Word感覚で簡単投稿できる「クラシック」ブロックの案内
新着案内やブログなど「投稿」をする方法をお伝えします。
固定ページの編集と同じでブロックパーツを組み合わせて作ることも可能ですが、
ブロックエディターは複雑故に新着情報やブログ投稿の作業で労力が掛かりすぎてしまい、
その手間と時間から、どんどん更新頻度が下がってしまうという事が予想されます。
そのため「投稿」はデザインのクオリティより、簡単に投稿できるやり方の方が重要です。
今回は簡単に記事が書けるたった1つのブロックを利用した、
Word感覚で簡単に記事内容を書けるブロックパーツ
「クラシック」
を使った投稿方法をお伝えします。
ブログや新着案内を発信したい場合「クラシック」
まずは管理画面より
「投稿」ー「新規追加」
を開きます。
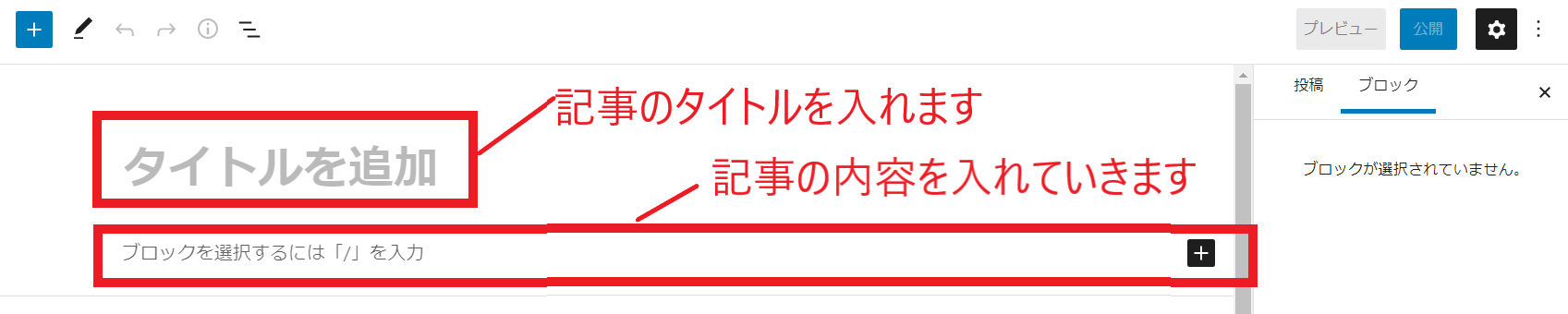
始めに投稿する記事のタイトルを入れます。
そして次に投稿する記事の内容を入力していくためブロックを追加していきます。
ブロックを追加するには、下記画面でいう右下側の「+」をクリックします。

