【インスタグラム連携】サムネイル表示でオシャレに連携する方法
インスタグラムの投稿をWordPressでサムネイル表示で連携したい場合に、
簡単に設定できるプラグイン「Smash Balloon Social Photo Feed」を紹介します。
プラグイン「Smash Balloon Social Photo Feed」
WordPressのサイト内にインスタグラムフィードを表示することができるプラグインです。
この界隈では一番有名で安定感のあるプラグインになります。
※2022年初頭のバージョン6.0以降、設定画面が大幅に変わりリライトしております。
特徴
・インスタグラムアカウントとの連携が簡単
・ショートコードを入力で任意の場所にインスタグラムの投稿が表示可能
・サムネイル表示でレイアウトの調整も簡単
インストールからの手順
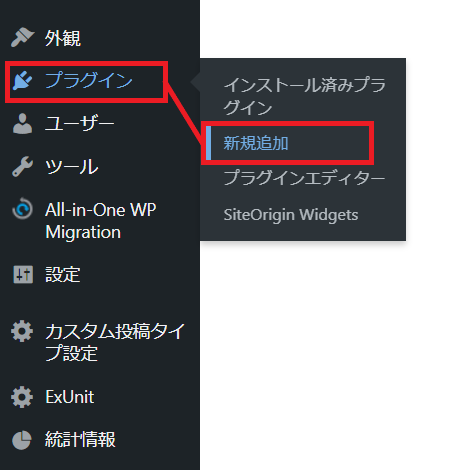
WordPressの管理画面の「プラグイン」→「新規追加」をクリックします。

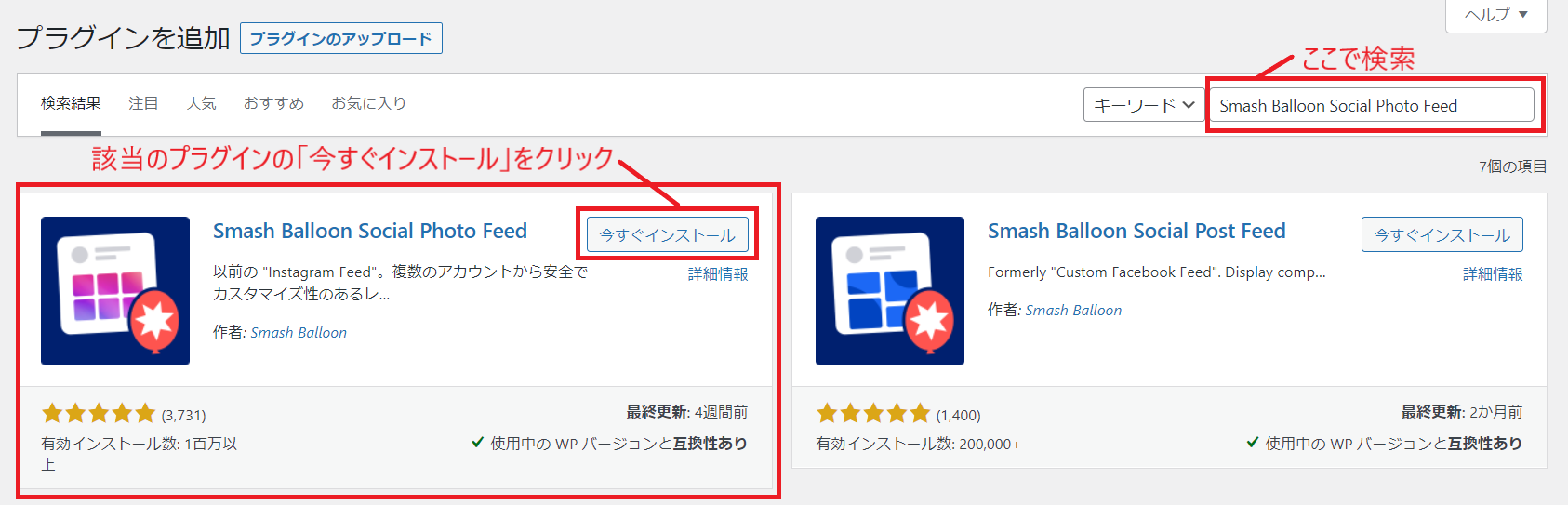
新規追加画面の画面右上の「プラグイン検索」の枠に、
Smash Balloon Social Photo Feed
と入力またはコピーして貼り付けてください。
すると下記枠に出てくるので、「今すぐインストール」をクリックしてインストールします。
※似た名称でSmash Balloon Social Post Feed とは違うので注意ください。

「今すぐインストール」をクリックするとインストール後、
「有効化」に表示が変わりますので「有効化」をクリックします。

インスタグラムアカウントと連携する
今操作されているパソコンで、
表示させたい対象のインスタグラムアカウントに、事前にログインしておく必要があります。
インスタグラムログイン画面:https://www.instagram.com
ログインが完了しましたら、
再びWordPressの管理画面から、「Instagram Feed」をクリックします。
そして表示された画面の「+新規追加」をクリックします。

