【ブロックエディター運用】自身でも追加や活用しやすい様々なブロックの説明と追加方法
ブロックエディターとは、従来のクラシックエディターに比べて、高度な表現ができるようになった入力画面のことです。
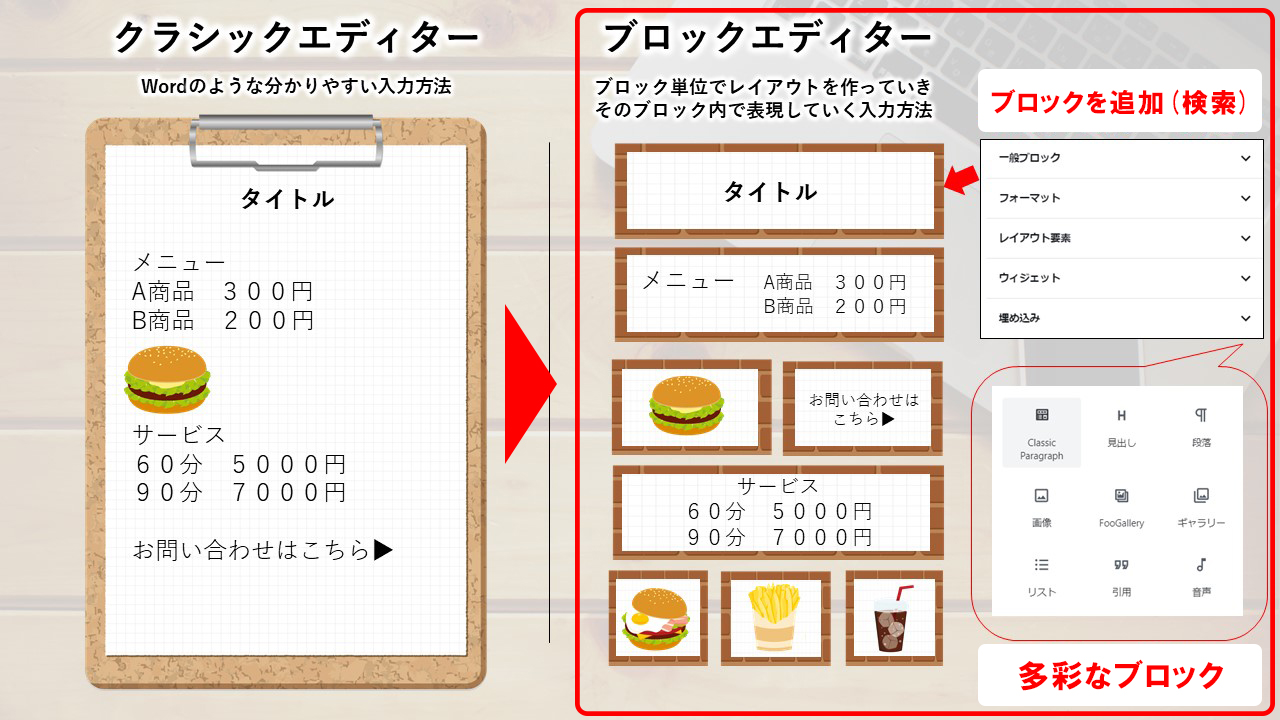
クラシックエディターではWordような1枚の紙にシンプルに表現するイメージでしたが、ブロックエディターではブロックパーツを組み合わせて1枚のページを作るイメージです。

そのために、使えるブロックの種類は多数あり、全てを覚え使いこなす事は難しい為、運用していく上で汎用性が高く比較的使いやすいものを今回ご紹介していきます。
- 0.1. 編集に入る前にブロックエディターの設定
- 0.2. 編集はブロックパーツを追加して中身を作っていきます
- 0.3. ブロックパーツの数は膨大で全て覚える必要はない
- 0.4. まずは使いやすいブロックだけを覚えて検索して追加します
- 1. ブロックパーツ基本編
- 1.1. ①見出しやタイトルなどを入れたい場合「見出し」
- 1.2. ②文字を入力したい場合「段落」
- 1.3. ③画像を入れたい場合「画像」
- 1.4. ④動画を入れたい場合「動画」「YouTube」
- 1.5. ⑤ブロック同士の間にスペースを入れたい場合「レスポンシブスペーサー」
- 2. ここからは先は少し応用編になります
- 2.1. ⑥列を分けて表現したい場合「カラム」
- 2.2. ⑦さらにブロックの裏に背景を入れたい場合「Outer」
- 2.3. ⑧ブロックにアニメーションを付けたい場合はブロックタブ下の「Animations」
- 2.4. ⑨「テーブル」で表の列や行を追加・削除する方法
編集に入る前にブロックエディターの設定
それではまず、WordPress管理画面より、
「固定ページ」ー「固定ページ一覧」より
編集したい「固定ページ名」にマウスを近づけて「編集」をクリックします。
該当の固定ページの編集画面が表示されたら、まず初めに編集作業時に見やすい画面設定を行います。
画面右側の『︙』をクリックして編集画面の表示方法が選択できるサイド画面を表示させます。

オススメは、
「スポットライトモード」だけ
「ビジュアルエディタ」であれば見やすく作業しやすいです。
それでは「✓」を入れると記憶しますので色々後から試す事も可能です。
※ちなみに「スポットライトモード」は自分が編集しているブロックが濃く表示されるので、今編集しているブロックがどこなのかがわかりやすいです。「コードエディター」はhtmlなど専門言語が分かる上級者用です。

それでは前置きが長くなりましたが、ブロックパーツの追加の仕方について説明していきます。
編集はブロックパーツを追加して中身を作っていきます
まずブロックを追加する所から始まります。
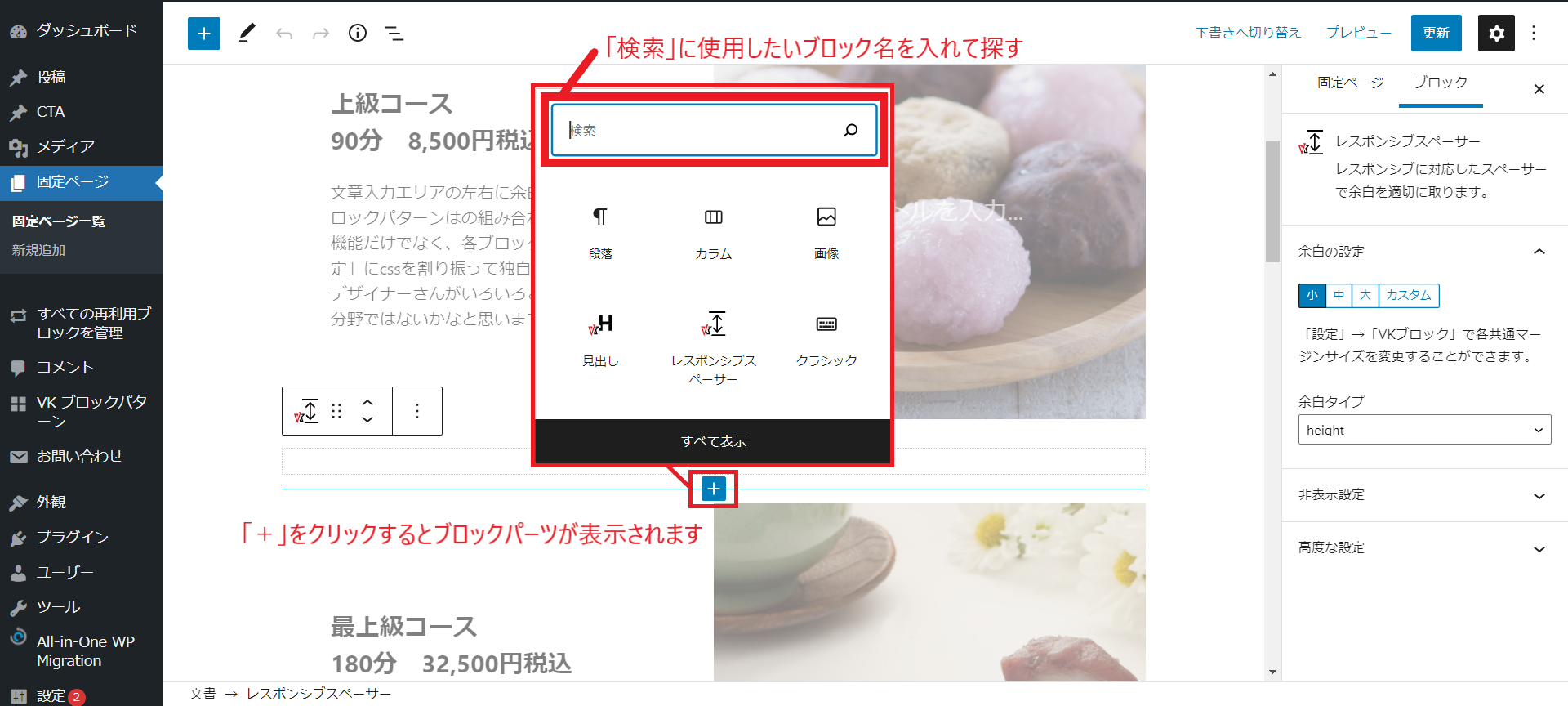
ブロックを追加するには、追加したい部分にマウスでカーソルを近づけます。
すると「+」が表示されます。
※結構繊細な箇所でしか表示されない場合がありますので、ゆっくりマウスを操作して探してください。