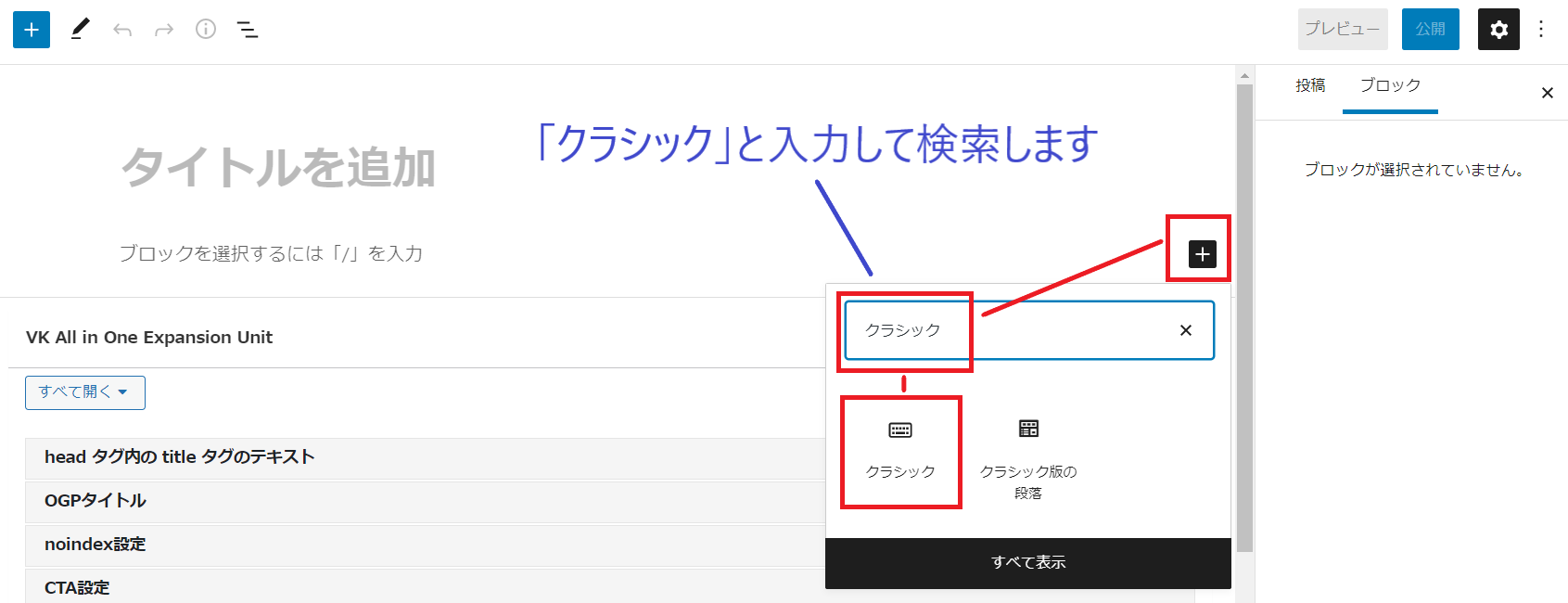
ブロックパーツ枠が表示され検索枠の部分に「クラシック」と入力して検索します。
すべて表示からの一覧から探すより、断然早くブロックパーツを選べます。

「クラシック」をクリックすると記事内にクラシックのブロックパーツが挿入されます。
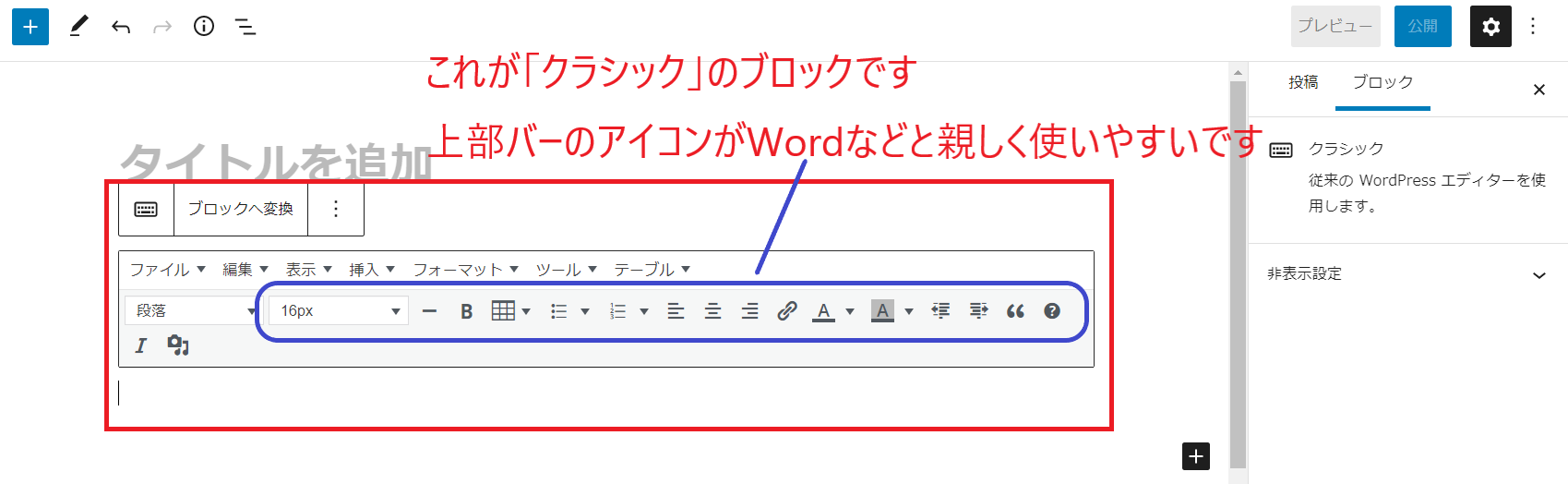
ブロックパーツ「クラシック」の簡単な使い方
Word感覚で1枚ものの枠の中で編集できるのが「クラシック」です。
Wordように慣れ親しんだイメージしやすいアイコンが上部バーに表示されます。
またマウスでアイコンにカーソルを近づける事で説明も出ます。
同じくWordのような行の概念で入力していきます。