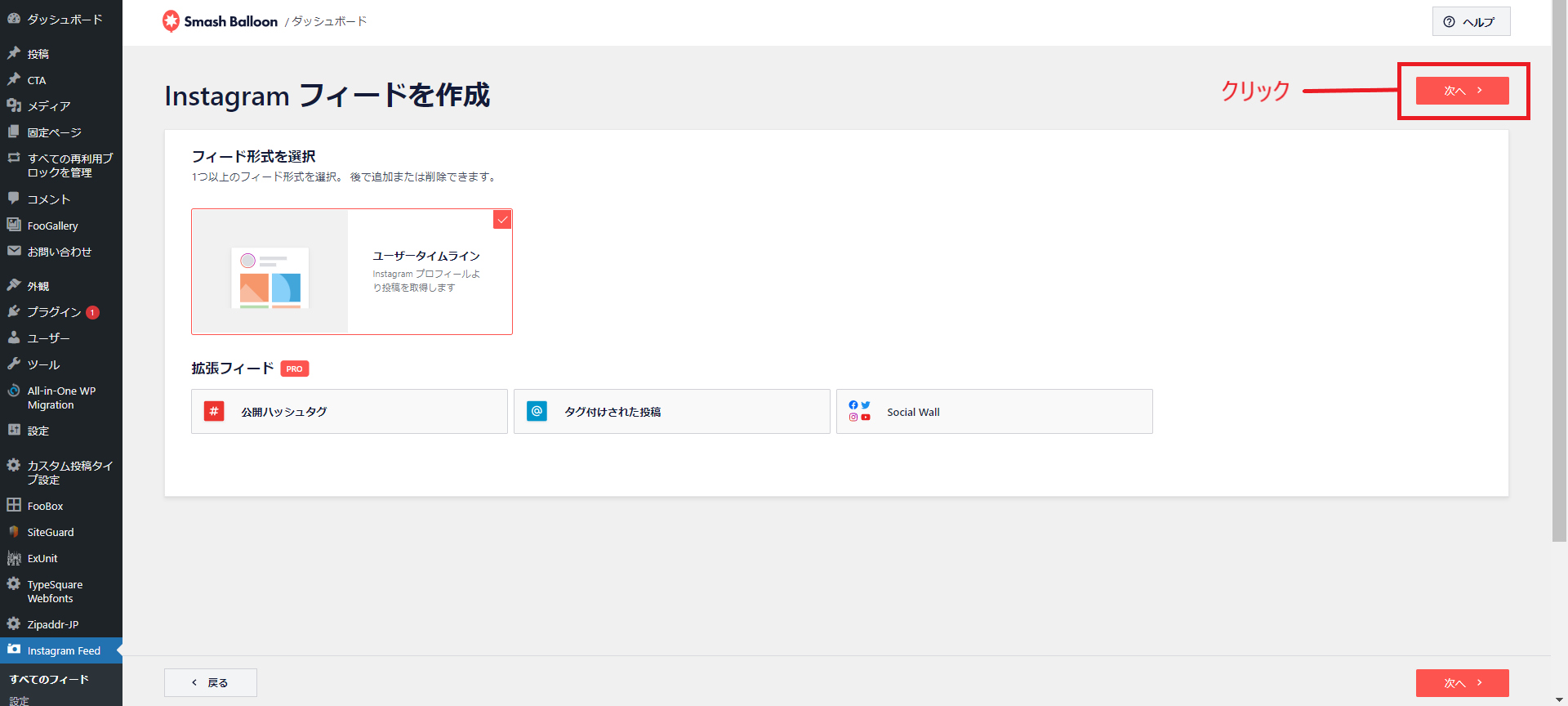
次に下記の画面が表示されますので「次へ」をクリックします。

さらに下記の画面が表示されますので「+ソースを追加」をクリックします。

そうするとインスタグラムアカウントとの連携設定画面へのウィンドウが開きます。
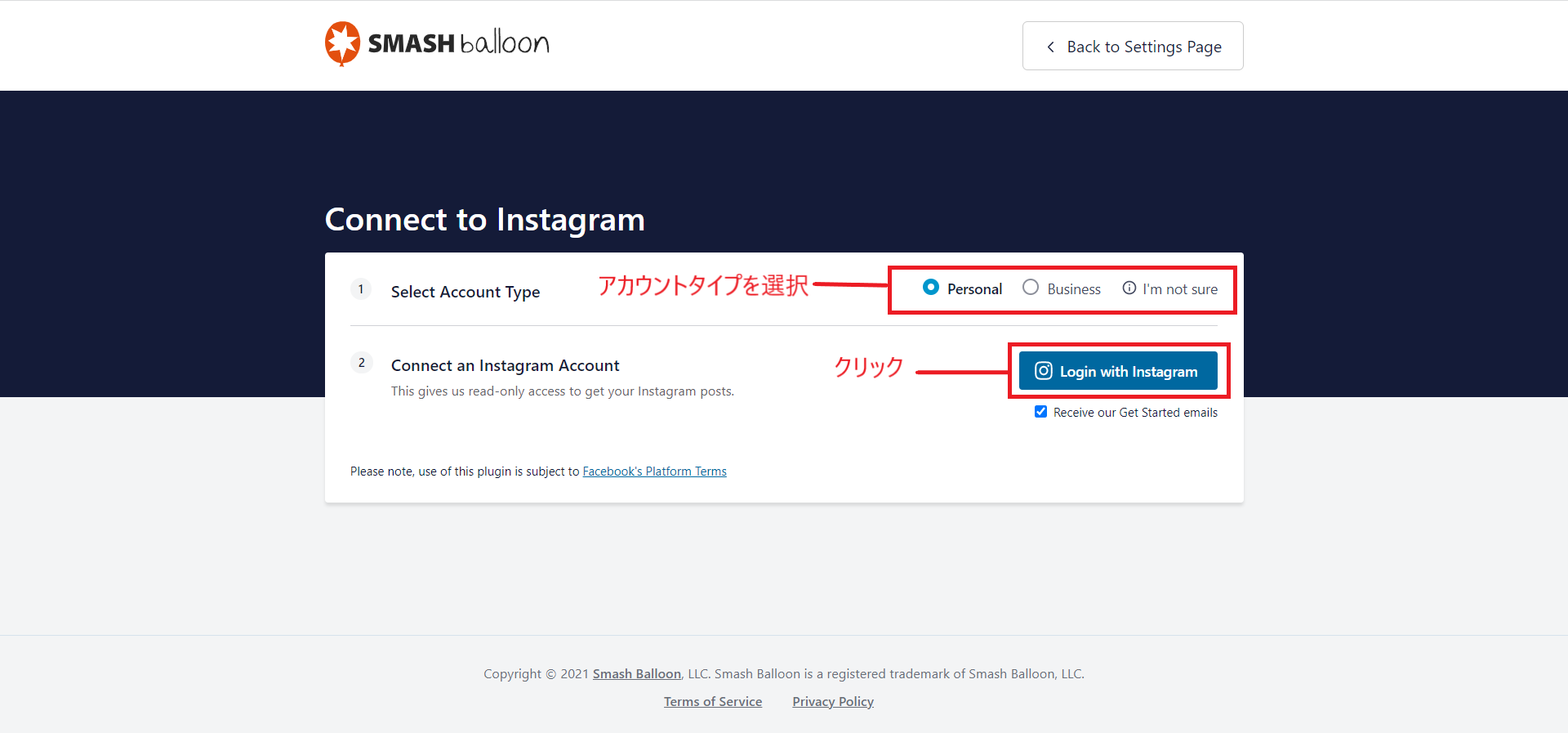
基本英語表記のプラグインですが、環境次第では日本語に変換(翻訳機能)して表示する事も可能です。
アカウントタイプを選択し、「Login with Instaguram」をクリックします。
※ほとんどの方は「Personal」で良いです。

