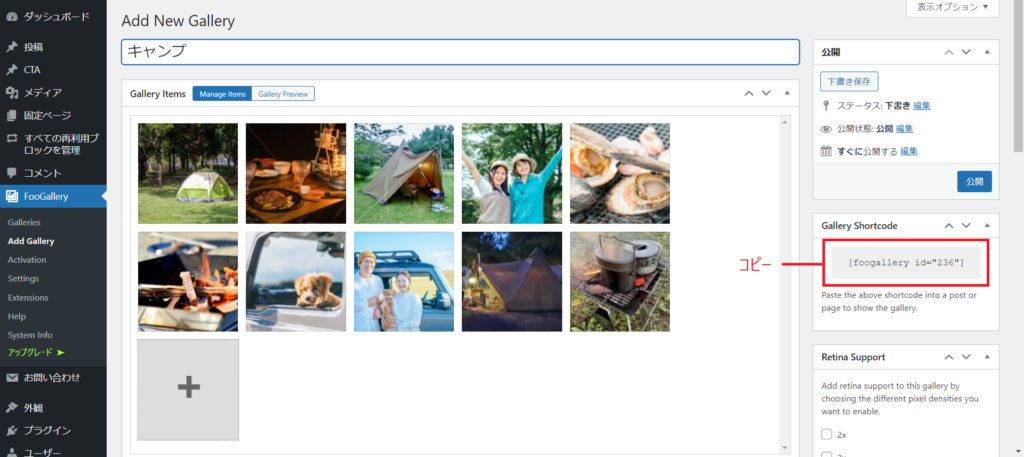
1.画面右側の『Gallery Shortcode』にある「ショートコード」(赤枠)コピーします。

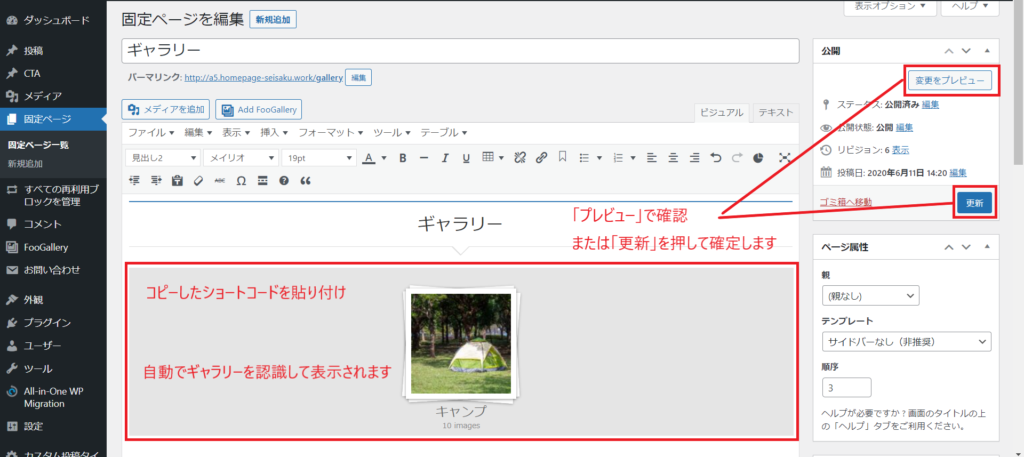
2.ギャラリーを表示したい固定ページや投稿ページの編集画面(ビジュアル)に貼り付けます。
3.『更新』をクリックすると確定されます。
※更新前に貼り付けられているか確認したい場合は『変更をプレビュー』で確認した後に『更新』で確定させて下さい。

