サイトの表示速度を上げる最適化プラグイン「Autoptimize」のご案内
今回は、サイトが表示される速度についてのグーグルの見解や速度を上げるためのプラグインなど設定方法をお伝えいたします。
サイトの表示が早い事に関しては何も問題ありません。ネットなどの環境にも依存しますが、問題は相対的にサイト表示が遅い時にデメリットが発生します。
サイト表示が遅い事で想定されるデメリット
サイト表示速度に関して、表示速度が遅い事で起きうるマイナス影響について、2つの側面が考えられます。
1グーグルによる検索順位(SEO評価マイナス)に影響
Googleは2018年に公式に、サイトページの読み込み速度を検索順位の要素に反映することをアナウンスしております。
しかしこれによるとサイト表示が速ければ速いほど、検索順位が高くなる評価をするわけではなく、表示が遅いページについて評価を下げるという内容になっています。
どれだけコンテンツ内容が良くても、表示が遅いようではユーザー志向に応えてないよねという事です。
現状サイト表示も早く、検索上位にいるサイトなら、特に気にしなくても良いという事になります。
逆に、以前は検索上位にいたにも関わらず、検索順位が下がってきた事を実感したサイトなら、
表示速度の改善を試みる価値は十分にあるかと思われます。
2閲覧者によるサイト離脱率に影響
Wi-Fi環境以外でサイトを閲覧した際に、表示速度が遅くイライラしたり、すぐスワイプして他のサイトへ離脱したりした経験は誰にでもあるかと思います。
サイト表示が遅いことで、快適さや至急性を求めるユーザーが待ちきれず離脱してしまう人的要因もかなり大きいかと思います。
せっかくサイト閲覧までたどり着いてもらったのに、内容以外で離脱されもう二度と戻ってきてもらえない事はとても残念でかつ、機会損失に繋がります。
サイト表示速度を測定&改善してみる
画像サイズを画質が落ちないギリギリまで小さくして挿し替える※①などの地道な対策から、サイトの速度改善には簡単な方法から内部構造をいじる複雑な方法まで考えられますが、
今回は特に初心者の方でも簡単なプラグイン※②を入れる事で改善を目指す方法をお教えします。
せっかくサイトを訪れたユーザーさんに、サイト読み込みが遅いという理由だけで離脱させるのは大変もったいないことです。サイトに長く滞在してもらえるよう、表示速度の改善&最適化※③を図ってみましょう。
※① 画像を画質を落とす事なく最小化するサービスも無料でありますので、お時間ある方はぜひ試して画像挿し替えにチャレンジしてみてください。
▶ 画像軽量化サイト:https://tinypng.com
※② 確実に表示が早くなるわけではなく、あくまでプラグインの効果を発揮される遅延要因があるサイトに限りになります。今回はこちらの設定方法の案内になります。
※③ グーグル提供のサイト表示速度の測定サイト:https://pagespeed.web.dev
プラグイン「Autoptimize」をインストール方法
まずはインストール方法を説明していきます。
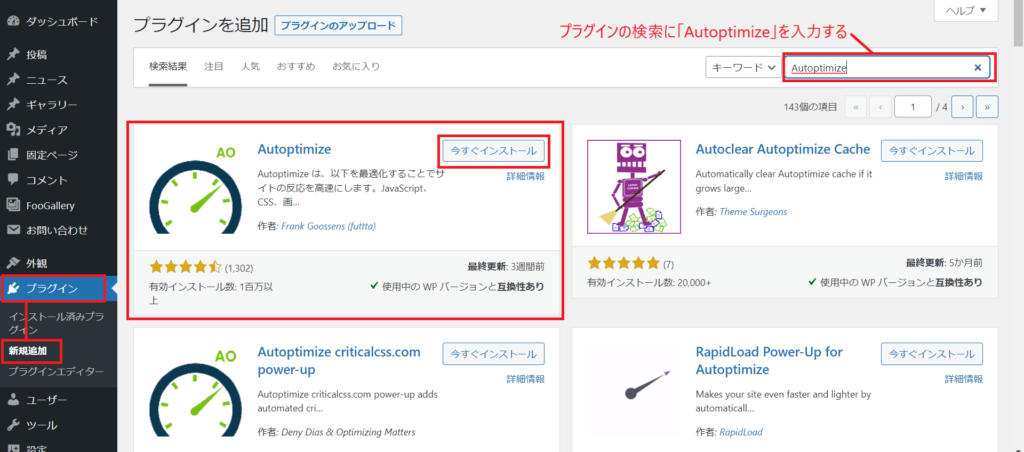
WordPress管理画面の『プラグイン』→『新規追加』の画面を開き、
画面の右上辺りにある「プラグイン検索の枠」に【 Autoptimize 】と入力すると画面に関連プラグインが表示されます。
間違えないように該当の 【 Autoptimize 】 の『今すぐインストール』をクリックします。