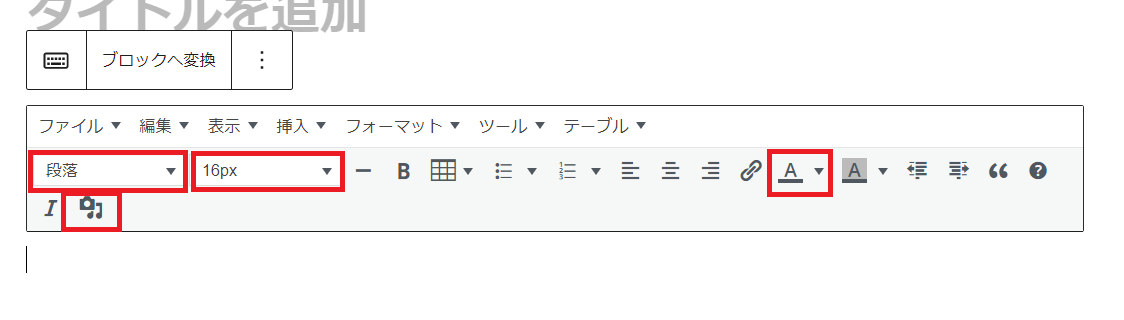
まずは「見出し」「サイズ」「色」「メディアを追加」だけでOK
特に下記の4つのアイコン=装飾はよく使いますので、そこだけ最低限押さえておきます。

「段落」→「見出し1~6」に変更して行の表現をアレンジ
プルダウンすると「見出し1~見出し6」が表示されます。イメージとしては、
段落:何も属性もかかっていない単純な文字。
見出し:属性が変わって見栄えがアレンジされる文字(その行)。
の認識です。
その行の属性を変える(例:段落→見出し3など)事で公開ページで見出しの表現がアレンジされます。
見出し1~6を活用して見出しの表現に使ってください。
※注意:見出しによっては表現にアレンジがないものもあります。

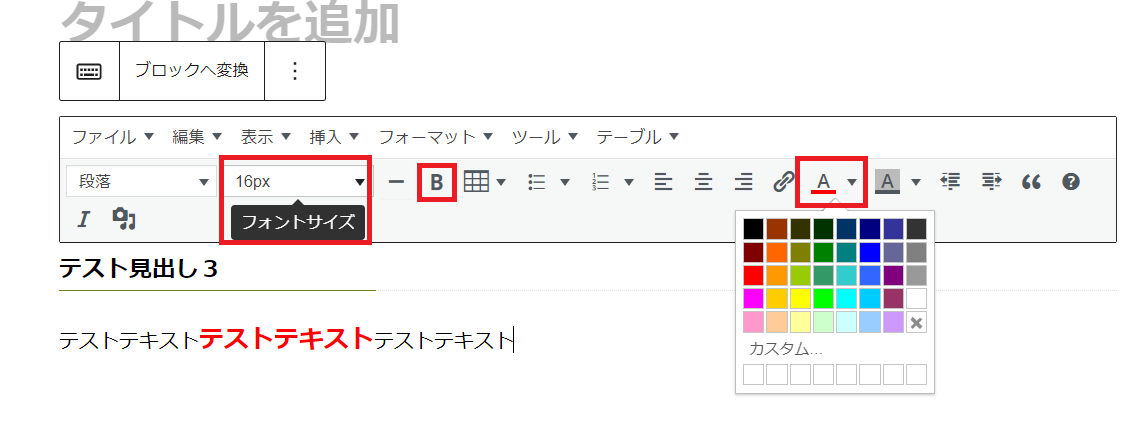
フォントサイズや色や太字
これはWord感覚と同じです。アイコンの表示の通りフォントサイズや色のパレットを開いて変更できます。