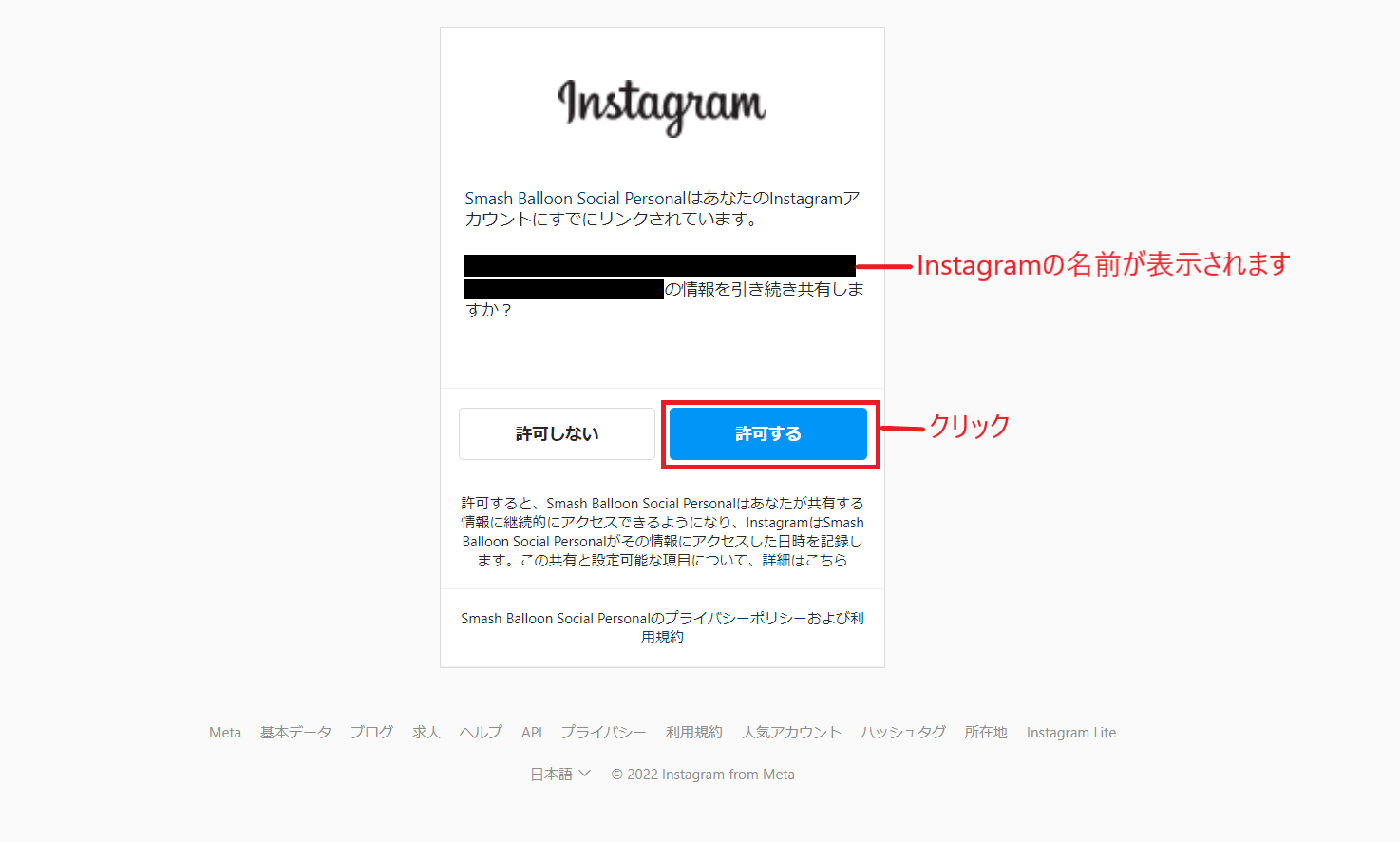
※下記は同じ画面の日本語訳です。

インスタグラムのログイン画面が表示されたらログインします。
紐付けしたいインスタグラムのアカウント名が表示されているかを確認して下さい。