『今すぐインストール』をクリックするとインストール後、
『有効化』に表示が変わりますので『有効化』をクリックします。これでインストール完了です。

Autoptimizeの設定の仕方
Autoptimizeの設定方法は、下記の設定画面で3つの項目の最適化設定にチェックを入れていきます。
・JS、CSS&HTMLの最適化
・画像の最適化
・追加の自動の最適化
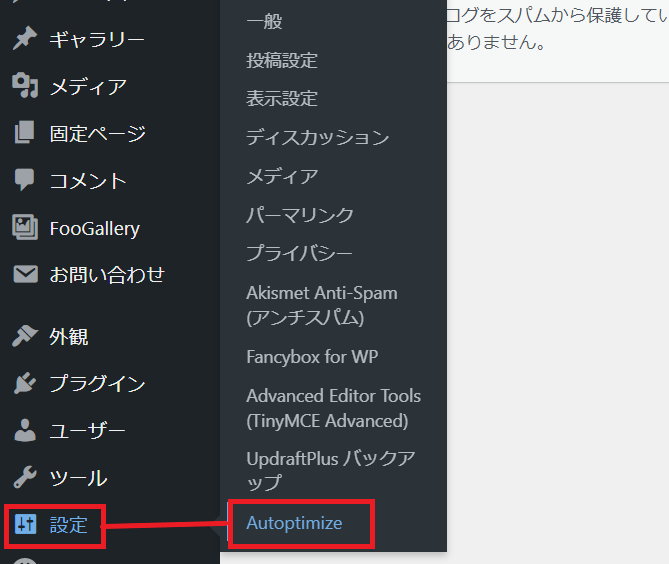
それぞれの設定は『設定』→『Autoptimize』からになります。