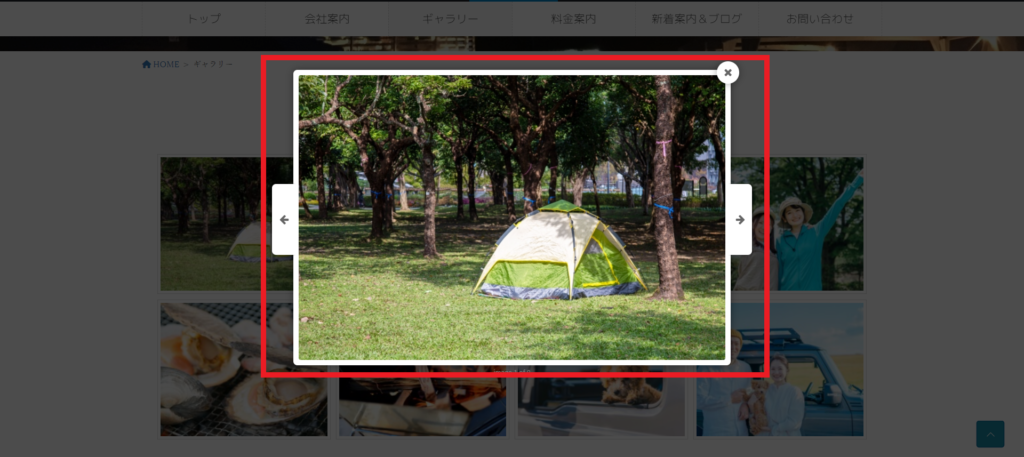
下記が実際にギャラリーを設定した固定ページです。

「FooBox」のプラグインを入れたことで、画像にカーソルを持っていくと🔍が表示されクリックすることで画像が大きく表示されるようになります。
このように「Foobox」が連携されていることで、より写真がおしゃれに閲覧できるようになります。

④【ギャラリー画像追加】ギャラリーに画像を追加していく方法
また作られたギャラリーに後から画像を追加する方法をご説明します。
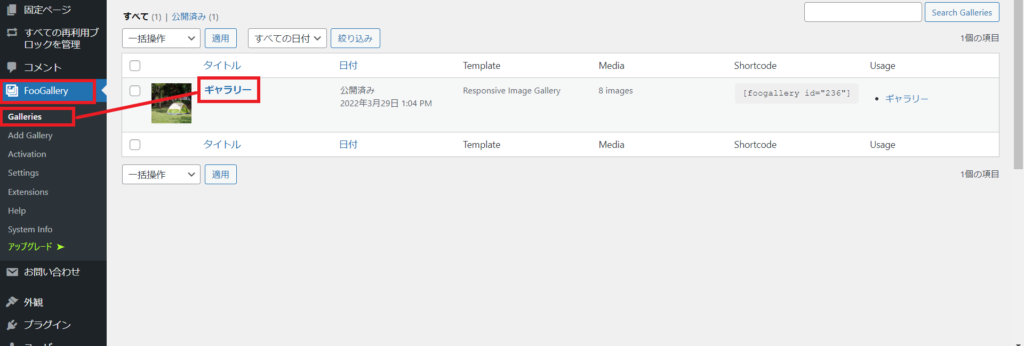
1.ダッシュボードのメニューバーの『FooGallery』→『Galleries』をクリックすると下記の画面が表示されます。
2.画像を追加したいタイトル名か編集をクリックします。

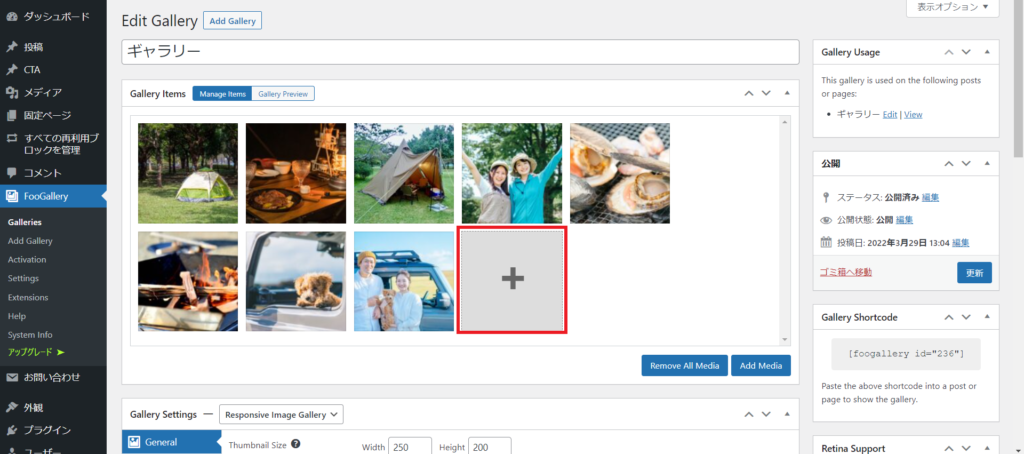
下記の画面に切り替わります。
すでに登録されている画像の最後に『+』があるのでそこをクリックすると画像が追加できます。