(赤ラインの部分に表示されます)
接続を「許可する」をクリックします。

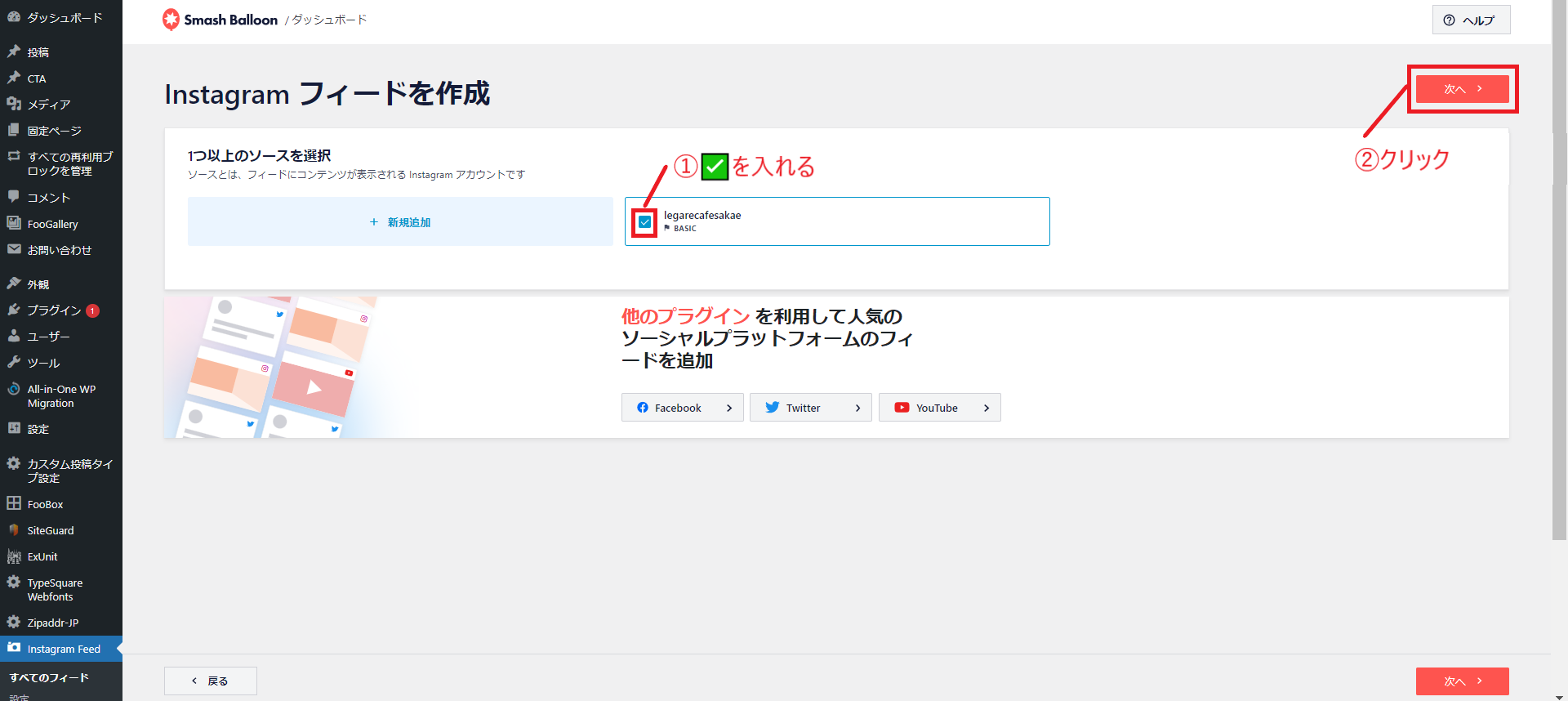
無事に連携完了したアカウント名を確認して、そのままチェックを入れて「次へ」をクリックします。