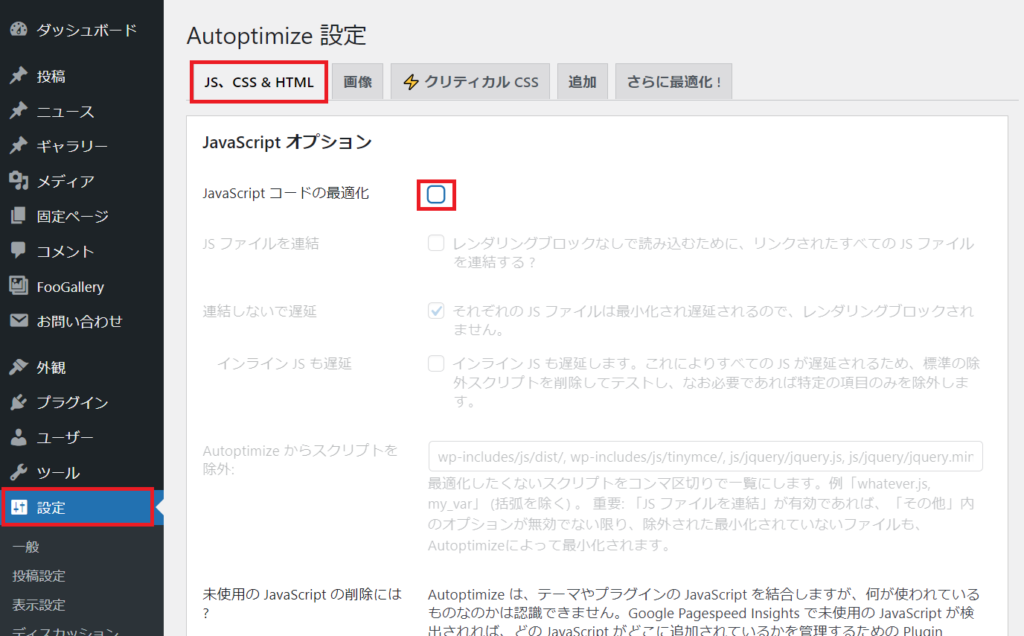
「JS、CSS&HTML」の最適化の方法
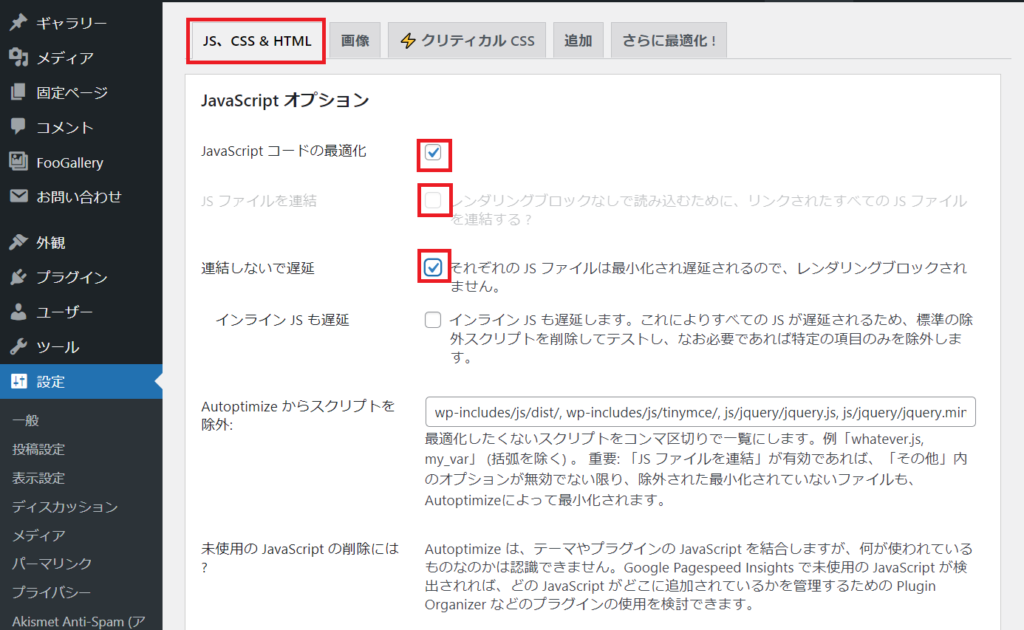
まずは、 『JS,CSS&HTML』のタブで
JavaScript・CSS・HTMLのソースコードを圧縮するための設定をしていきます。
JavaScriptオプションの設定
・「JavaScriptコードの最適化」にチェックを入れる
・「JSファイルを連結」はチェックを外す
・「連結しないで遅延」にチェックを入れる