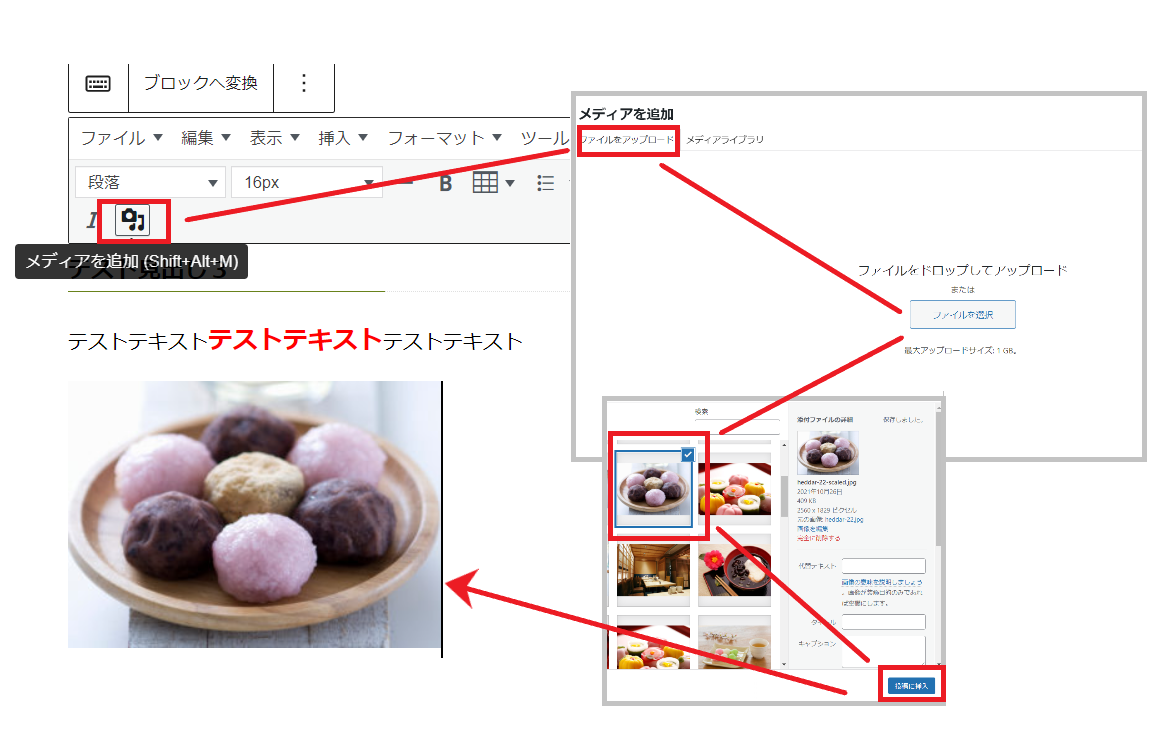
メディアの追加(写真の挿入)
カメラと音符のマークが「メディアの追加」で、ここから写真などをアップロードして挿し込みできます。
デジカメやスマホなどで撮られた写真データを操作PCに持ってきて、WordPressへアップロードして挿入します。
一度アップロードすると「メディアライブラリ」に保存され、次はそこから選択して挿入できるようになります。