「+」(ブロックを追加)をクリックするとブロックパーツを選択するウィンドが表示されます。
まず表示されたウィンドウの一覧にはよく使うものが記憶され、6つほど表示されています。
ブロックパーツの数は膨大で全て覚える必要はない
下部の黒い箇所の「すべて表示」を押すと、
①WordPressで基本準備されたブロック
②使用しているテンプレート独自に準備されたブロック
のすべてが表示されます。
そのため数十から数百のブロックが表示されて、
どれがどんな表現をしてくれるパーツが初見ではとてもわかりにくいです。
まずは使いやすいブロックだけを覚えて検索して追加します
そのためまずは簡単に扱えて使いこなせそうなブロックを覚えて、
そのブロックを直接「検索」して見つける方法をお伝えします。
今回は特に使いやすく汎用性の高いブロックを約8個ほど紹介します。

それでは「検索」枠に入れるブロック名を「XXX」で表記し、順番にブロック紹介していきます。
ブロックパーツ基本編
①見出しやタイトルなどを入れたい場合「見出し」
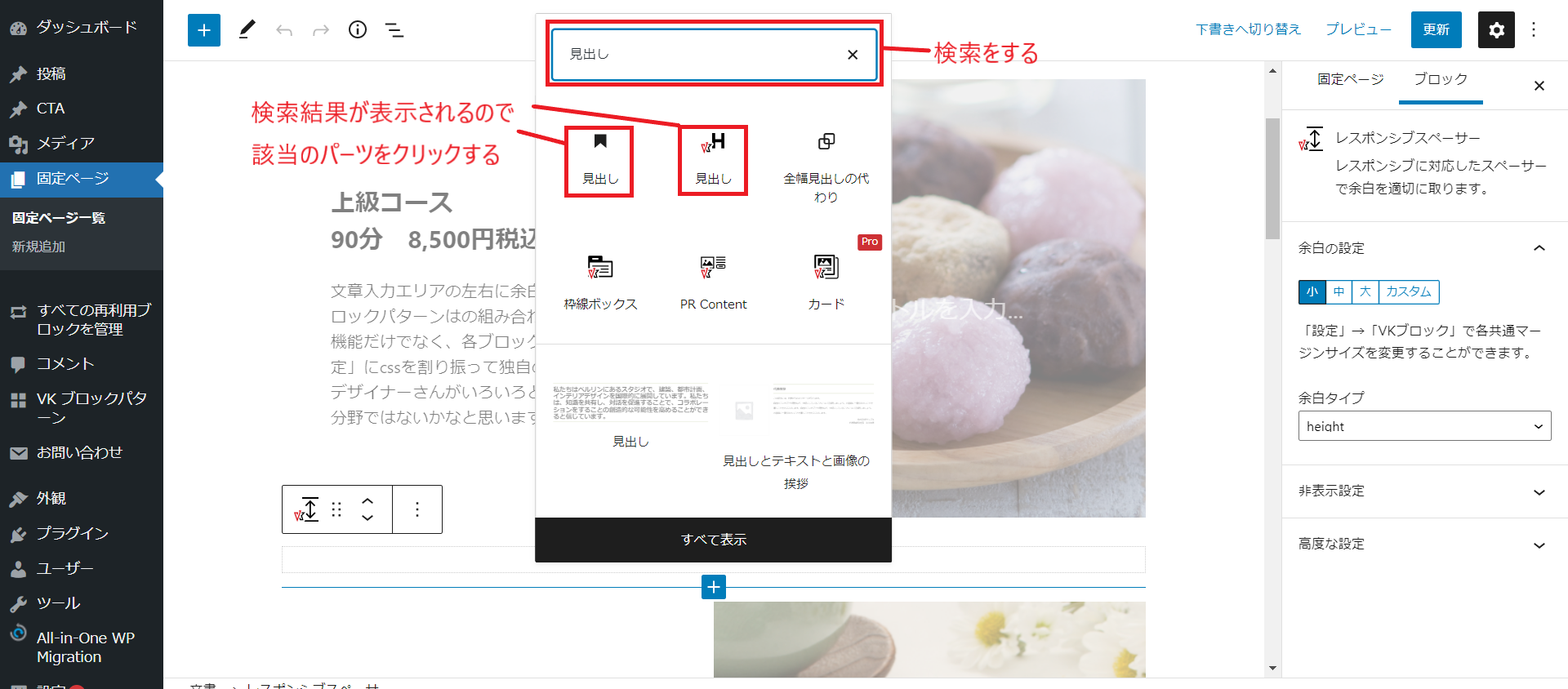
見出しやタイトルなどを表現したい場合は「見出し」というブロックパーツがオススメです。
ブロックパーツの「検索」の部分に「見出し」と入力して検索すると該当のパーツがいくつか表示されるので、使用したいパーツをクリックします。
標準的な「見出し」と細かい表現が可能な「![]() VK見出し」の2つがあります。
VK見出し」の2つがあります。
※「VK見出し」の方が色々と細かい設定や表現ができるので初めからこちらを使いこなした方が良いです。

「VK見出し」を挿入します。
※ VKは文字でなくアイコン画像におしゃれな感じでアイコン化されています。
VKは文字でなくアイコン画像におしゃれな感じでアイコン化されています。
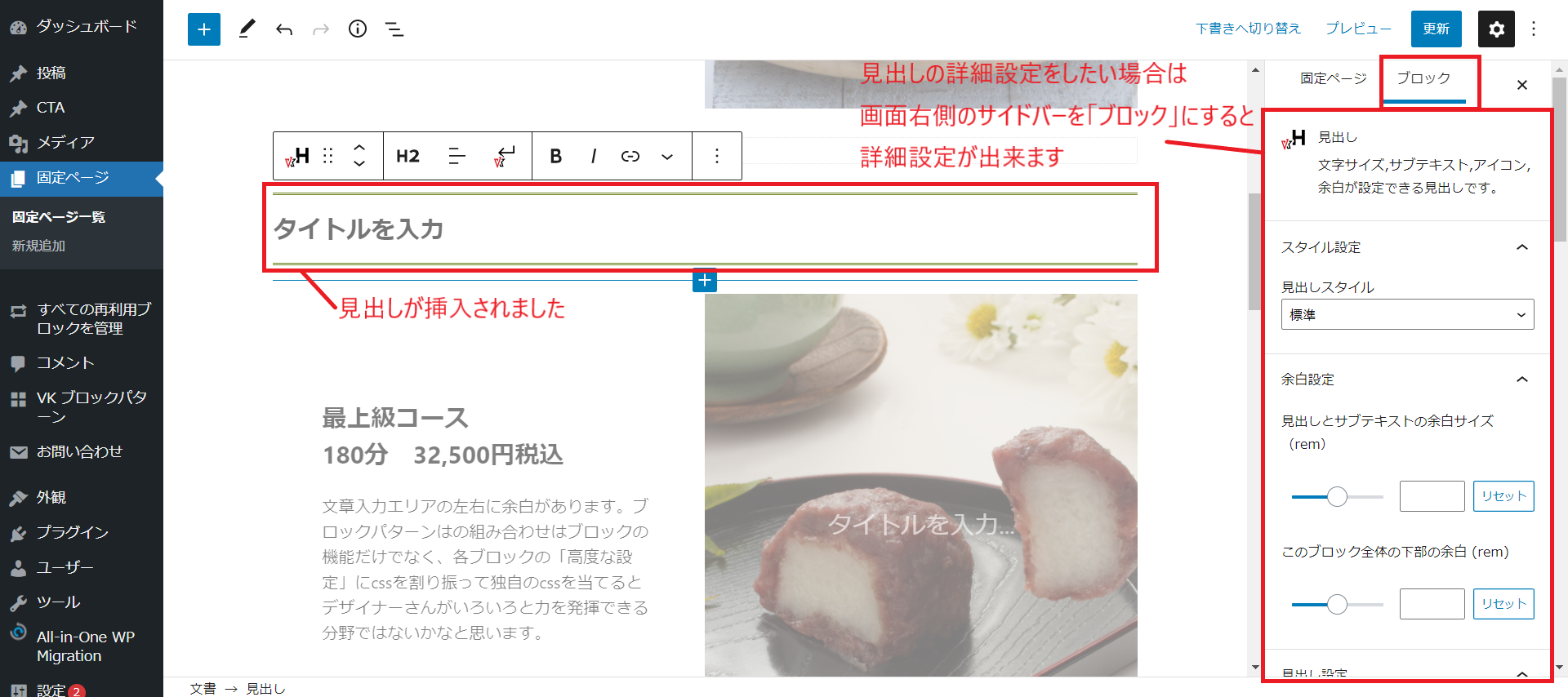
挿入した見出しの詳細設定をしたい場合は、見出しすぐ上のアイコンバーか、
右側のサイドバーの「ブロック」枠で表示されており、枠内を縦スクロールすると色々設定箇所があります。
文字サイズやテキスト色など変更すると、左画面に反映されますので確認しながらアレンジしてみてください。