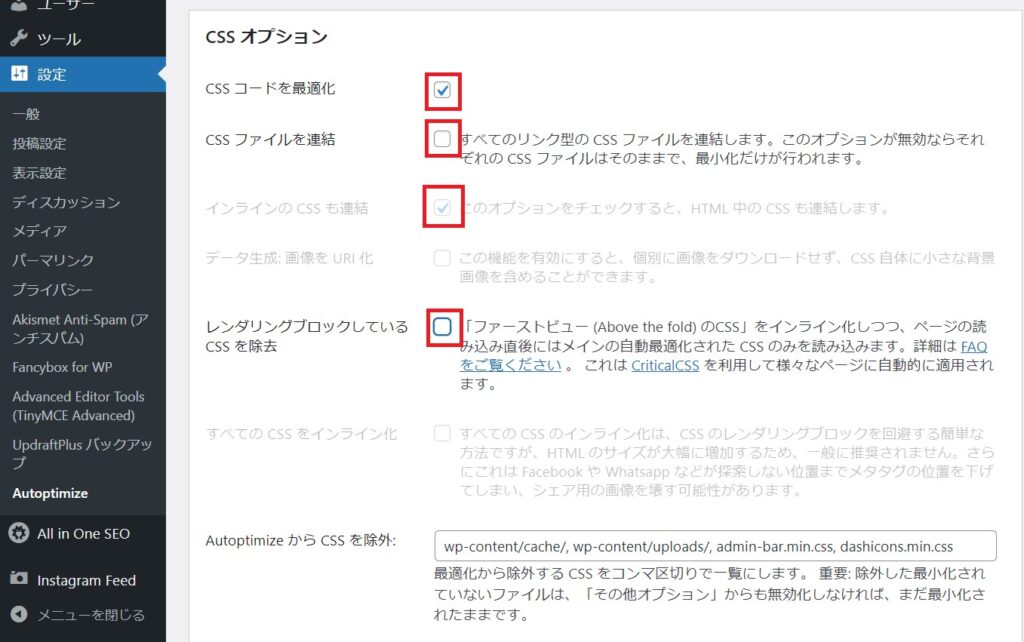
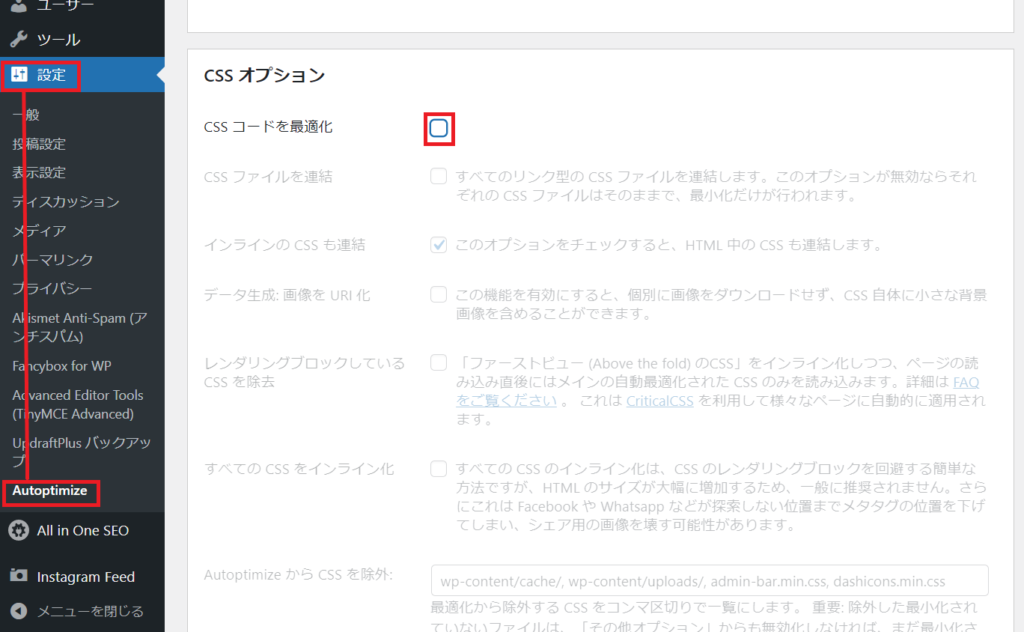
CSSオプションの設定
・「CSSコードを最適化」にチェックを入れる
・「インラインのCSSも連結」にチェックを入れる
・「CSSファイルを連結」はチェックを外す
・「レンダリングブロックしている CSS を除去」はチェックを外す

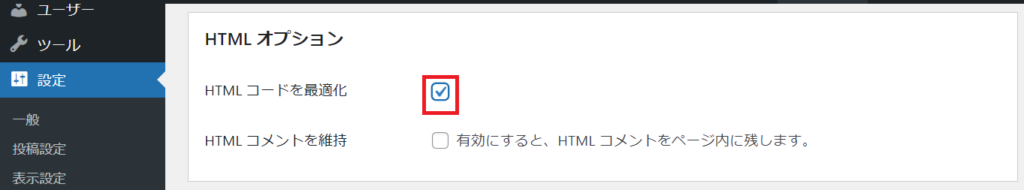
HTMLオプションの設定
・「HTML コードを最適化」 にチェックを入れる

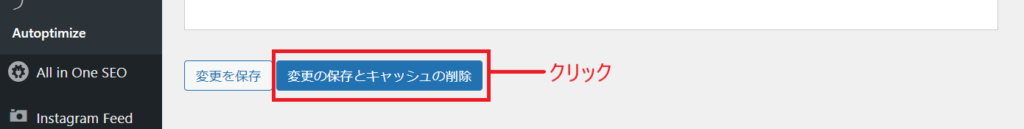
上記の設定ができたら、一番下までスクロールして『変更の保存とキャッシュを削除』をクリックして保存下さい。