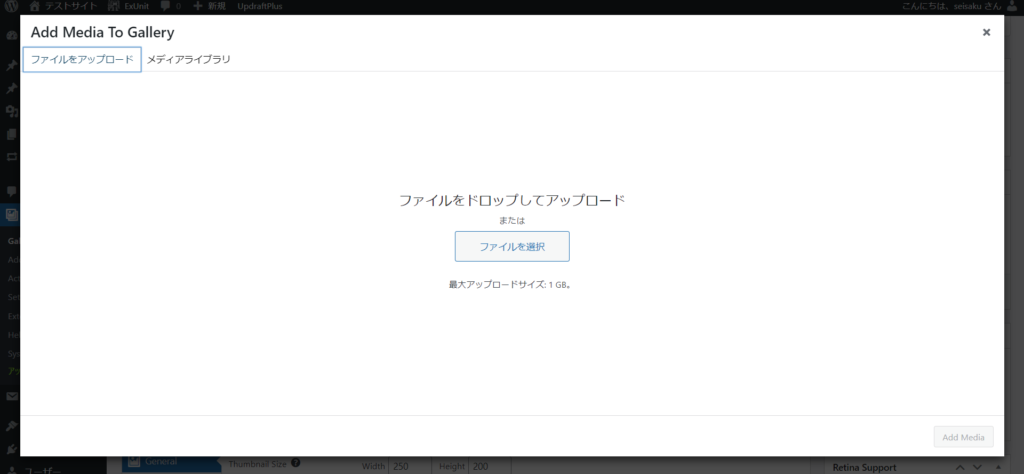
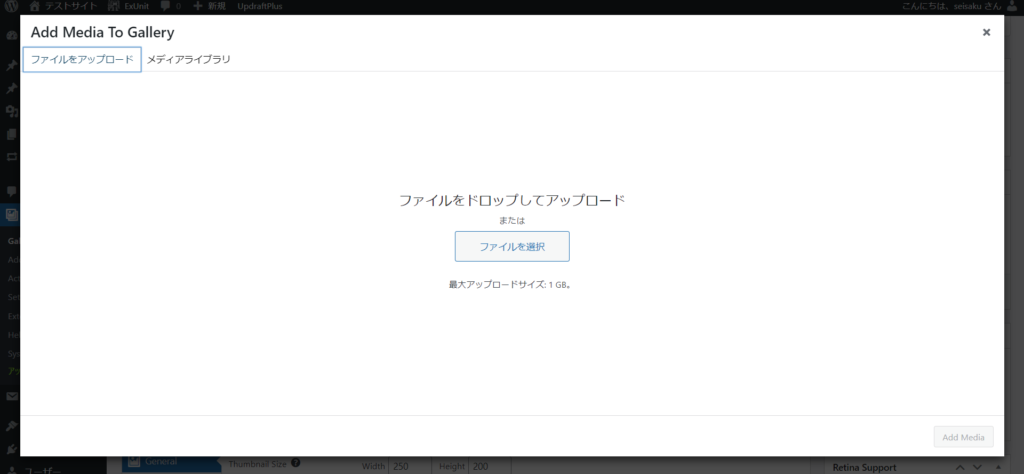
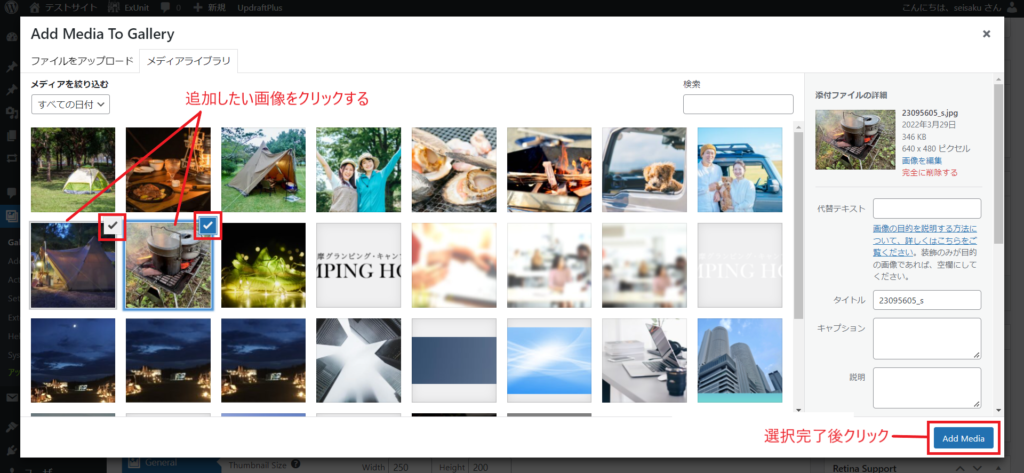
下記の画面に切り替わるので追加したい画像をパソコンからアップロードします。
※フォルダから画像を指定してアップするか、ドラッグ&ドロップで画像をアップロードできます。