これでインスタグラムアカウントの連携接続は完了です。
次にインスタグラムのフィードを、サイト内に表示させる方法を紹介します。
インスタグラムフィードを表示させる方法
サイト内に表示する設定をします。
管理画面のメニューより再度
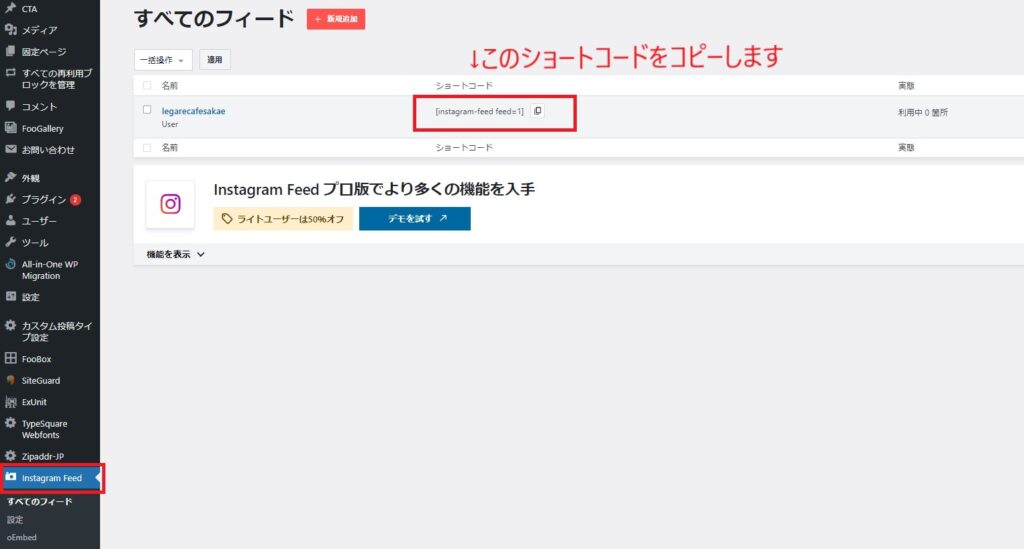
「Instagram Feed」をクリックすると
先程、連携設定したInstagramのユーザー名がある画面になります。
そこの「ショートコード」をコピーします。
下記のショートコード箇所:[instagram-feed feed=1]