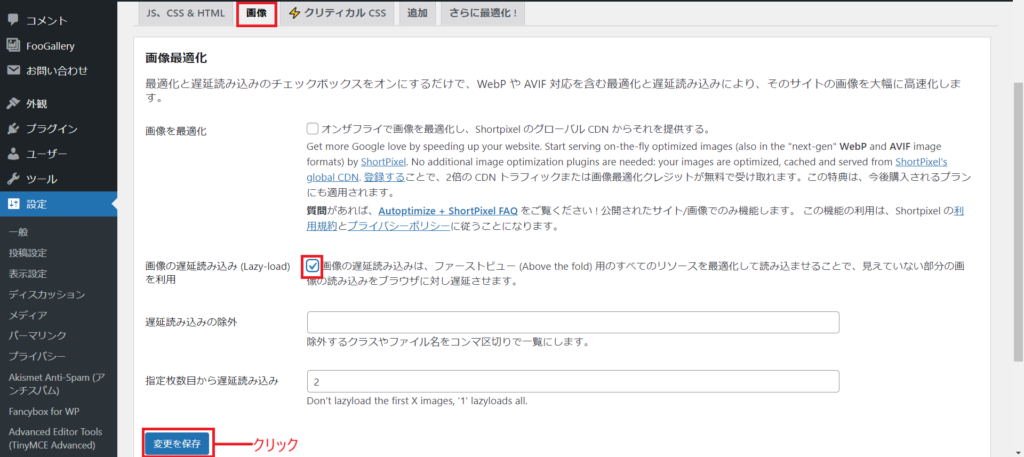
画像の最適化の方法
次に『画像』のタブで設定していきます。
・「画像の遅延読み込み(Lazy-load)を利用」にチェックを入れる
画像の遅延読み込みとは、表示領域内の画像だけを読み込み、領域外の画像はスクロールした時に読み込むことで、高速化できる機能のことです。
設定ができたら『変更の保存』 をクリックして下さい。

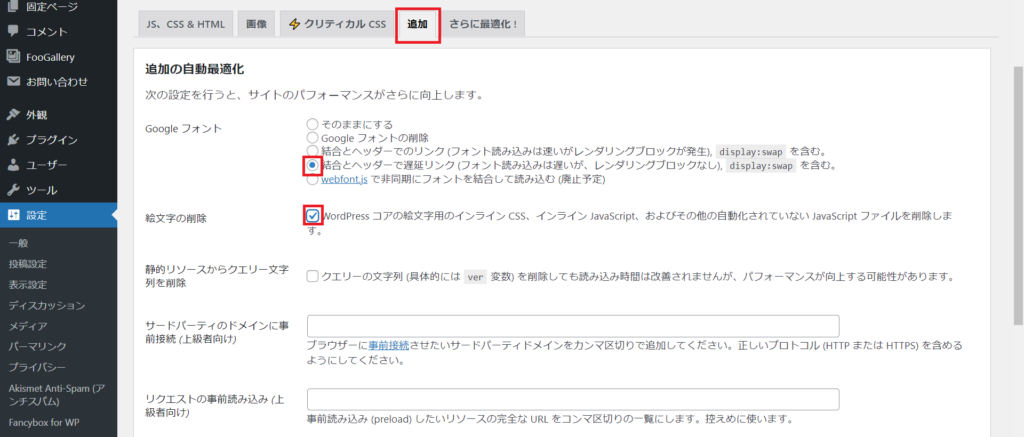
追加の自動の最適化の方法
最後に『追加』のタブで設定していきます。
・「Googleフォント」:の「結合とヘッダーで遅延リンク」を選択
・「絵文字の削除」にチェックを入れる