②文字を入力したい場合「段落」
文章などの文字をシンプルに入力したい場合は「段落」というブロックパーツを使用します。
上記の「見出し」を追加した方法と同じように検索枠に「段落」と入れてみつけて挿入して下さい。

同じように右側サイドバーの「ブロック」枠の所でサイズの変更や色変更ができます。

③画像を入れたい場合「画像」
画像を挿入したい場合は「画像」というブロックパーツを使用します。
(上記の「見出し」などを追加した方法と同じように検索してみつけて挿入して下さい。)
「画像」パーツが挿入されたら、「アップロード」か「メディアライブラリ」から画像を入れます。
「アップロード」からまずはPCに保存されている画像をアップロードします。
「メディアライブラリ」にアップロードした画像が保存され選択して挿入できるようになります。

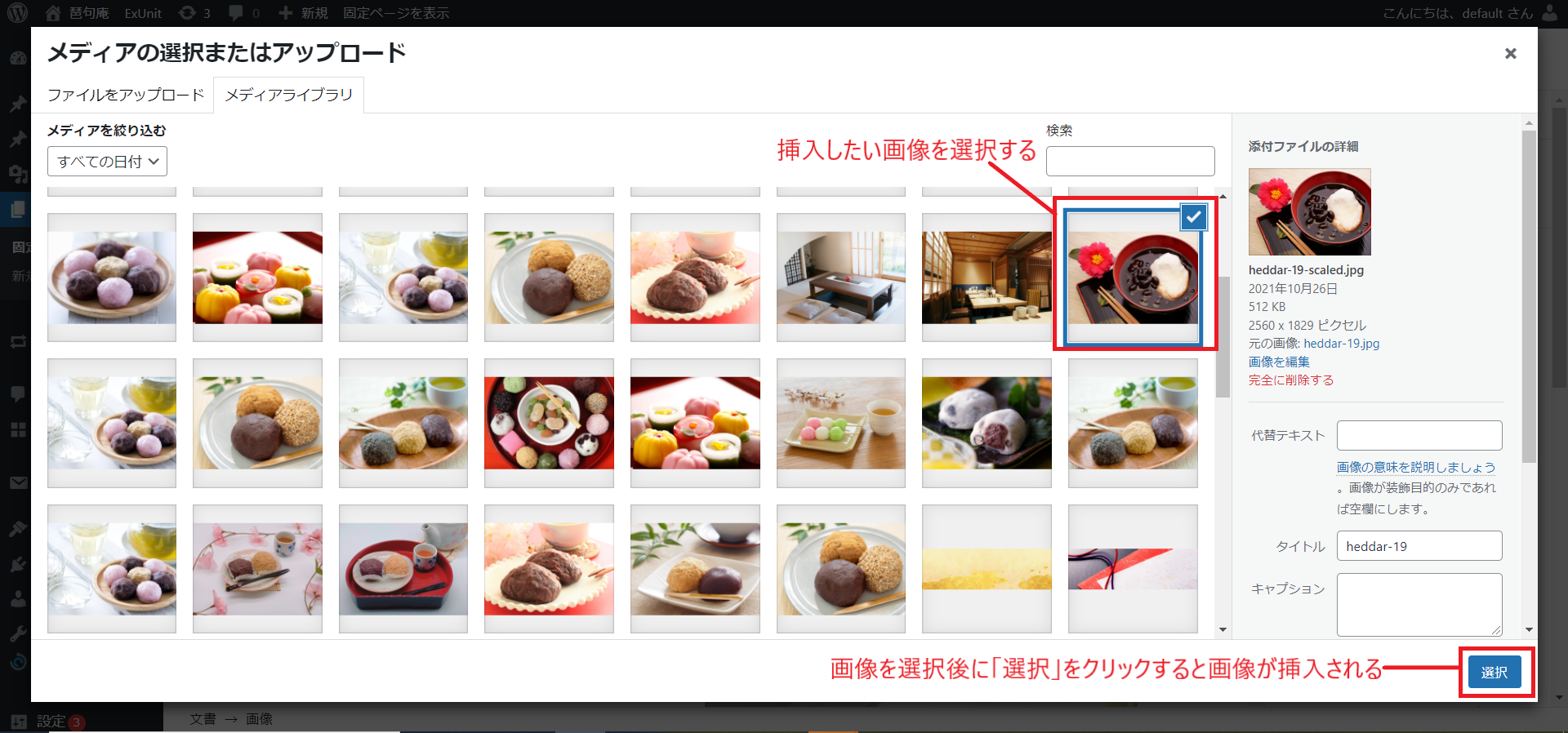
アップロード済みの画像を「メディアライブラリ」から選びます。
挿入したい画像をクリックすると「✓」が付きます。
画像選択後に画面の右下の「選択」をクリックすると画像が挿入されます。