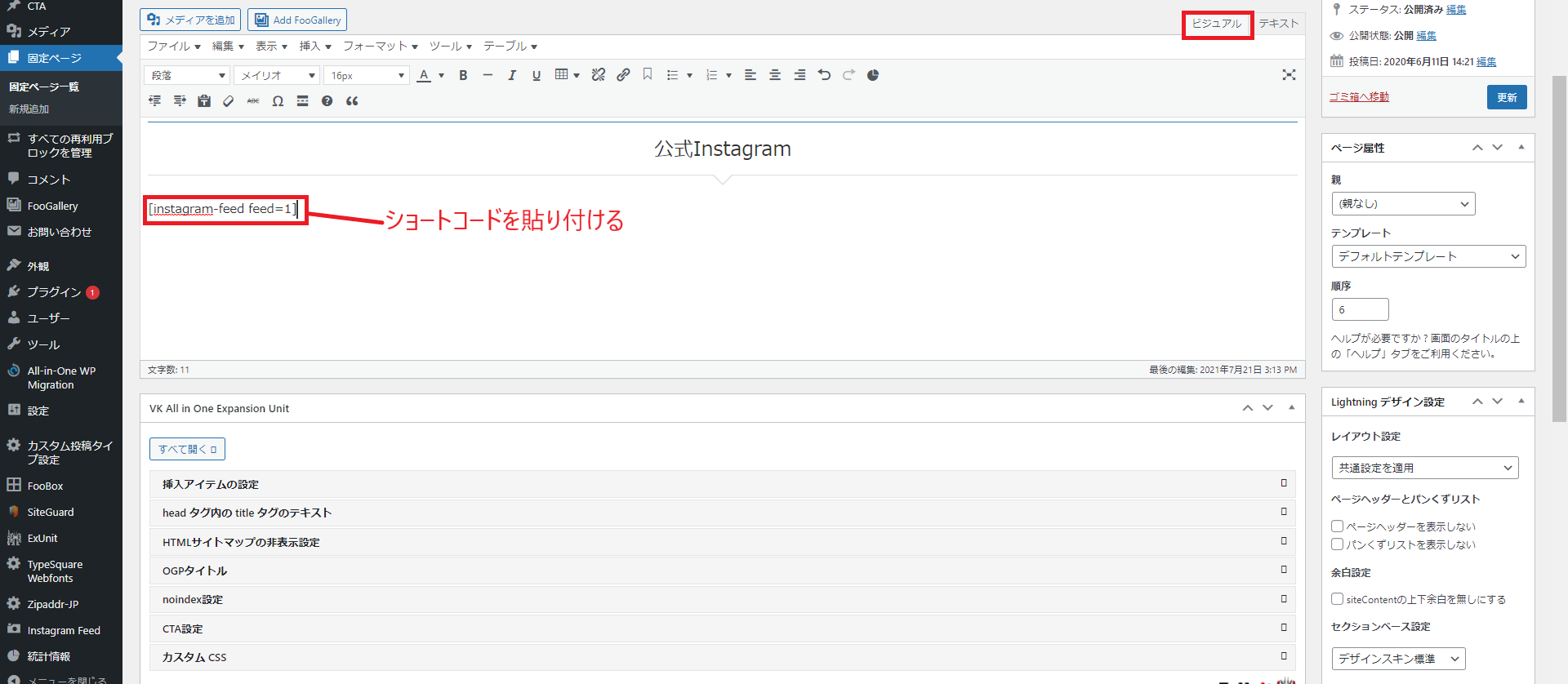
先程のコピーしたショートコードを任意の箇所に貼り付けると、インスタグラムの投稿されたサムネイル画像が自動で表示されるという仕組みです。
下記の例では固定ページにショートコードを貼り付けています。

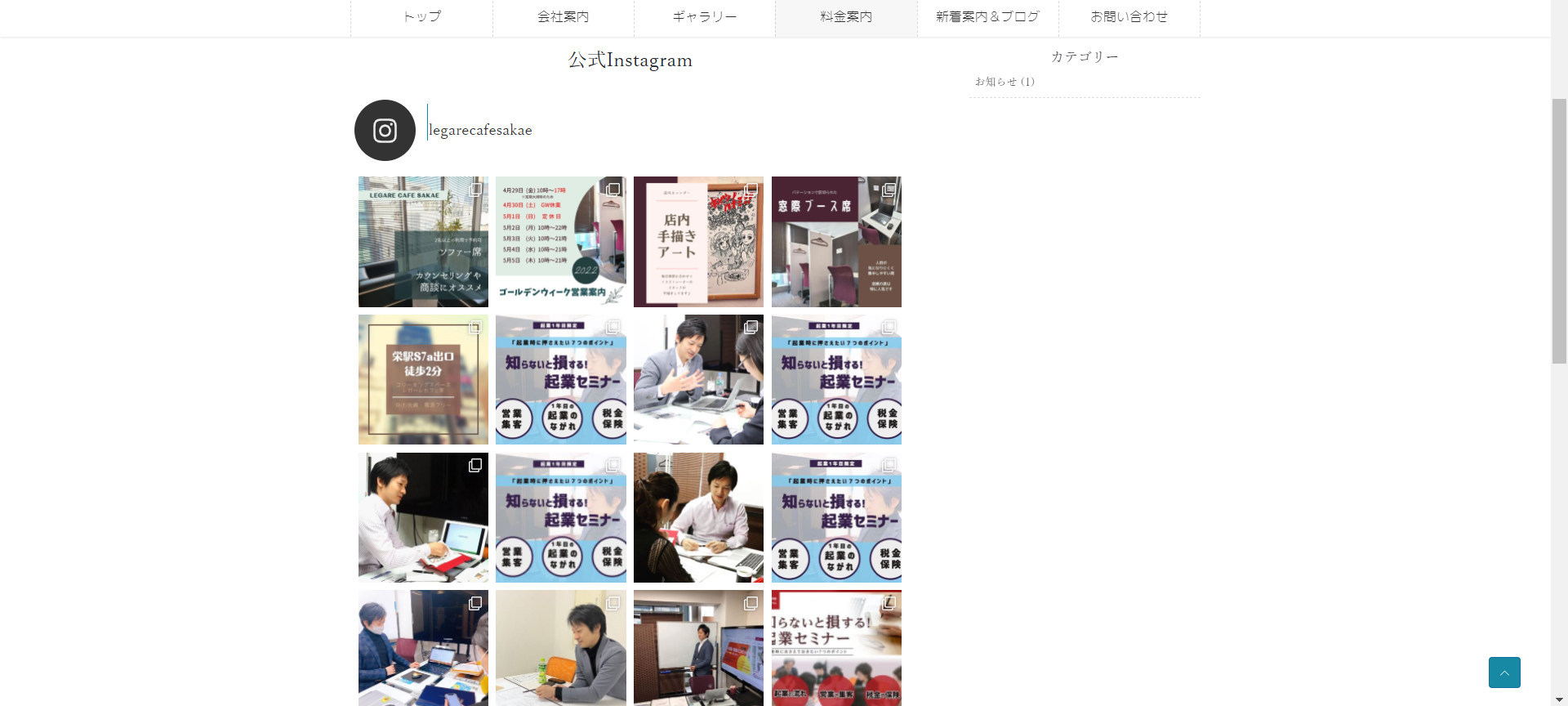
上記以外にも「トップページ内のSiteOriginEditorのパーツ」や「投稿ページ」へショートコードを貼るとサムネイル表示されます。
※編集画面では表示されないため、プレビュー表示して確認してみてください。