設定ができたら、 一番下までスクロールして『変更の保存』をクリックします。
以上で設定が完了になります。
もしAutoptimizeで不具合が発生してしまった場合
Autoptimizeは、WordPressのソースコード自体を変更するので、他のプラグインと干渉する不具合やデザインが崩れたりなど、残念ながら不具合発生の可能性が0ではありません。
そういった不具合が発生した際も落ち着いて、以下の対応と最悪プラグインを無効にすれば大丈夫です。
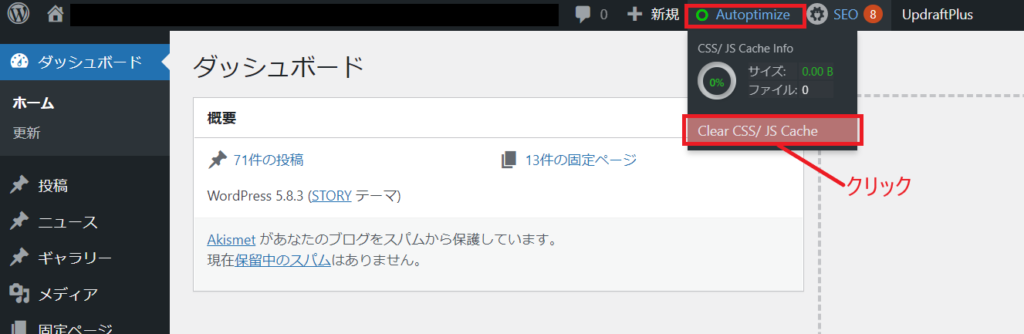
対処① キャッシュをクリアする
WordPressの更新・変更が反映されない時は、キャッシュをクリアすると解決できます。
Autoptimizeは、CSSやJavaScriptのキャッシュを生成しているので、古いキャッシュファイルを表示し続けていることが不具合の原因になります。
「管理画面」の上部にある『Autoptimize』→『キャッシュを削除(Clear CSS/JS CAche)』をクリックして下さい。
こうすることで保存されているキャッシュを削除することができます。
完了後、不具合が起きていたページを更新すれば、変更が反映されているはずです。

対処② JavaScriptやCSSの最適化を無効にする
WordPressの表示がうまくできていない場合は、「CSSかJavaScriptの圧縮を無効にする」と解決できます。
AutoptimizeがCSSやJavaScriptを最適化する際に、既存ファイルや他のプラグインと相性が良くない場合があり、不具合を引き起こしたりします。
JS、CSS&HTMLの最適化設定から1つずつ無効化にしていき、原因を特定していきます。
JavaScript最適化を無効にする
『管理画面』→『設定』→『Autoptimize』の画面の『JS,CSS&HTML』のタブ の画面で
「JavaScriptコードの最適化」のチェックを外す
上記の設定ができたら、一番下までスクロールして『変更の保存とキャッシュを削除』をクリックして下さい。
表示が直っているか確認してみて下さい。
これで問題が解決した場合は、JavaScriptが不具合の原因です。

CSS最適化を無効にしてみる
『管理画面』→『設定』→『Autoptimize』の画面の『JS,CSS&HTML』のタブ の画面で
.「CSSコードを最適化」のチェックを外す
上記の設定ができたら、一番下までスクロールして『変更の保存とキャッシュを削除』をクリックして下さい。
表示が直っているか確認してみて下さい。
これで問題が解消された場合は、CSSが不具合の原因です。

対処③ プラグインを無効にして使用自体をやめる
上記の対処でも解決出来ない場合、すでに使用している他のプラグインとの競合性やお使いのテンプレートとの整合性など原因が複雑化していると思われます。
その場合は残念ながら、最終手段はインストールした【 Autoptimize 】を「無効化」にして使用を停止します。
『管理画面』→『プラグイン』→『インストール済みプラグイン』の画面で
『Autoptimize』のプラグインを探し『無効化』をクリックします。

以上が、サイト表示最適化プラグインで著名な【 Autoptimize 】を使った速度改善の方法でした。
実際の表示速度の測定はグーグル社の提供するサービスで利用前後で試してみてください。
サイト表示測定サイト:▶ https://pagespeed.web.dev
特に検索順位を上げる直接の要因にはなりにくいですが、良質なサイトで上位表示されていたのに、
原因不明に順位が下がってきてしまっている時は、原因の1つに表示速度の遅延を疑っても良いかと思います。
その際はぜひ上記プラグインを活用してみてください。