そしてアップロードされてメディアライブラリに入った画像を選択します。
画像選択後(複数チェックできます)は『Add Media』をクリックして挿し込みます。

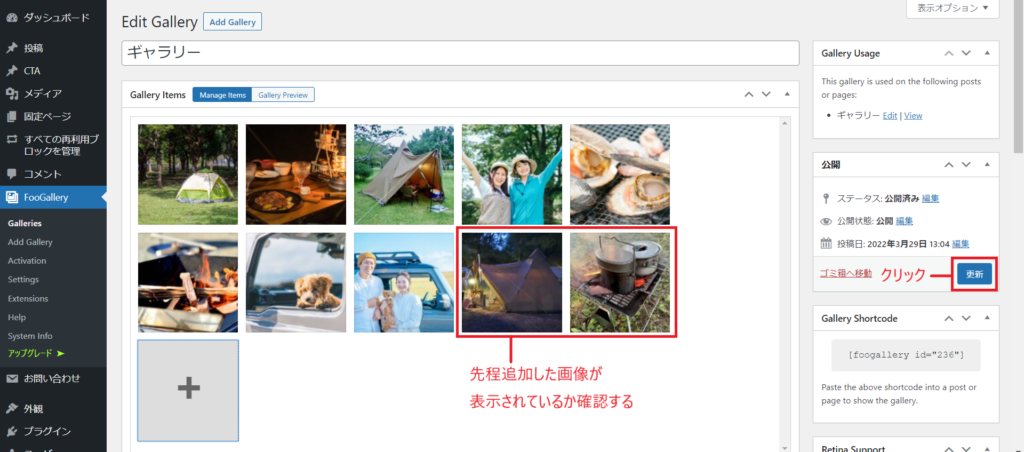
先程選択した画像が追加されていることを確認して、
『更新』をクリックするとギャラリーページに画像が追加されて表示されます。

以上、「FooGallery」と「FooBox」の2つのプラグインを活用して、写真などをおしゃれに見せる方法でした。
制作当初より内容が変わってきての修正や、さらに内容に加筆をするなど、変化に合わせてHPの編集してみて下さい。
引き続き訪問者やお客様にとってよりわかりやすく、反響あるホームページへと育ていってください。