フィードの表示枚数や表示列など変更する方法
初期設定での表示される「写真の数」や「列の数」を変更したい場合、
「ダッシュボード」→「Instagram Feed」から
同様に設定を変更する事が可能です。
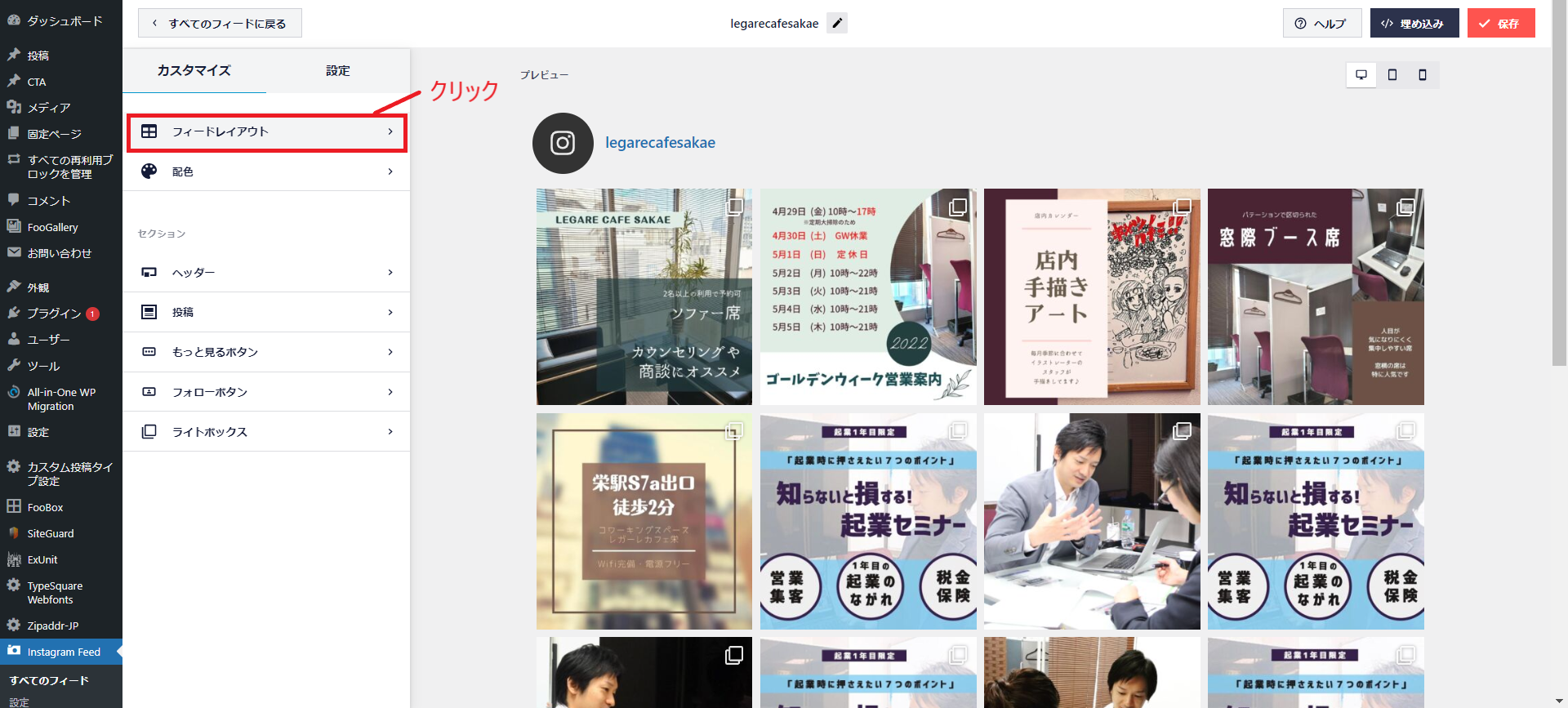
変更したいInstagramのアカウント名をクリックします。