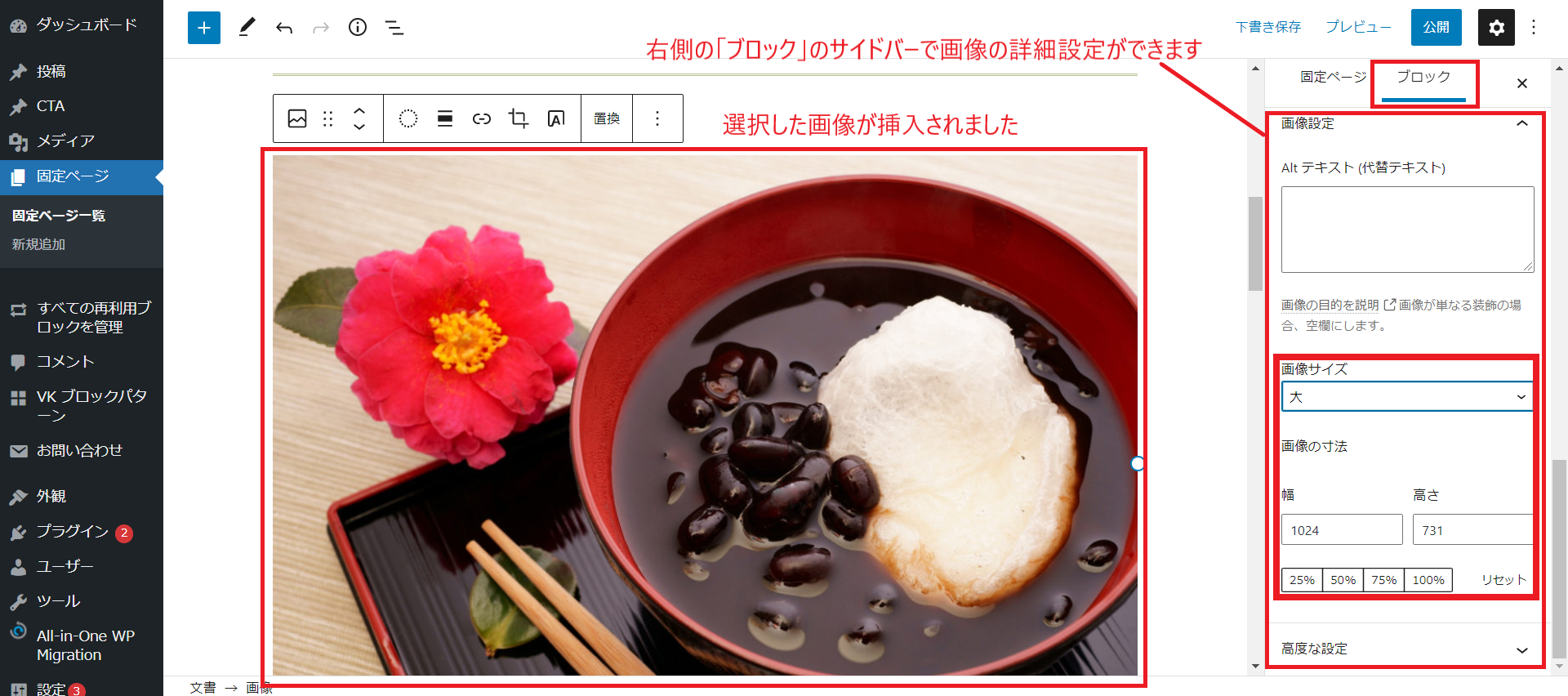
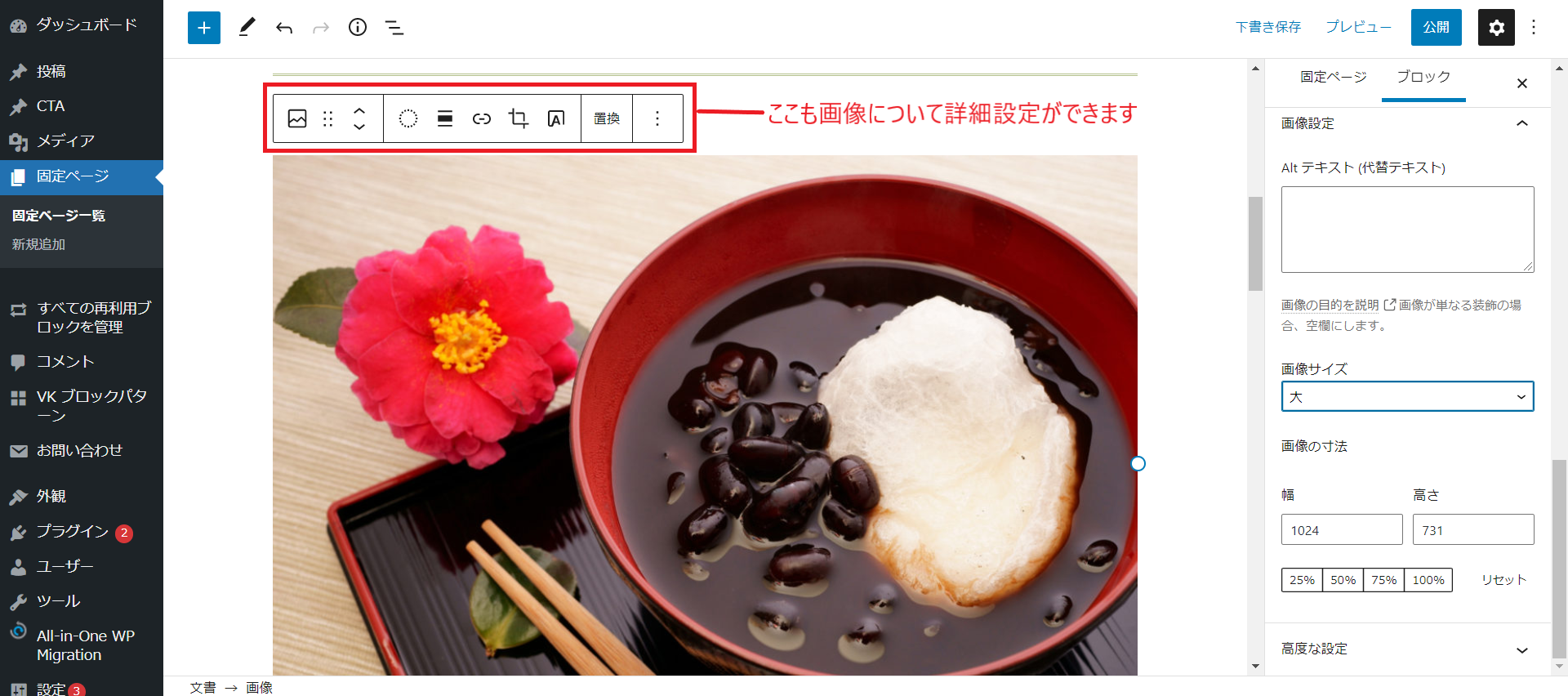
挿入された画像の詳細設定は右側サイドバーの「ブロック」枠で色々と編集ができます。
「画像サイズ」について一例ですが、中サイズなど小さい画像を大きくすると画質が荒れます。
そのため高画質のまま綺麗に表現するには、「フルサイズ」にしてその下の「画像の寸法」や「%」で表示サイズを調整するとどのサイズでも高画質のまま表示されます。

またメイン画面の「画像」の左上に表示されているバーでも詳細設定ができます。

右から2番目の「置換」は画像を差し替えたい時使います。
右から5番目のアイコンは「リンク」の挿入で、画像をクリックしたら外部サイトへリンクさせるなど出来ます。
左から5番目のアイコンは画像は「配置」を右寄せや中央揃いなど配置の変更ができます。
④動画を入れたい場合「動画」「YouTube」
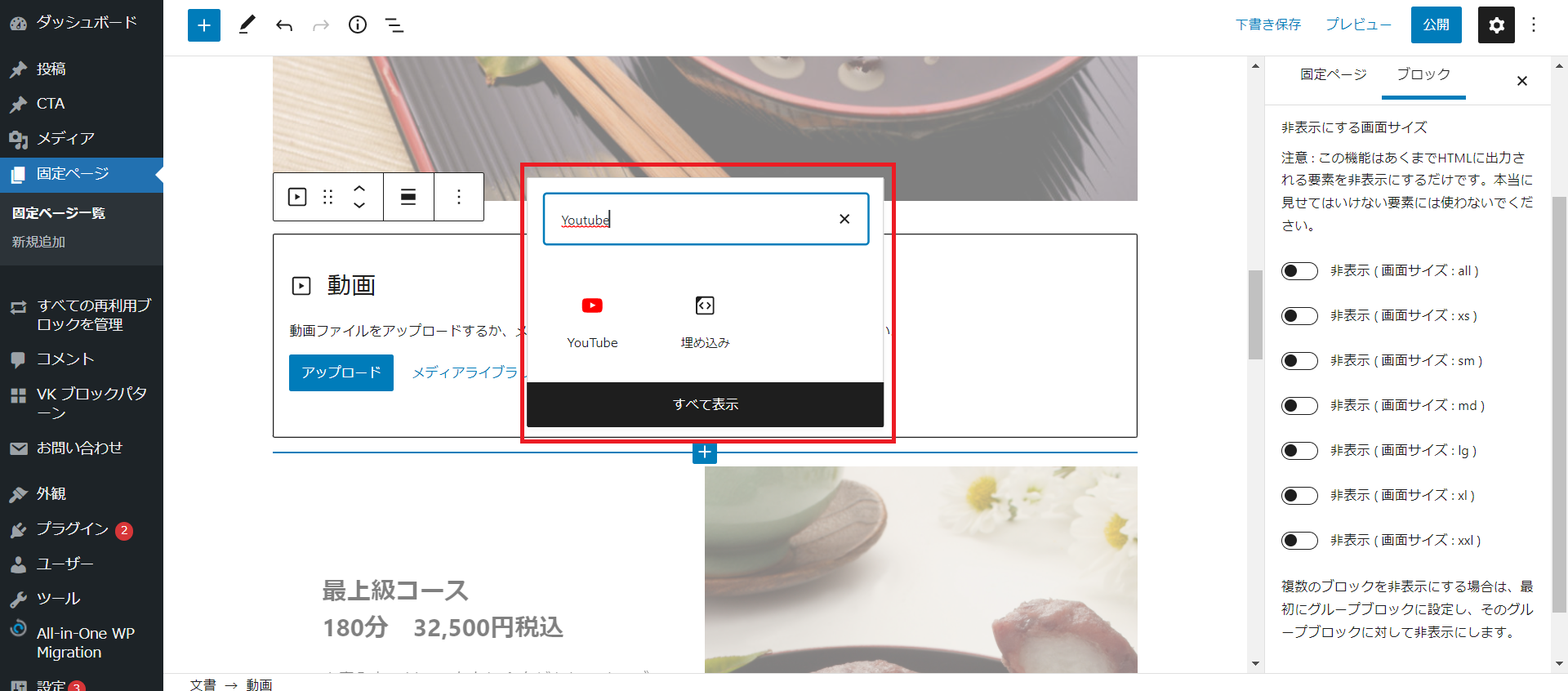
mp4などの動画を挿入したい場合は「動画」「YouTube」というブロックを使用します。
他のブロックパーツを挿入したように同様の作業をしていきます。
「動画」はmp4などの形式のものをアップロードして再生させる事が可能です。
「YouTube」はYouTubeにアップロードされてる前提ですが、YouTubeにアップロードされている動画のURLを貼り付ける事で動画再生させる事ができます。