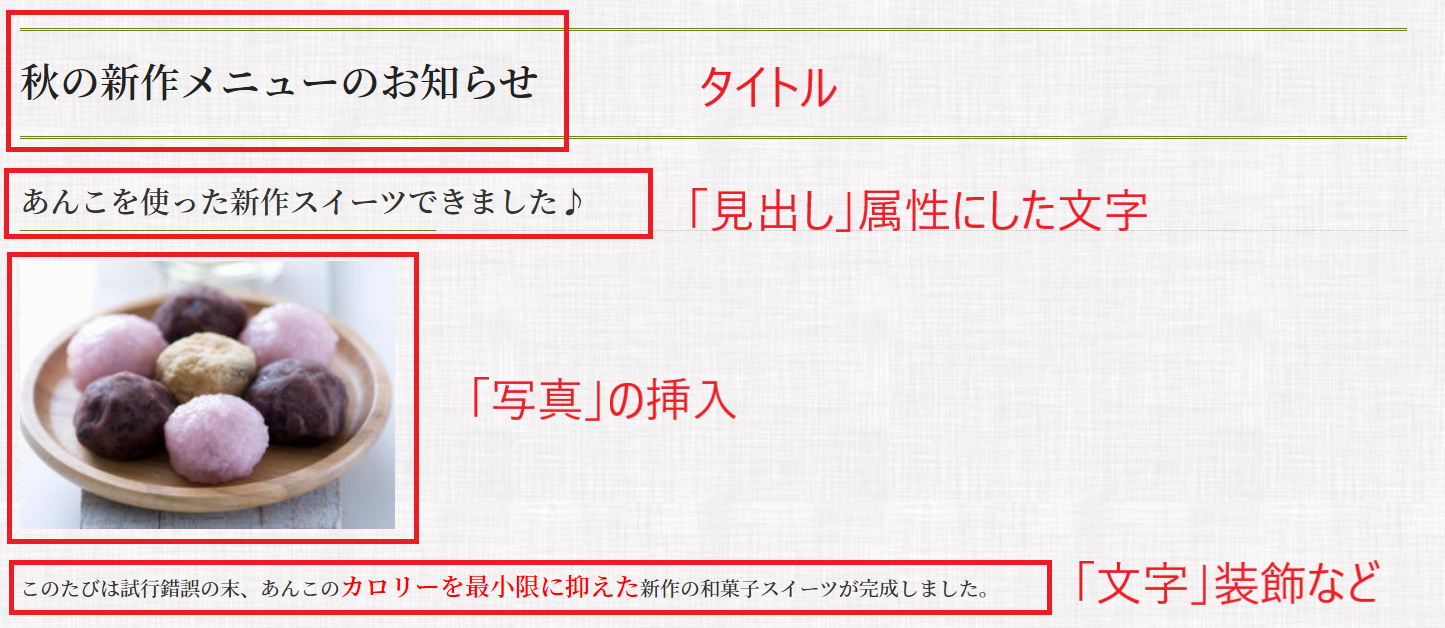
見出し→写真→文字の順に作るとセオリーで見やすいです
上記の3つのアイコンを活用する事でそれなりの記事が書けるようになります。
そして書き順としては、下記のように見出し→写真→文字といった流れで挿し込んでいくと、それなりのセオリーで見やすい記事が書けます。

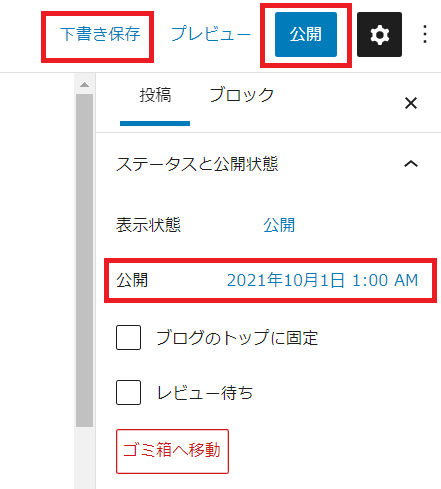
下書き保存や予約投稿も可能です
下書き保存や、公開日を先に設定する事で予約投稿も可能です。
記事が問題なく書けたら「公開」を押すと公開されます。

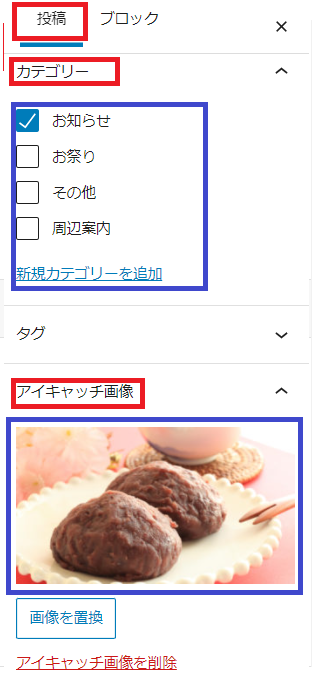
公開前に「カテゴリー」や「アイキャッチ画像」も設定しよう
記事をカテゴライズして閲覧者に読みやすくする「カテゴリー」にチェックや
記事をクリックしてもらいやすいよう目を引く画像(サムネイル)を設定できる「アイキャッチ画像」も
忘れず挿入しておく事をオススメしております。
右側サイドバーの「投稿タブ」になっている事を確認して、そのままバーをスクロールして下にしていってください。

上記のようにカテゴリーは記事作成中にカテゴリーマスターを増やしていけます。
アイキャッチも記事内容に親しいものを挿し込んで、記事閲覧(クリック)の誘引に役立ててください。
以上、ブロックエディターによる簡単にできる投稿のやり方でした。