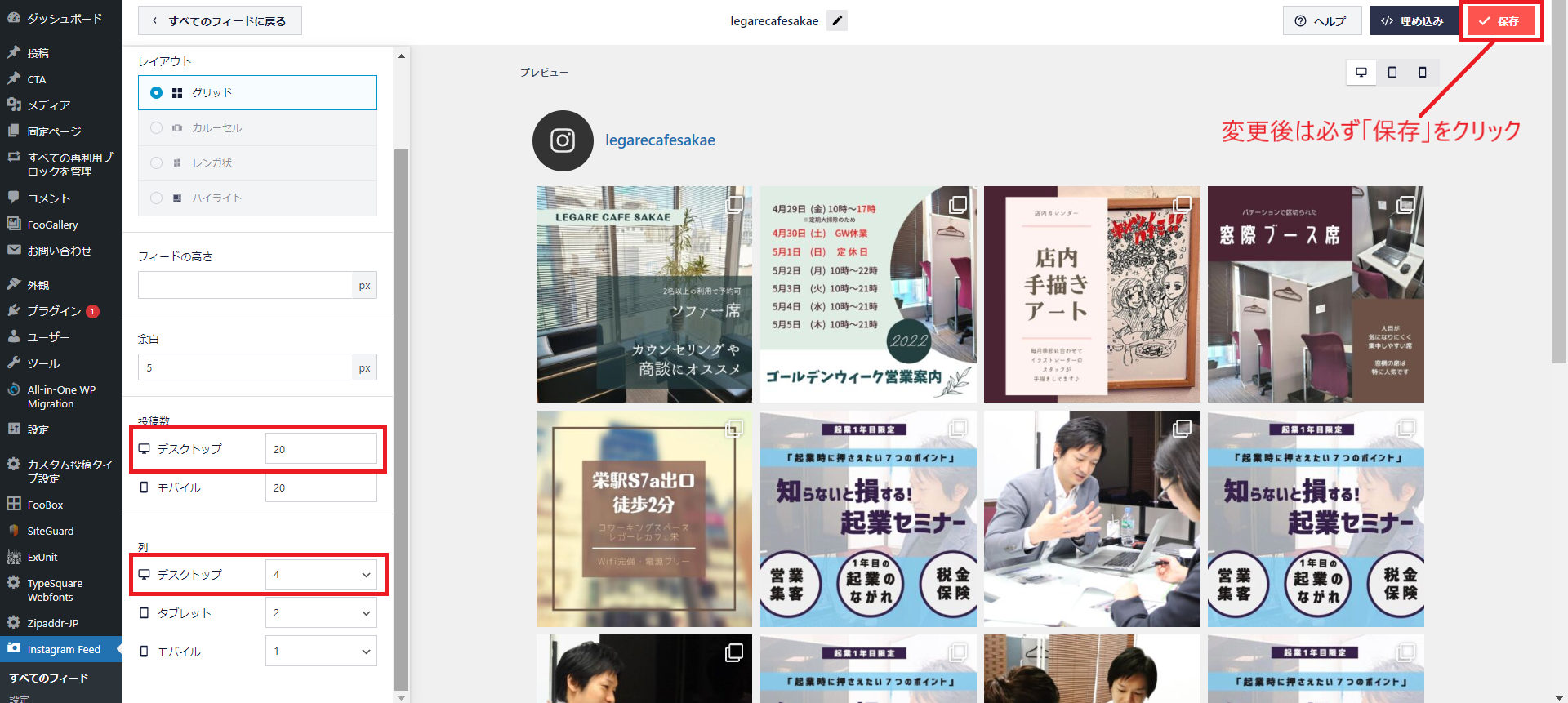
「フィードレイアウト」
より「レイアウト」の「写真の数」や「列の数」で表示枚数を調整することが出来ます。

トップページのメイン画面、サイドバー、フッターエリアなど、
横への表示枚数や縦列の数は、表示させたい画面幅を公開ページを確認しつつ調整してみてください。
その他にも調整出来る細かい機能がありますので慣れてきたら色々と試してみて下さい。
※下記の例ですと横に4枚の写真(4列表示)が並び、5行分(全20数/4列=5行)表示されるといったイメージです。

ぜひInstagramの投稿を告知したい箇所に設定してみてください。
以上、InstagramをWordPress内でよりオシャレにサムネイルで表示連携する方法でした。