⑤ブロック同士の間にスペースを入れたい場合「レスポンシブスペーサー」
どうしてもブロックの羅列でブロック同士が感覚が近くなると見栄え上よろしくありません。

その時はブロック毎の間にスペースを入れるブロックを入れる事をオススメします。
ブロックの間にスペースを入れたい場合は「レスポンシブスペーサー」を使用します。

右側のサイドバーが「ブロック」で確認して「余白の設定」でスペースの大きさを調整します。
概ねスペース感覚「大」くらいあれば問題ないです。
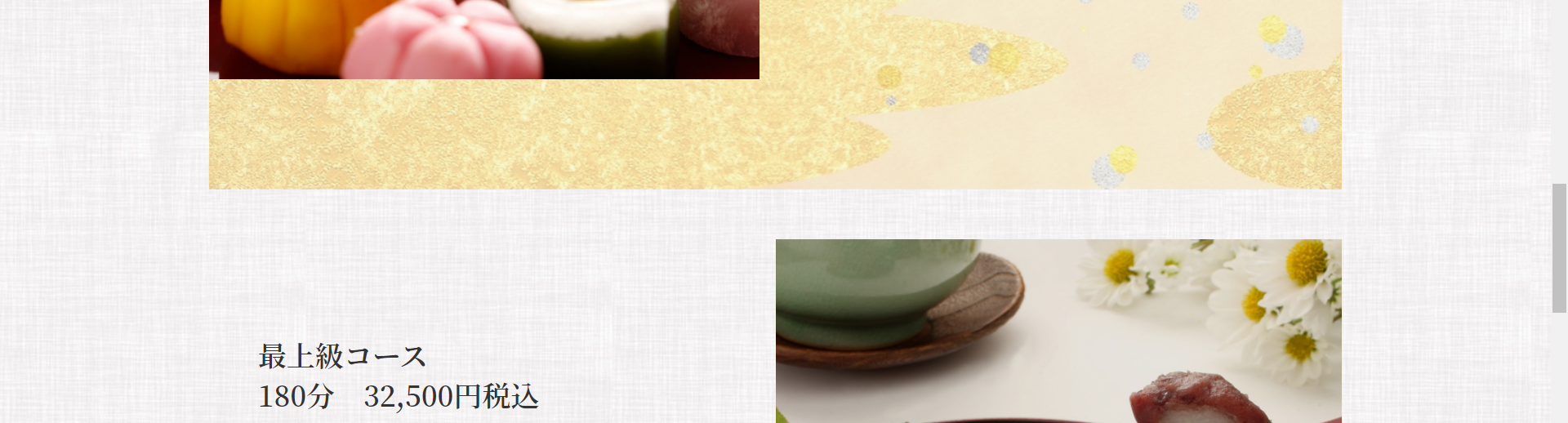
下記の画像がスペースを入れたものになります。

ここからは先は少し応用編になります
⑥列を分けて表現したい場合「カラム」
例えば左に画像で右に文字といった形で表現したい時に、列を2つに分ける必要があります。そのような列の事をカラムといいます。
※ページにサイドバーがない画面を1カラムといい、サイドバーがあると2カラムと言ったりします。
この「カラム」を使う事で、ブロック内で列を分ける事が可能になります。
※2カラムで左右に画像と文字で商品やサービスを説明するようなブロック完成例

このカラムを使いこなせると表現の幅が広がりますので、ぜひ覚えていただきたいブロックです。
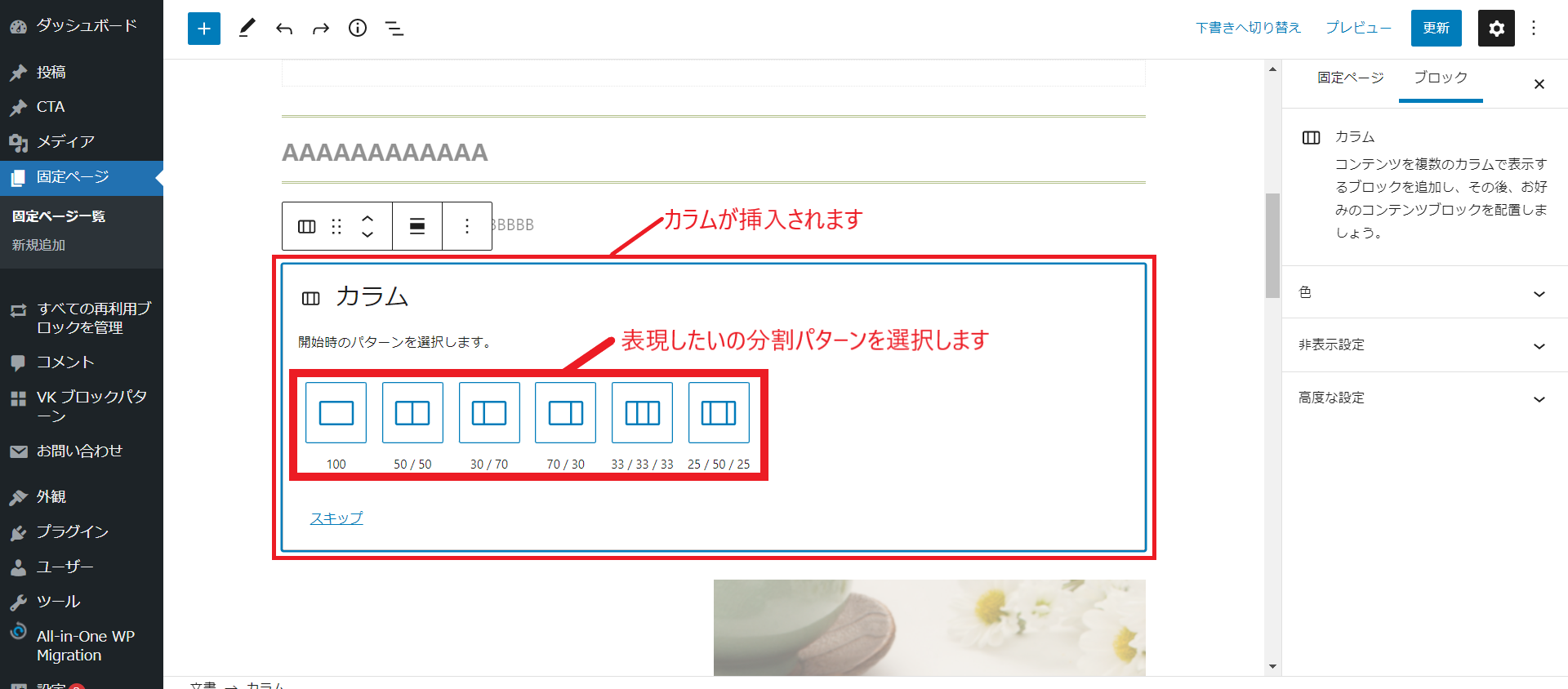
それでは「カラム」のブロックを挿入する所から説明します。
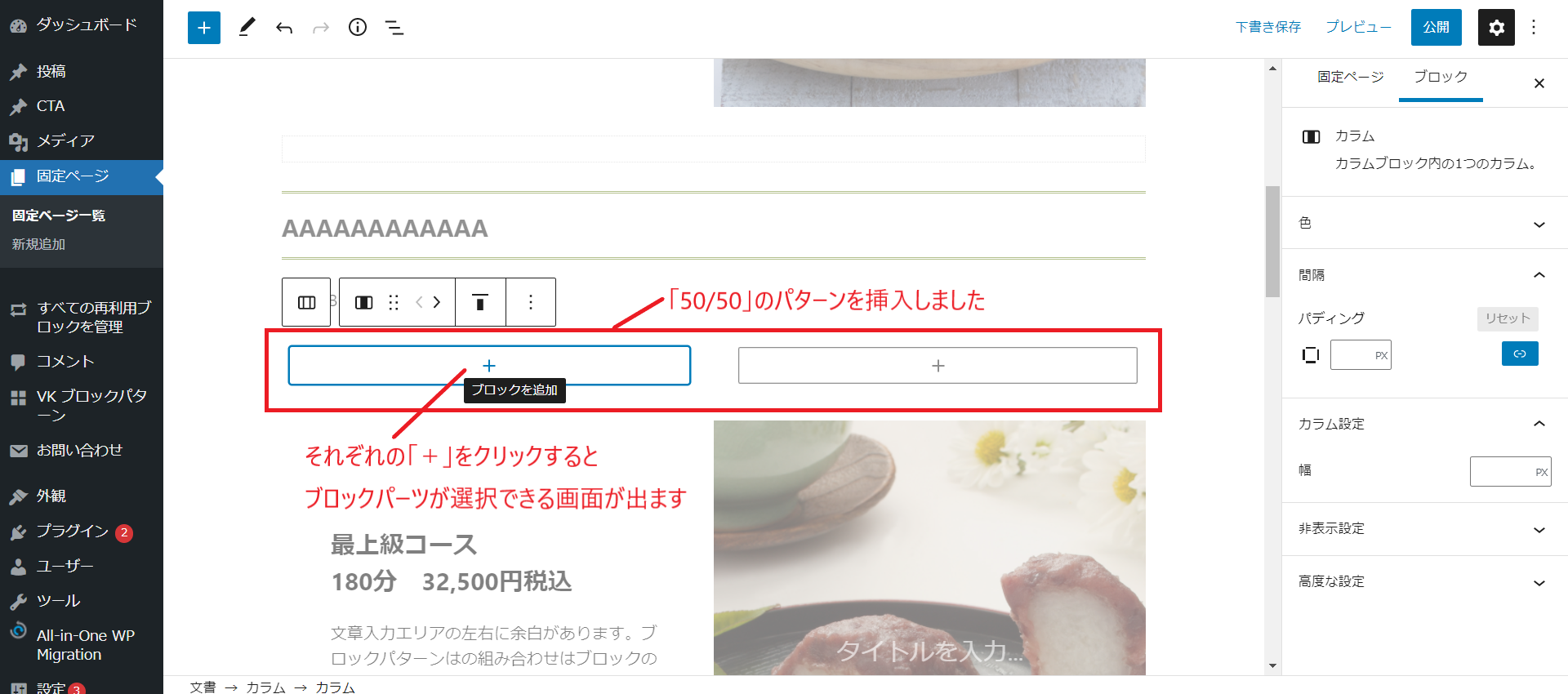
「カラム」ブロックを挿入すると、まずどのように分割するかパターンから選びます。

今回は「50/50」のパーツを選択しました。するとそれぞれ分かれた列にブロックが入れられるようになります。
同様に「+」をクリックするとブロックパーツが選択できる画面が表示されます。
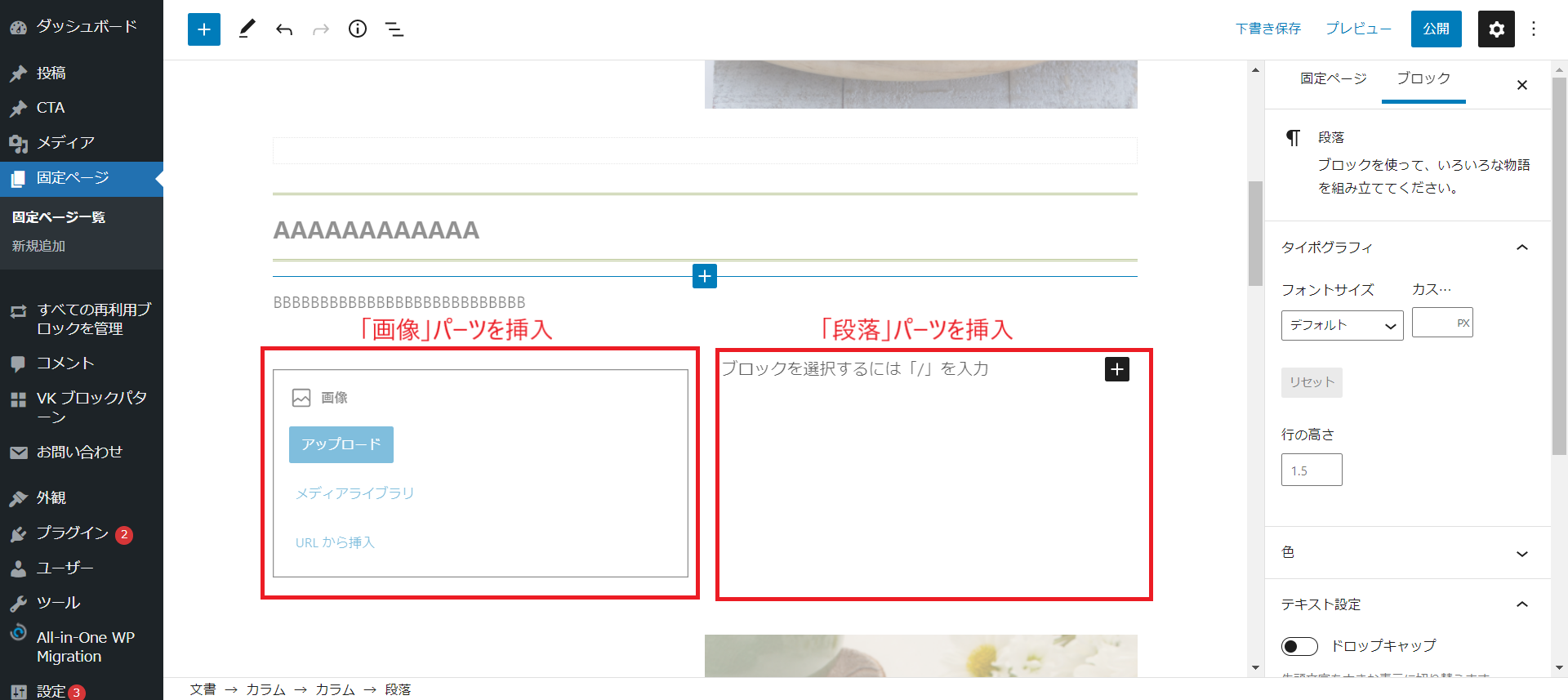
入れたいブロックパーツを選択して挿入して下さい。

今回は左側に「画像」パーツ、右側に「段落」パーツを挿入しました。

ここまでできればあとは上記のブロックと同じ説明になります。

ちなみにPC画面では2カラムで表現されてますが、スマホなどで見ると縦の並びで自動で表示調整されます。
⑦さらにブロックの裏に背景を入れたい場合「Outer」
それぞれのブロックパーツに背景などの挿し込むことでさらに装飾を施すことができます。
ブロックパーツに背景とは、例えば段落パーツのバックに背景画像をつけると下記の画像のようなイメージにすることができます。
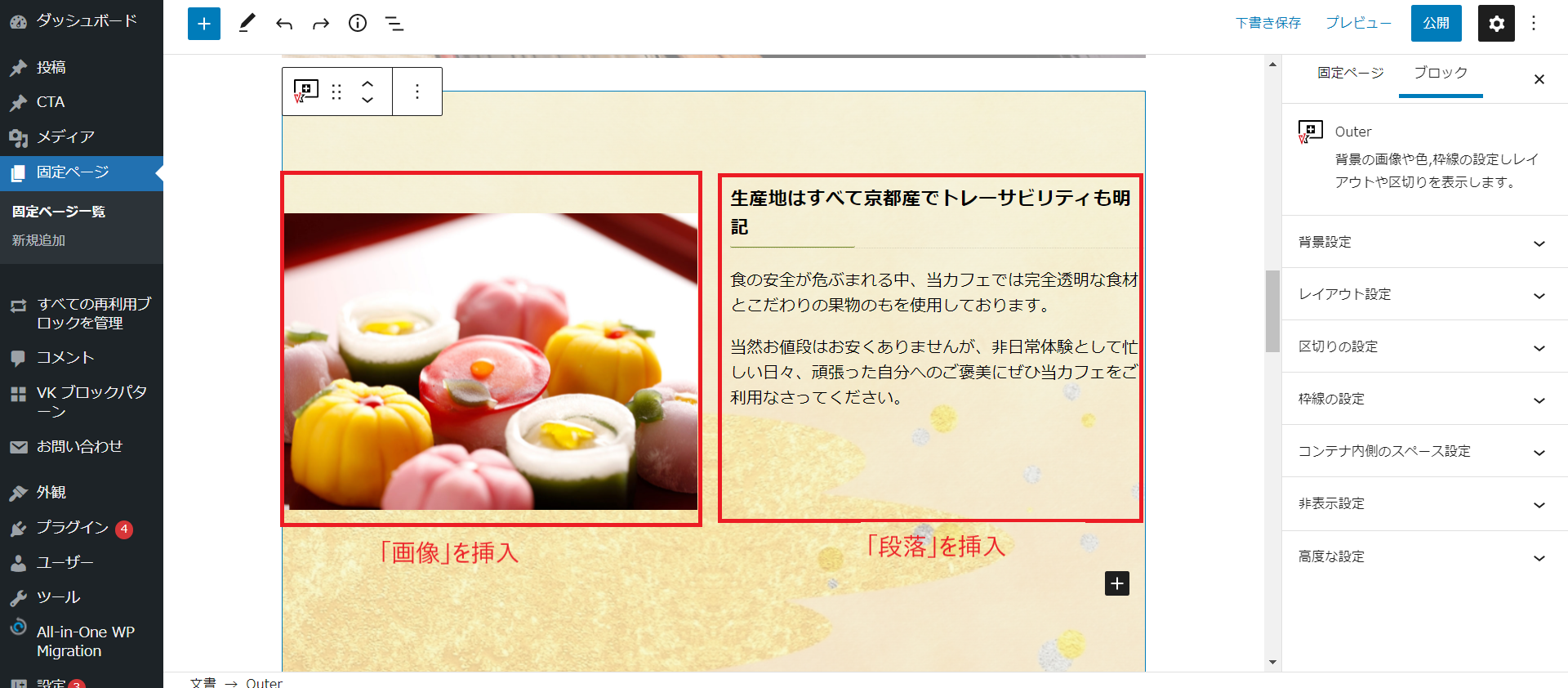
上記で作った2カラムの和菓子の画像と文字のパーツの背景に、
さらに和紙の背景を入れる事でより雰囲気を出す事ができるようになります。
※背景を入れて2カラムで左右に画像と文字で商品やサービスを説明するようなブロック完成例

では実際に背景を入れる場合のブロックパーツを説明します。
背景を入れる場合のオススメパーツは「Outer」(アウター)を使用します。
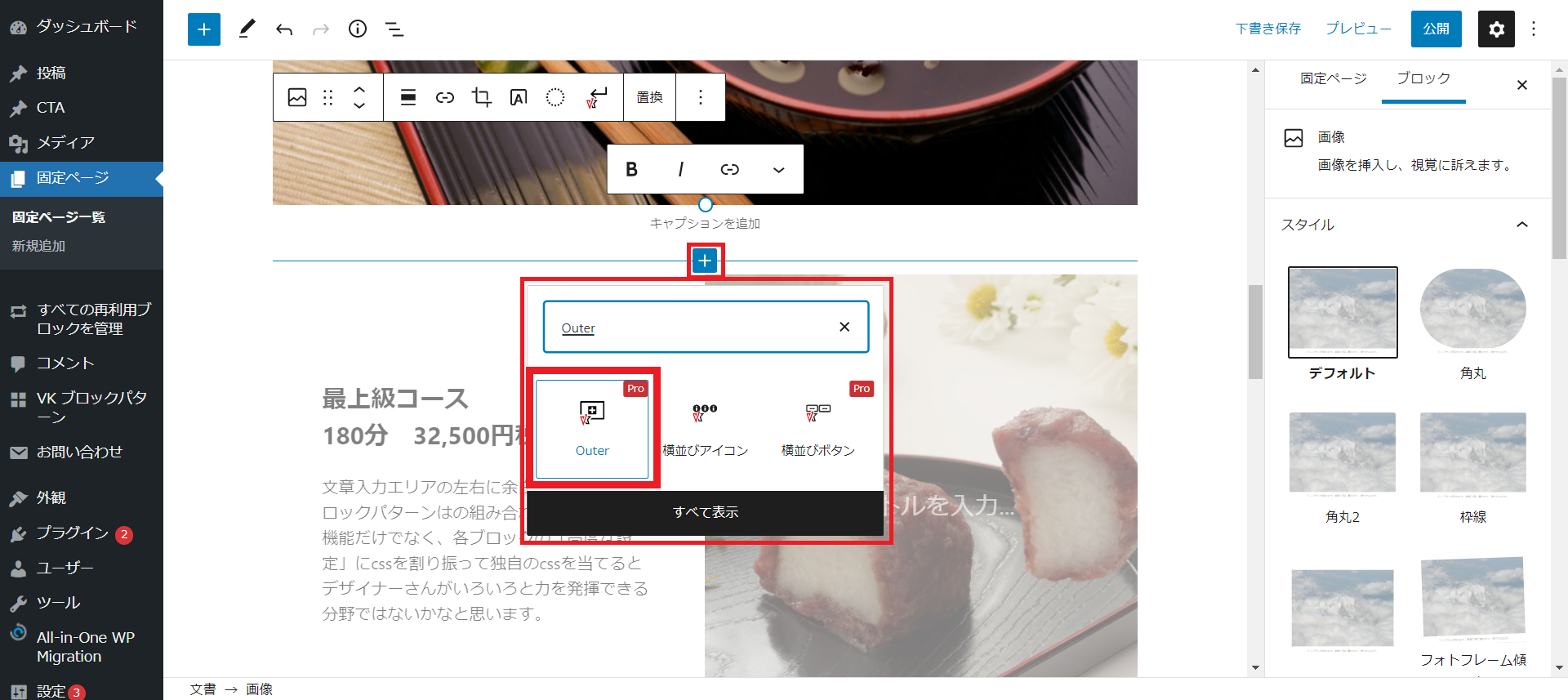
まず「Outer」を検索してブロック追加します。

挿入された薄いグレーの何もないブロックがOuterです。
マウスでカーソルを近づけると「+」が表示されますので、
このOuterの中に入れたいブロックパーツを同様に挿入して下さい。

※またすでに作ったブロックをOuterの中にドラッグ&ドロップで持ってくる事も可能です。

任意で列を分ける比率を決めれますが、今回は「カラム 50/50」でOuterの中に挿入します。
実際に背景に画像を設定するには「Outer」のブロックパーツが選択されている状態の、
右側のサイドバーからになります。
「ブロック」タブで「Outer」が選択されている事を確認して「背景設定」を▼クリックします。

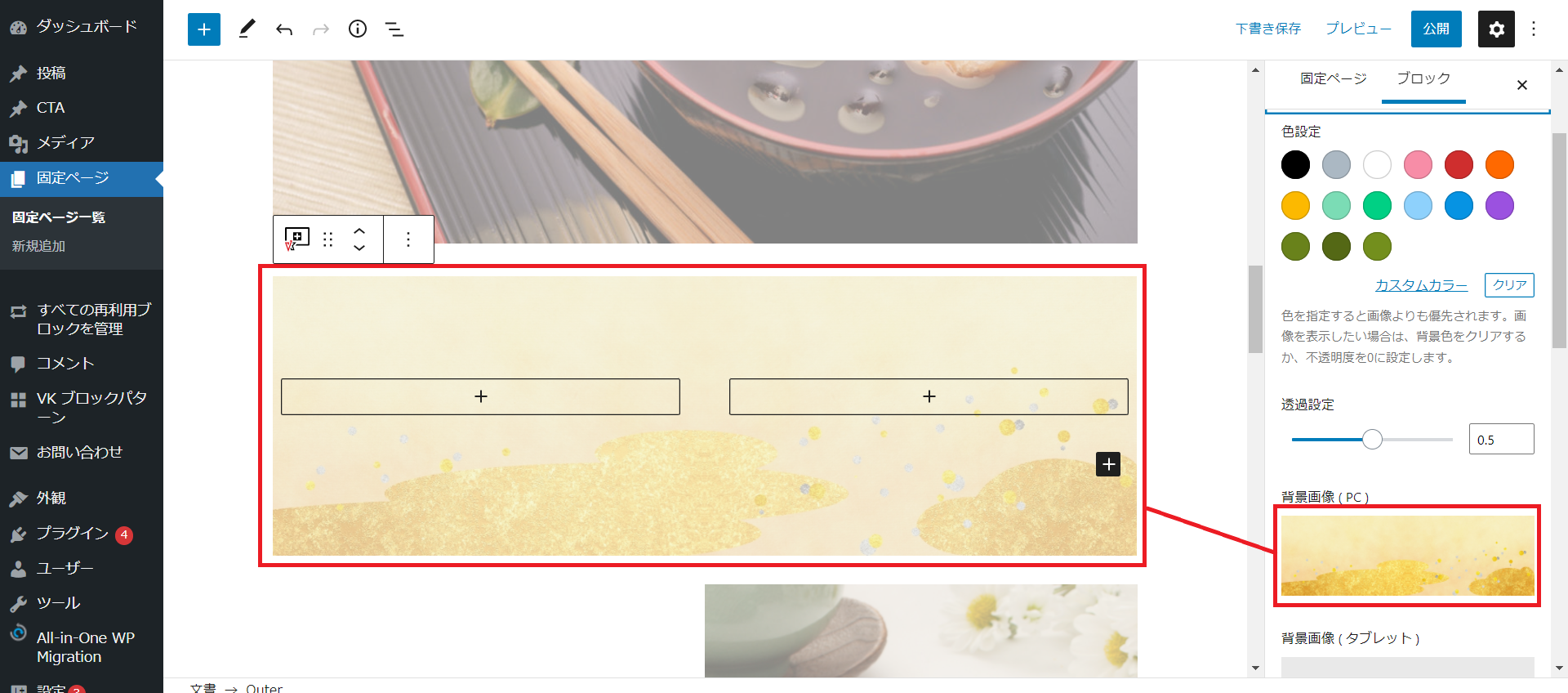
右側のサイドバーの「背景設定」をクリックすると、
背景画像が選択できる箇所があり「背景を選択」をクリックすると背景画像が挿入できます。
(画像のアップロードなど手順としてはパーツの「画像」の方法と同じです)

背景画像(黄色和紙の画像)が入りました。
もし背景画像を変えたり削除したい場合は右側のサイドバーの「ブロック」の背景画像の画像が、
表示されている部分にカーソルを持っていくと「画像を削除」と表示されるのでクリックすると削除されます。
別の画像を挿入する場合は削除後に画像を選択し直せば、新しい画像が挿入できます。

今作った「Outer」の中に「カラム 50/50」パーツが入っていることを確認して、
完成例のようにカラム左側に「画像」、右側に「段落」のブロックパーツをさらに追加して入れます。

補足で、初期状態の「Outer」では左右の空間に余白がないため、見にくいことがあります。
その時は、右側のサイドバーの「ブロック」の「レイアウト設定」内の「アウターエリア内に余白を追加する」で
余白を左右の空間に入れることで見やすくなるのでこちらのチェックもオススメです。

上記のような設定をすることで、下記のような表現をすることができます。

⑧ブロックにアニメーションを付けたい場合はブロックタブ下の「Animations」
ブロックを動かして表現を高めたい場合は「Animations」の設定箇所から各ブロック単位で行います。
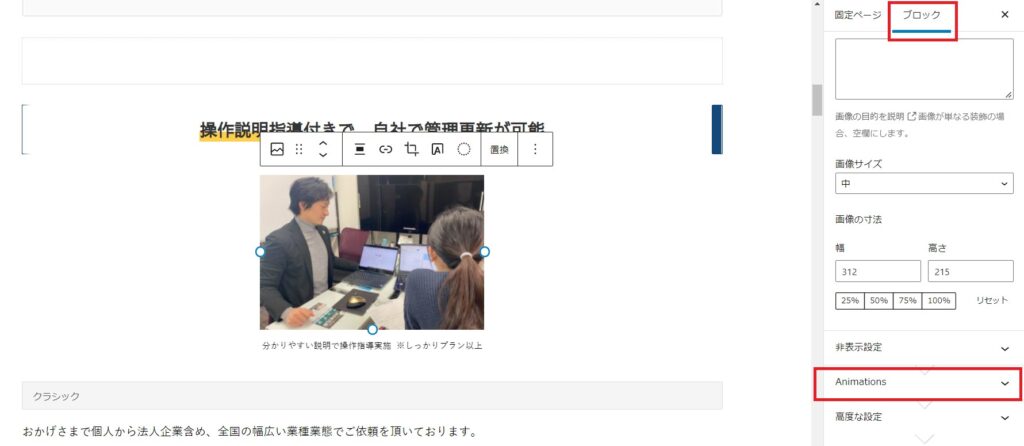
アニメーションを付けたいブロックをクリックしてブロックタブをスクロールして下の方にある「Animations」をひらきます。

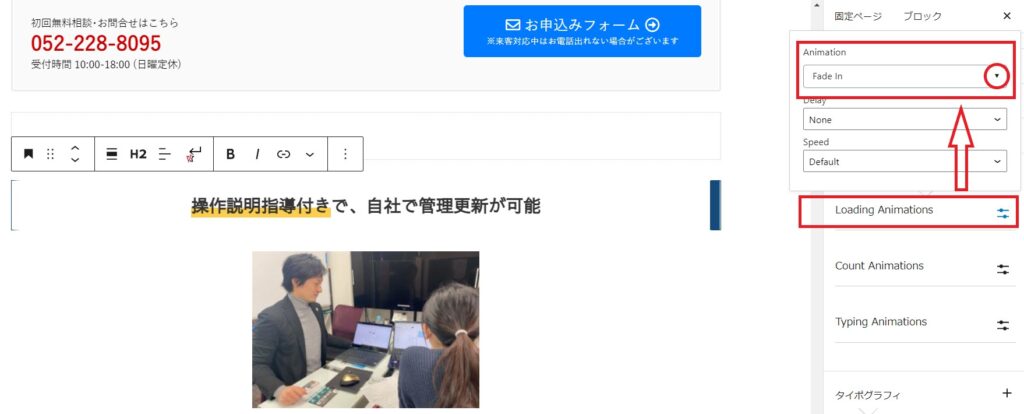
英字対応ですが「Loading Animaitions」をクリックすると、
「Animaition」の選択枠が表示されますので、▼をクリックすると多彩なアニメーションが準備されており、
色々と選択して好みのアニメーションを設定ください。
また「Delay」や「Speed」ではアニメーションの表示速度や表示タイミングを調整できます。
※初期表示は「None」になっています。「Fade」や「Slide」あたりが落ち着いた動きのためオススメです。

実際のアニメーション効果は「プレビュー」画面などで確認して下さい。
⑨「テーブル」で表の列や行を追加・削除する方法
表の表記をしたい時に活用する「テーブル」ブロックの編集方法になります。
表表示されているブロックを選択すると、下記のような編集バーが上部に表示されます。
赤枠の箇所をクリックすると、「行を削除」や「行の追加」「列の追加」で上下に挿入する事で追記も可能です。
文字を削除するだけでは「行」や「列」は空欄のまま残りますので、削除する場合はこちらのメニューバーから行います。

作業が終わり上書き保存され公開する場合、画面右上の「更新」ボタンを忘れないように押してください。
以上が、固定ページを編集する時に最低限覚えておきたいブロックパーツの活用方法になります。
ブロックエディターの編集マニュアル一覧
- トップページ&固定ページ(ブロックエディター):https://lega-re.com/archives/6513
- 投稿(ブロックエディター):https://lega-re.com/archives/6955
- テーブル表内の行や列の変更方法:https://lega-re.com/archives/8826
- ブロックの複製追加方法:https://lega-re.com/archives/8731
- PCへバックアップデータを取る方法:https://lega-re.com/archives/3147